UWP アプリを書く必要があり、何度か挫折したXAMLに真剣に取り組んでいます。
今回は、XAMLを書くにあたって自分が導入している拡張機能とめちゃめちゃ便利なアプリの紹介です。
目次
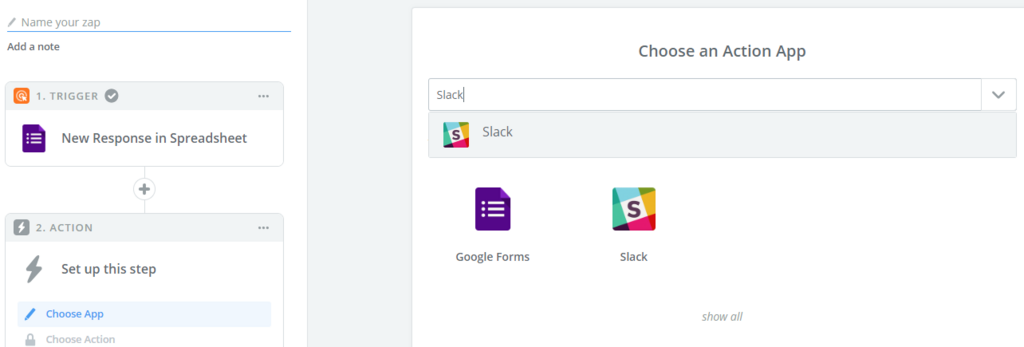
拡張機能
次の2つをいれることで、XAML に悩まされることが減ったのでお勧めです。 ときにStylerは、いわゆる自動的なフォーマッターでオススメです。 私がこういう拡張をいれる時に共通しているのは、「機械的に自動化されるのに慣れるのは大事」ということで、フォーマッターはその中で優先して導入すると効果があると感じます。
XamlStyler
XAML を書いていて面倒だと感じるのが、コントロールの要素が読みにくいことです。
その原因は、自分にとっては「コントロールごとにプロパティの要素が違ったり、並び順が異なる」ことにあります。
しかし、膨大な数のプロパティとコントロールは自分の好みにあうように並び替えたり管理しきれません、やりたくないです。
管理できないものは「保存時に自動フォーマットをかけて、それに慣れる」と考え事が減るので、自動フォーマットする拡張機能としてXamlStylerを導入しました。
この拡張は@nuits_jpさんに教えていただきました、ありがとうございます!
必要なものが好みの形でそろってるか分かりませんが、XamlStylerを使ってますhttps://t.co/bLLSmvJYAS
— NAKAMURA Atsushi (@nuits_jp) 2018年9月27日
Visual Studioの拡張機能で導入でき、ソースもGitHub で公開されています。*1
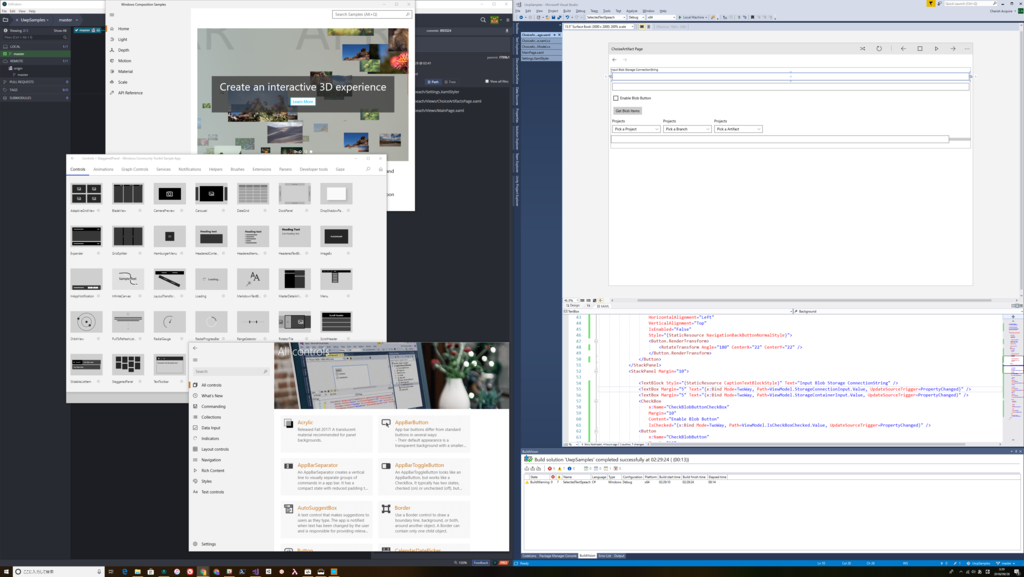
拡張をいれると、XAMLを開いて保存(Ctrl + s) するだけで自動的にフォーマットしてくれます。 例えば今までいれてなかったXAMLで適用すると、こんな感じでフォーマットされました。

VS拡張の弱点は各自のVS環境に依存することですが、XamlStylerは外部Configurationで設定できます。
Settings.XamlStyler としてプロジェクトに配置しておきましょう。
これでVSの設定よりも優先されるので、チームで統一するにはちょうどいい感じです。

次のコミットで、明示的に制御するために追加しました。
Script Integrationとしてコンソールアプリもあるので、適当にCIでフォーマットかけることもできます。が、まぁいったんいいでしょう。.NET 4.5.2 だし、Linux/macOS で動かないし。
Inline Color Picker
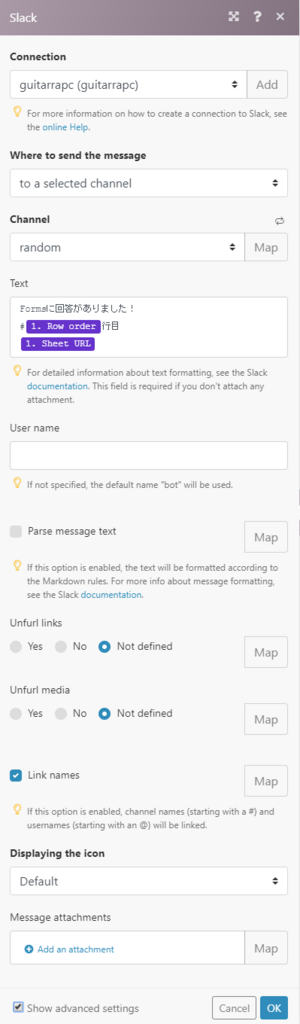
XAML上で色設定時にインラインでカラーピッカーを出してくれるColor Picker拡張です。

UIが古いのですが、VS CodeなどでCSS書いていてよくあるアレなのであって便利です。
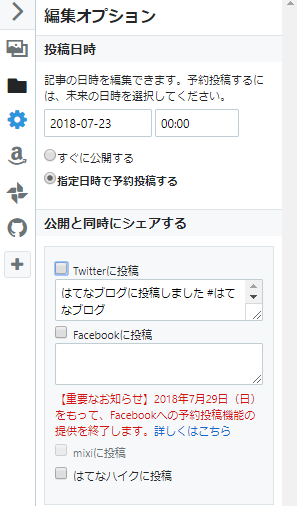
XAML 記述の確認
ドキュメント優先、よりも動かして目で見てXAMLを確認する方が圧倒的に理解も手も動かしやすいです。
そこで、次の3つのUWPアプリを片隅に表示させて開発しています。
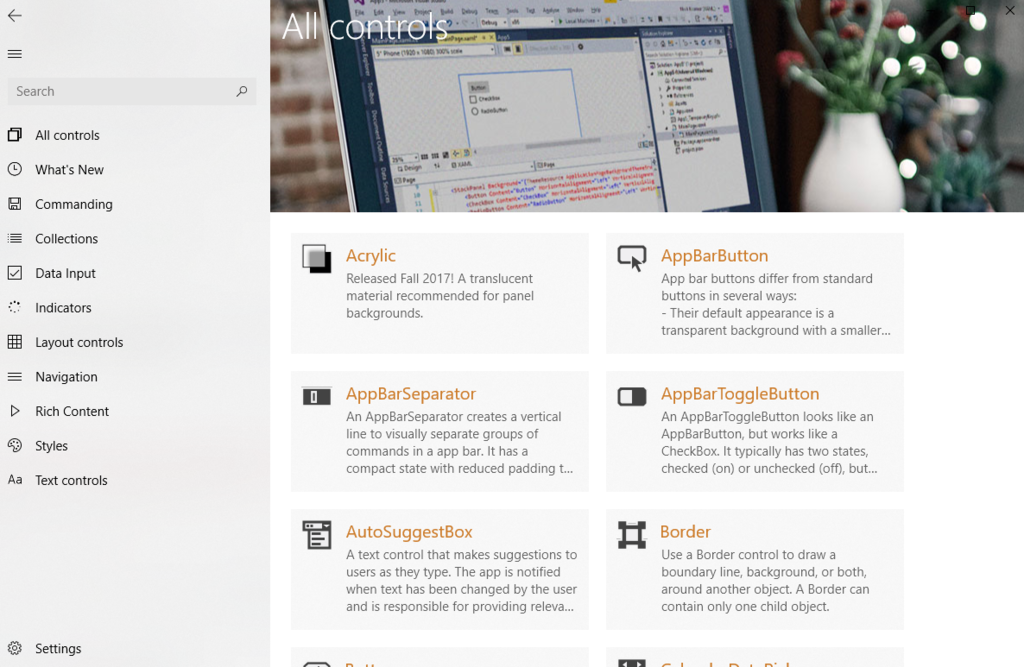
XAML Controls Gallery
普段からXAML Controls Galleryを開いています。 通常のコントロールの利用方法に悩むことが格段に減ったおすすめアプリです。
このアプリは@okazuki さんに教えていただきました!ありがとうございます。
追加で、ここにあるXAML Controls Galleryアプリは一度入れて見ておくとコントロールの実際の動きがみれるのでいいと思います。リファレンスとか検索する前に何があるのかをなんとなく実物見て把握できるのでオススメですhttps://t.co/i0iCgtBIGl
— かずき(Kazuki Ota) (@okazuki) 2018年9月21日
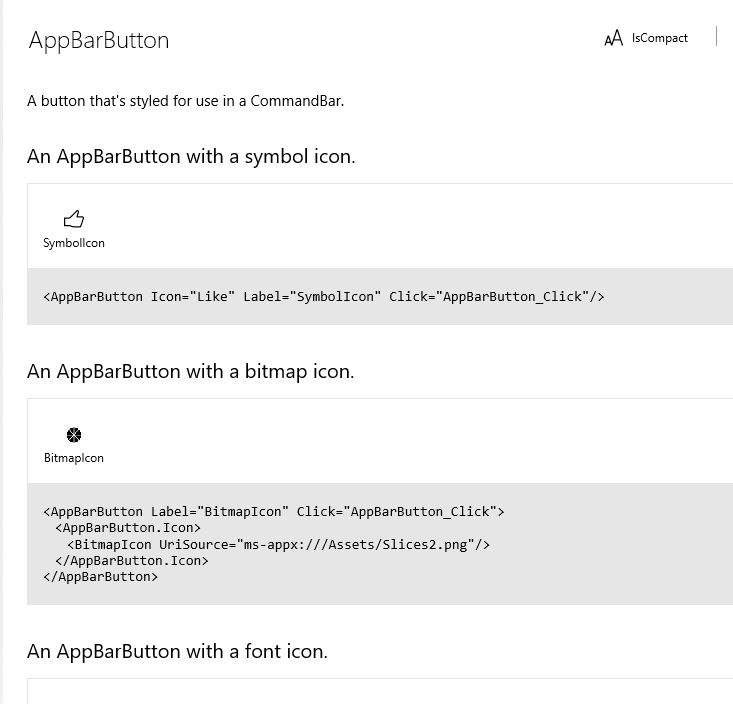
Windows UI Library が2018年8月に発表され、そのnugetライブラリMicrosoft.UI.Xaml を使ったXAML実装サンプルアプリです。 XAMLで表現できるFluent Design 向けのコントロールのサンプル実装が目的らしいので、ちょうどほしかったやつという感じです。

Getting Started が公開されています。
アプリはMicrosoft Store でインストールできます。
また、アプリのサンプル実装のソースコードも公開されています。(Microsoft.UI.Xaml使用は、devブランチ参照)
アプリは標準コントロールの利用例ですが、ソースコードと一緒にみれるのでかなり助かります。

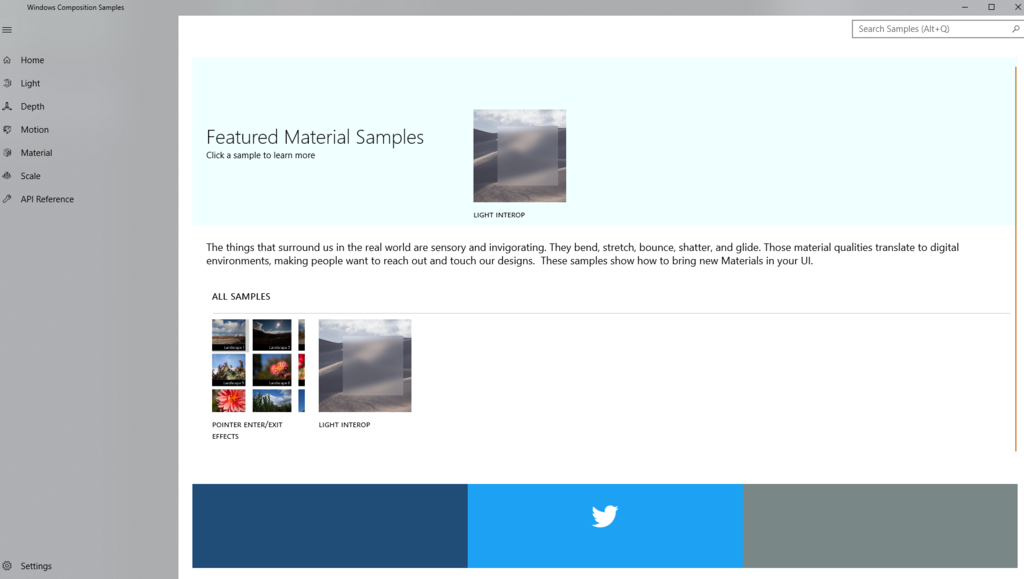
WindowsCompositionSamples
Windows.UI.Xaml を使った最新のデモとコードの確認ができます。

ソースコードも公開されています。
こちらも Microsoft Storeでインストールできます。
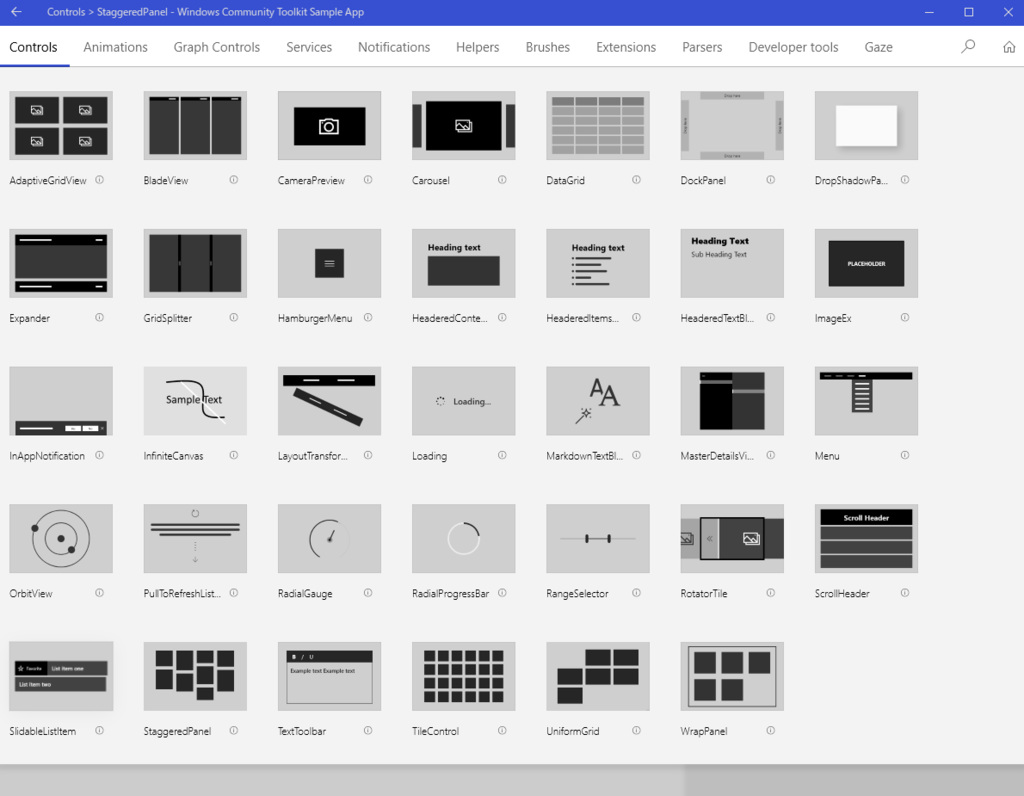
WindowsCommunityToolkit
コミュニティによる、UWPアプリ作成時に使う拡張です。 標準にない便利なコントロールや拡張が多くあります。

ソースコードも公開されています。
また、MicrosoftからGetting Started が公開されています。
アプリはMicrosoft SToreでインストールできます。
微妙に使いにくい感じがするので、もうちょっと触ってみないとばっちりかどうかはわからないです。
まとめ
自分にとってXAMLで一番困る挫折ポイントがコントロールや記述がしっくりこないことだったので、拡張やアプリを使ってまじめに取り込んでいます。 さすがにUnityやXcodeやった後だと以前より苦しみが少ないのですが、XAMLは改めてみても独特というかViewをいかに分離できるかを念頭に組まれている感じが強いです。
そのための仕組みとしてのコードビハインド、正確には双方向バインディングが機能としてあるのはかなり強力ですが、XAML独自の記述がネックに感じます。*2 VMでReactivePropertyを使うと、 MVRPと似たコードの雰囲気になります。 結果、違いとなるXAMLとのバインディングを把握すればいつもと変わらないコードの書き味になるように感じるので、この路線でいくのが性に合ってそうです。
そういえば、ReactiveProperty にこのPRが取り込まれると Asyncとの相性が抜群によくなるのではよ.... (困ってたらPR作っていただきました、神か
XAMLは4Kで多きめのモニタで書いていると効率明らかにいいので、なるほどUnityと同じ....という感じです。