さて、Azure Functions の基本的な利用、GitHub や VSTS でのCI まで見てきました。
以前みた中で残っている、Azure Functions を本番で利用できるようにする最後の砦が「外部ライブラリの利用」です。
外部ライブラリの利用。つまり、Node.js でいうところの npm、.NET でいうところの NuGet です。これができないと、標準ライブラリだけで頑張ることになり、できることが限られるので超重要です。
今回は、NuGetを Azure Functions で利用する方法を見てみましょう。NuGet が利用できれば、C# にかぎらず F# や PowerShell でも利用できますからね。
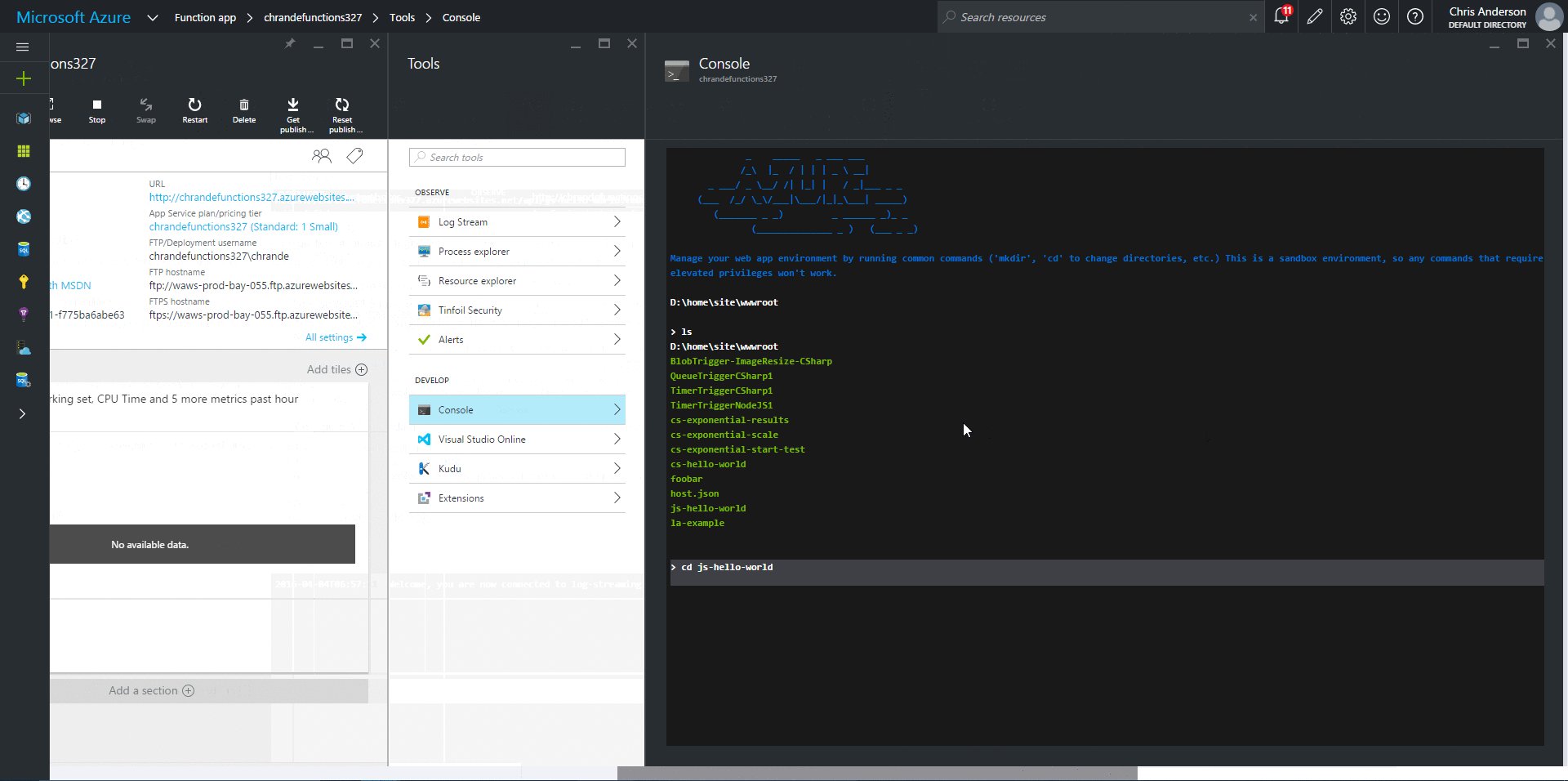
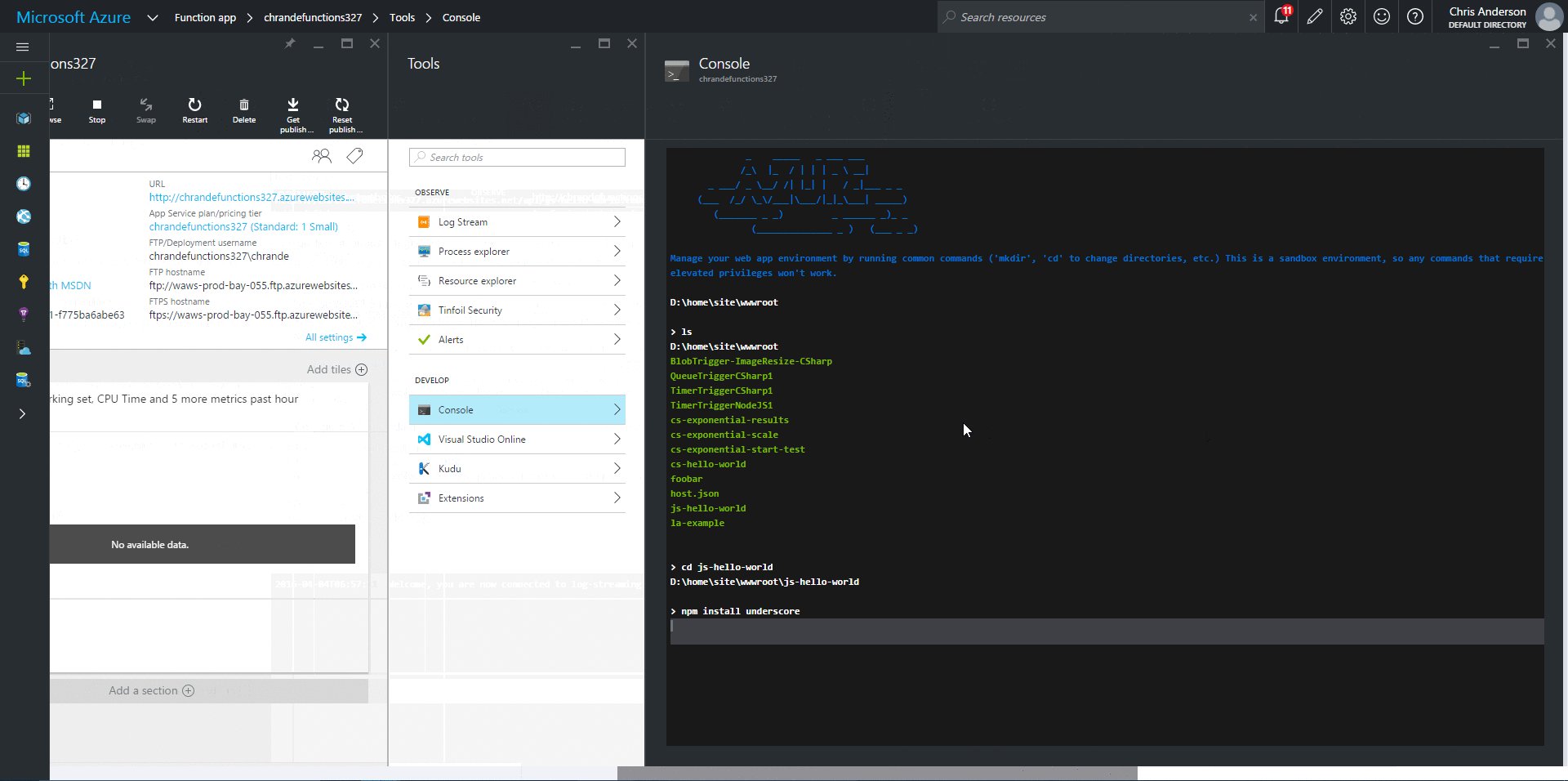
ちなみに npm はこの動画で!さくっと npm install するだけです。
目次
Azure Functions での NuGet パッケージ定義
はじめにいいます。#r <PackageName> ではだめです。ちょっと工夫がいります。
ここではサンプルとして、Github が開発/公開している Octokit を Azure Functions で利用するようにしましょう。
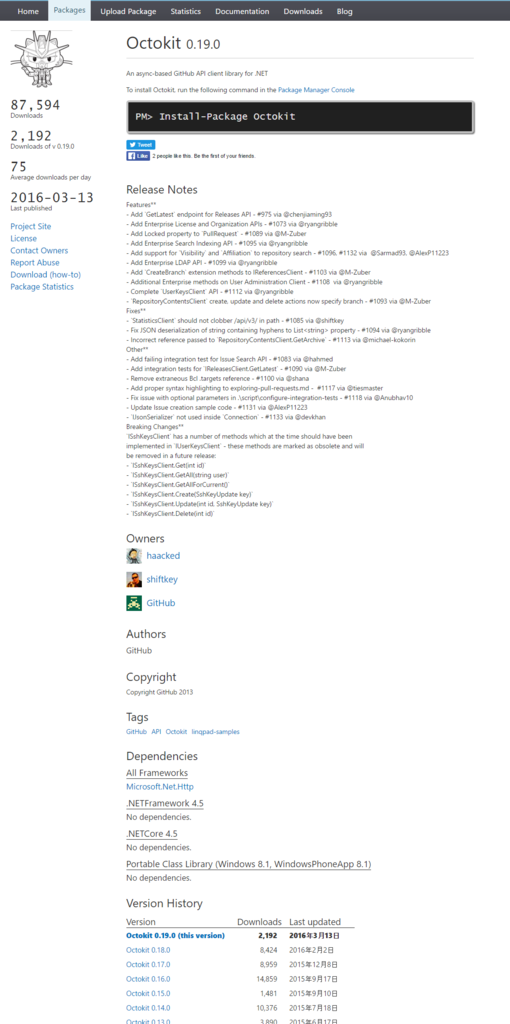
NuGet のバージョンを確認しておく
VS Code や Visual Studio で NuGet を利用されたことがある方なら、NuGet パッケージのバージョン表記についてご存知でしょう。
Azure Functions で NuGet を利用するにあたり、当然ながら何をみてバージョンを指定とするか把握する必要があります。
記事時点でOctokit の最新バージョンは 0.19.0、過去のバージョンは 0.18.0 という表記スタイルであることがわかります。

つまり、Octokit のバージョン指定は次の通りです。
| パッケージ名 | バージョン表記 |
|---|---|
| Octokit | 0.19.0 |
簡単ですね。これだけ把握していればok です。
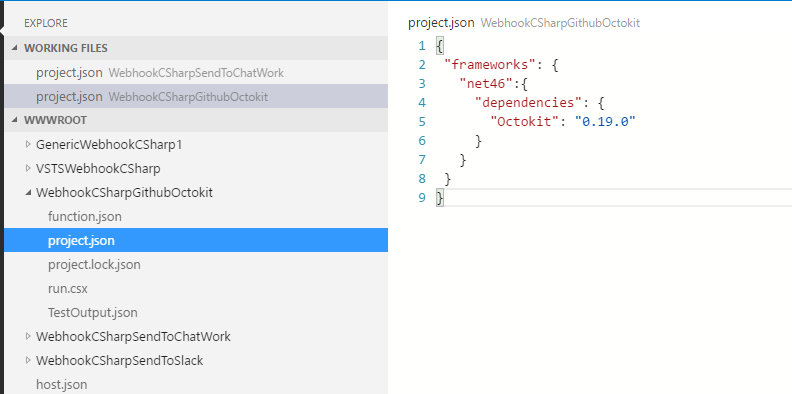
project.json を作成して定義
ASP.NET 5 や .NET Core と同様に、Azure Functions での NuGet パッケージの指定は project.json を使います。
ただし、そのフォーマットは ASP.NET 5 とは違います。
NuGet の project.json フォーマットとなります。
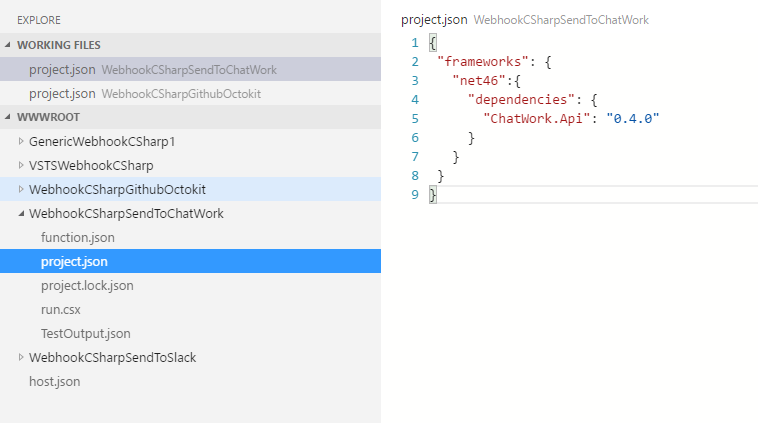
Octokit 0.19.0 を指定するなら、以下のような project.json を 作成します。どことなく npm のフォーマットに近い...?
Azure Functions は、Function ごとにフォルダが分離していることを説明しました。そこで、project.json を、Function ごとにフォルダに配置します。現時点では、project.json は Visual Studio Online や Kudu、あるいは Git CI などで配置することとなります。

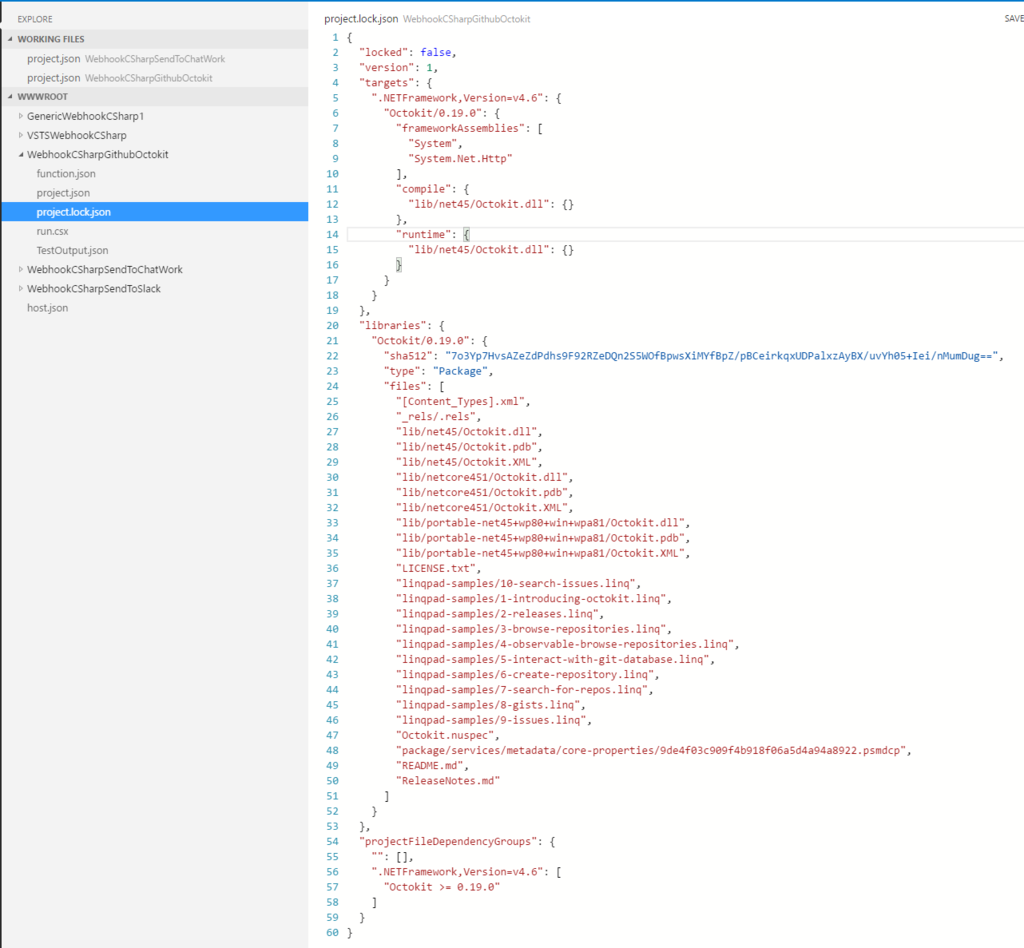
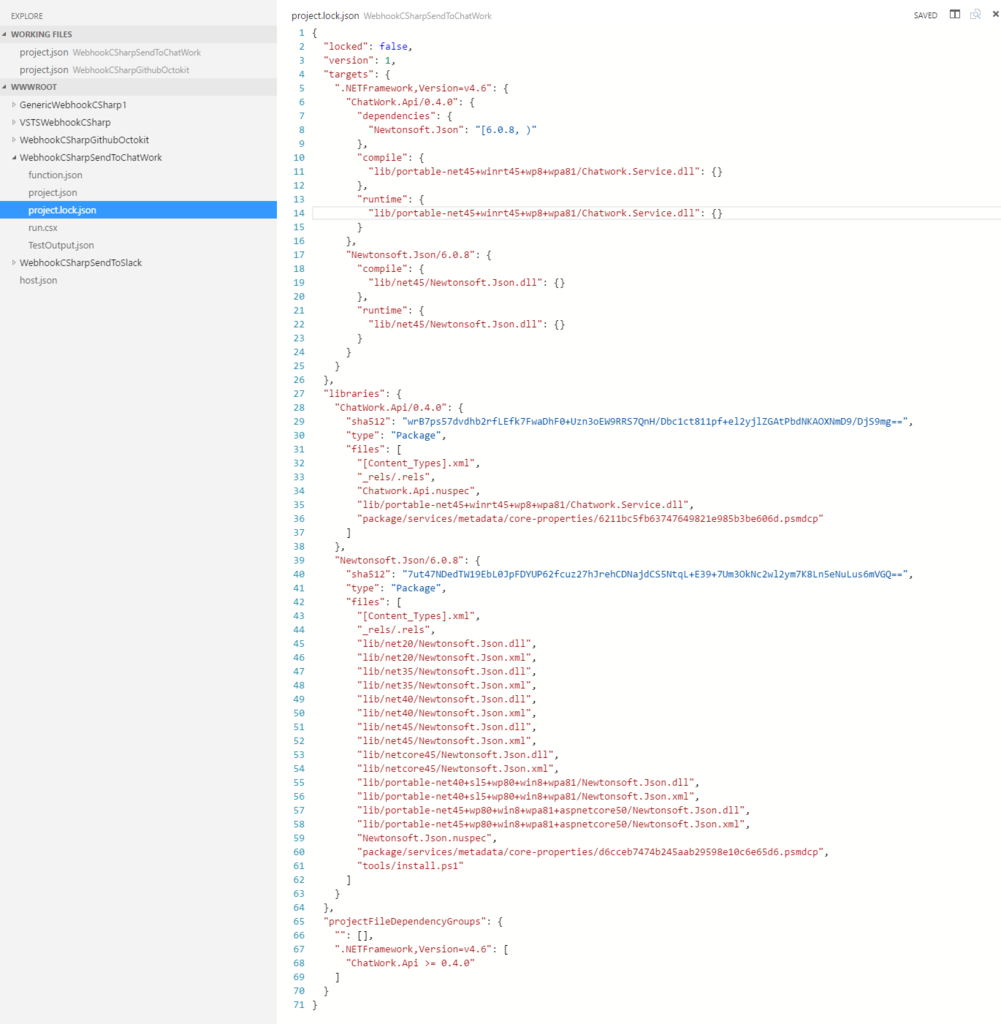
project.json を配置すること*1で、project.lock.json が自動生成されます。ここを見ると NuGet パッケージが取り込まれたことがわかります。

さぁ、これでなんと Azure Functions における NuGet パッケージの定義は完了です。NuGet パッケージは、project.json で定義することで、自動的に作成した Function に取り込まれます。
そう、NuGet Package に関しては、コード上で #r Octokit や #r D:/home/data/Functions/packages/nuget/OctoKit/0.19.0/lib/net45/Octokit.dll のようなことは不要です。というか、このようなファイル指定の読み込みは パッケージを不完全な形で取り込んでしまうのでやってはダメです。*2

あくまでも、#r <アセンブリ名> は、GAC などから必要なアセンブリ参照を追加するためと思えばいいでしょう。
お次は待ちに待ったコードです。
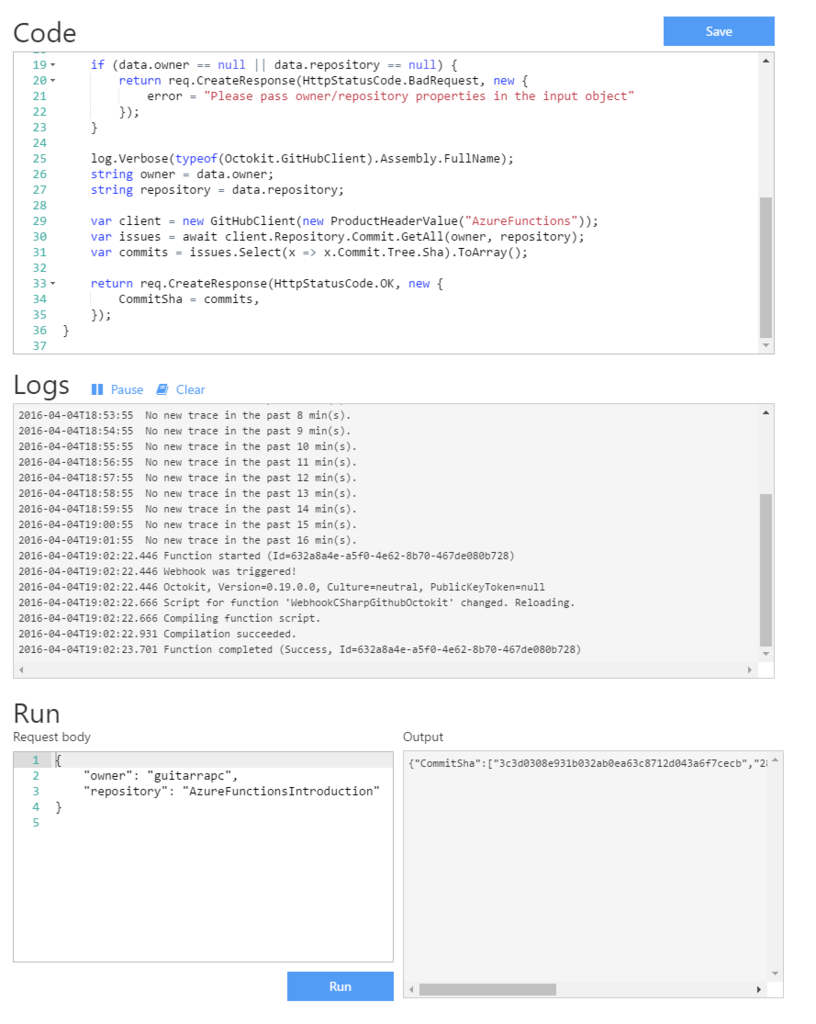
Function で NuGet パッケージを利用する
NuGet Pakckage を定義できたので、次はパッケージのライブラリを利用してみましょう。
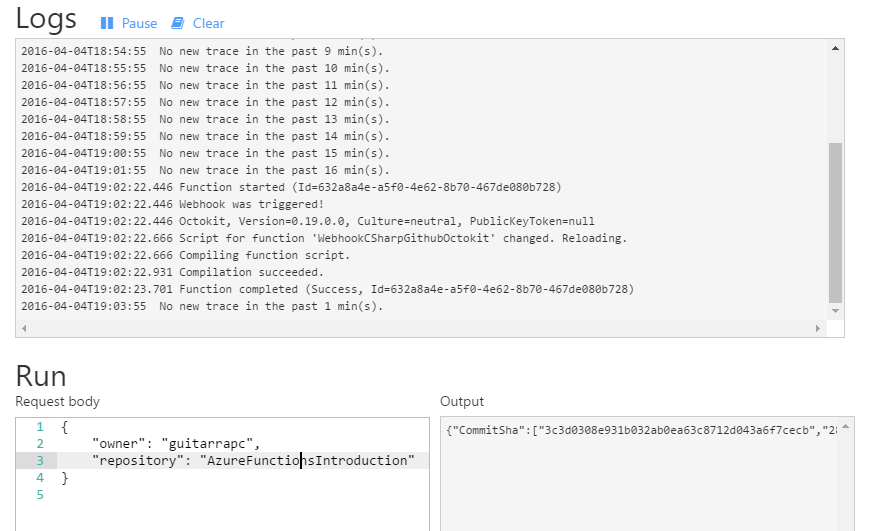
Octokit を使って、リクエスト時に指定した owner、Repository の commit sha 一覧を取得してみます。
Compile が通ります。

普通になんの支障もなく using Octokit; をして、コードがかけていることがわかります。
あとは、入力に相当するサンプル json をおいて
実行してみましょう。

Commit Id 一覧が取れましたね!ばっちりです。
Chatwork への送信
では別のサンプルとして、Azure Functions から Chatwork にメッセージを送信するため、Chatwork.Api の NuGet パッケージを利用してみましょう。
まずは project.json を作成します。

問題なく package.lock.json が生成されたらok です。

ではコードを書きましょう。一点注意なのは、Chawork.Api は、#r "System.Threading.Tasks" の参照だけ追加で必要です。
あとは、Request Body で、RoomId と Message を指定します。今回はあえて Slack と語句を合わせて channel、text として json を受け取るようにしました。
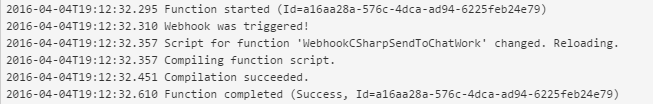
実行して

メッセージが無事にChatwork に通知されましたね!ばっちりです。

補足
いくつか補足しておきましょう。
複数 dependencies の記述
npm 同様、以下のようにすればok です。
すでに project.json を作った Function におけるpackage の差し替え
同じプロジェクトで使っている NuGetの追加や差し替えの時について補足しましょう。
package の差し替え、追加はpackage.json を書き換えるだけでok です。これで自動的に package.lock.json が書き換わります。
CI
このように触っているとやはり、Github での CI がベストかな、という印象です。表の GUI で指定できるといいんですけどね。
もし CI をする場合、Restore を自動的にさせるため、Custom Script を利用してみてください。
まとめ
さぁ、これで Azure Functions に関する憂いはほぼ解消したので社内でしょうか?ぜひみなさんも試してください。
今回のサンプルも、リポジトリに追加しておいたのでご参考までにどうぞ。
ドキュメントがなかったので苦労しました。 この記事を書き終えた後に、StackOverflow に NuGet 利用についてスレッドが追加されました。
Azure Functions の神々に感謝です : thx @crandycodes, @paulbatum
@guitarrapc_tech Did you find this yet? You can set this via the project.json file. You can access this file via your .scm site.
— Christopher Anderson (@crandycodes) April 4, 2016
@guitarrapc_tech put project.json inside the function folder. Per function.
— Paul Batum (@paulbatum) April 4, 2016