Microsoft Connect (); // 2015 Developer Event Set for November 18-19 が現在開催されています。
この中で Visual Studio Code (VS Code) の機能強化が発表され、PowerShell のデバッグ、インテリセンスサポートが追加されました。
今回はその紹介。
目次
Visual Studio Code
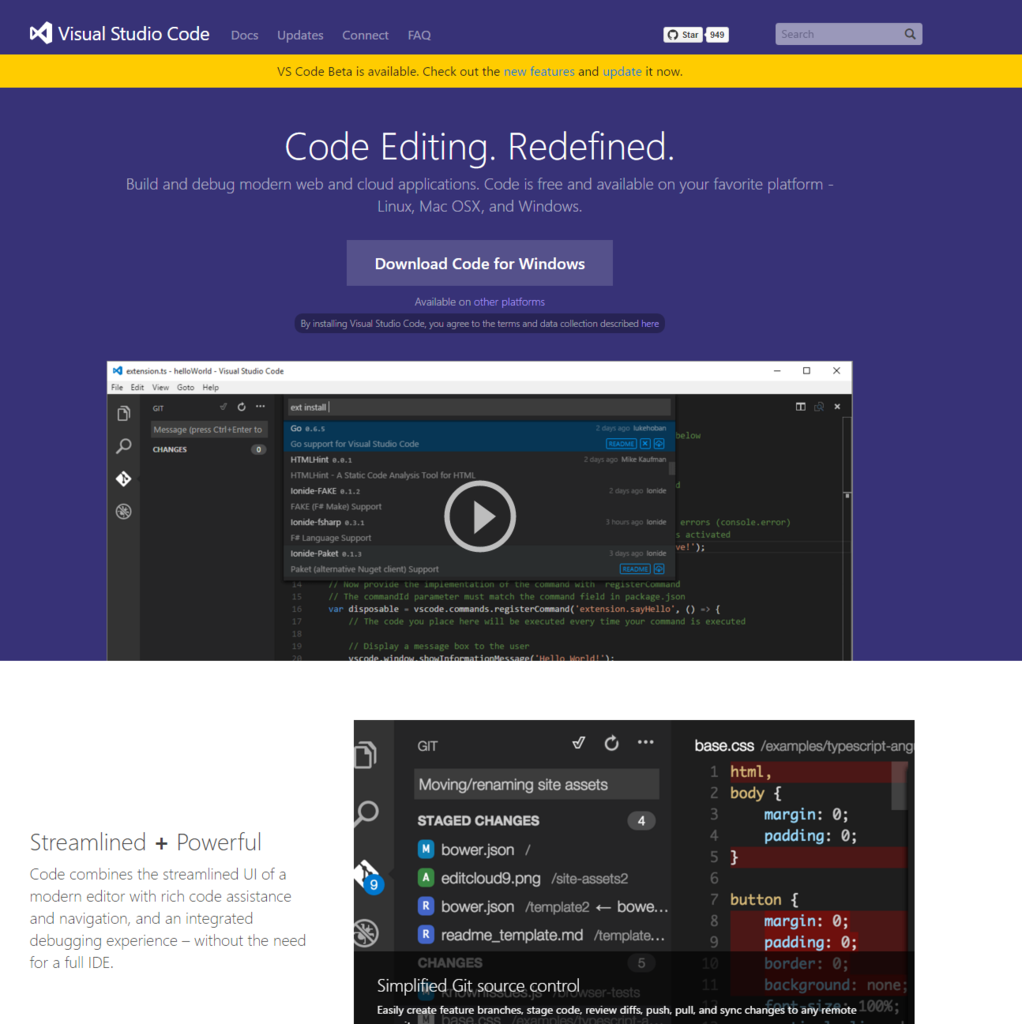
Visual Studio Code は、Microsoft が提供している Electron ベースの軽量なエディタです。

それまであった、Visual Studio と違い、エディター としてかなり軽量かつ、マルチプラットフォームなため Mac で利用できてとても便利です。
Language Support
これまでも VS Code で PowerShell は利用できました。
が、あくまでシンタックスハイライトやブランケットの対応チェック、モジュールのインポート程度で、デバッグやインテリセンスはサポートされていませんでした。

今回のPowerShell機能強化は、まさにこのインテリセンス、静的なリアルタイムコード解析、デバッグ機能の提供となります。
ようは、ISESteoids とほぼ同等の機能がついたのです。もはや PowerShell ISE is Dead!
元々 PowerShell ISE は、Integrated Scripting Environment であって、IDE というより高機能エディタにすぎなかったので、VS Code でさくっと書ける部分が増えるとうれしいものがあります。
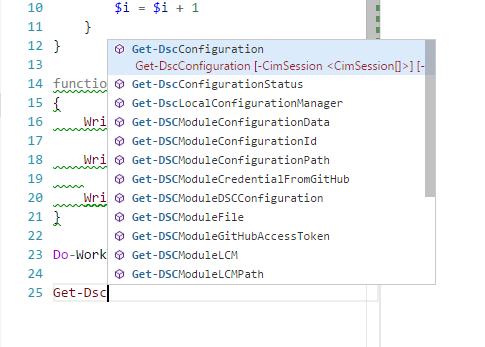
インテリセンス
PowerShell ISE や Visual Studio tools for PowerShell であったインテリセンスですね!
現在は Windows 10 上で、PowerShell v5 相当のインテリセンスサポートです。

定義への移動
VS や PowerShell ISE + ISE Steroid を使ってて、PowerShell ISE 標準に戻れないのが、定義への移動です。これも VS Code で利用可能になっています。
なにがうれしいって、ドットソースで取りこんだ別ファイルにも移動できることです。
シンボル表示
また、定義された関数などのシンボルも検索、移動できます。
静的コード解析
さらに PSScriptAnalyzer を利用して、コード解析も行うので定義したルールと異なる記述も明示されます。
デバッグ
もちろん、デバッグ実行もサポートされてます。ブレークポイントも貼れる。
PowerShell ISE ではデバッグ中の変数の状態が見えなかったですね?PowerShell ISE + ISE Steroid ではできましたが、VS Code も可能です。
REPL
デバッグ画面の下にコマンドを入れれば、REPL もできます。
将来のサポート
さらに将来、以下をサポート予定です。
- Workflow や DSC Configuation、クラス構文のサポート
- リモートデバッグのサポート
- より良いインタラクティブコンソールのサポート
- いくつかのシンタックスルールの早期改善
- PowerShell Gallery との連携、統合によるモジュールのインストール
- PowerShell v3 と v4 サポート
Extension インストール方法
PowerShell Extension は、VS Code で以下の操作で追加可能です。
- F1 キーを押して入力ペイン表示
ext installと入力すると言語サポートが表示されます- PowerShell と入力して、クリックするとインストールされます
- 後は VS Code を再起動すればok

Extension への リンク置いておきますね!
Visual Studio Market Place - PowerShell
Market Place
Visual Studio ファミリーの拡張やサブスクリプションが置かれた、Visual Studio Market Place がプレビューリリースされました。ここにも置かれてるのでぜひぜひー
Extensions for Visual Studio family of products | Visual Studio Marketplace


デバッグの launch.json
デバッグするためには、現在のフォルダ配下に launch.json の定義が必要です。
F5 を押すと、lanuch.json がなければ、Code が勝手に作成してくれるので、以下を入力しましょう。
{
"version": "0.1.0",
"configurations": [
{
"name": "PowerShell",
"type": "PowerShell",
"program": "Debug対象のファイル名.ps1"
}
]
}
このサンプルは、%UserProfile%\.vscode\extensions\ms-vscode.PowerShell\examples\.vscode\launch.json にあるのでそれを見てもok です。
まとめ
おや?
One last thing: Fans of PowerShell ISE, stay tuned for another great announcement next month!
来月 PowerShell ISE でアナウンスがあります。
現状では、PowerShell ISE is dead!! なので、ISESteroids などを参考に機能が強化されるかな?今のままでも Remote Debugging やクラスベース構文など多くの優位点はあるので、ぜひ頑張ってほしいですね!
おまけ
WPF など、他環境から VS Code 同様の PowerShell での開発機能を提供するライブラリPowerShellEditorServicesが公開されています。
これもチェックですね。







