OneGet では、パッケージの取得先のことを パッケージソース (PackageSource)と呼びます。OneGetにはデフォルトで2つのパッケージソース(PackageSource) が入っています。*1
Get-PackageSource
Name ProviderName IsTrusted IsRegistered IsValidated Location ---- ------------ --------- ------------ ----------- -------- nuget.org NuGet False True False https://www.nuget.org/api/v2/ PSGallery PSModule False True False https://www.powershellgallery...
必要に応じてChocolatey なども登録できるので、自分のパッケージを nuget push や choco push して Chocolatey などに登録すれば、あっという間にOneGet で利用できるようになります。
しかし Chocolatey に社内で利用するパッケージを公開すると、同時に世界に公開されてしまいます。そう、プライベートなパッケージソースは自分達で構築しないとなのです。
そこで今回は「自社だけに配信するためのプライベートなパッケージソースを立てて、利用する方法」を説明します。
概要
今回は、Creative Cloud デスクトップ アプリ をプライベートパッケージソースから配信するようにしてみましょう。いたって簡単です。
https://creative.adobe.com/ja/products/creative-cloudcreative.adobe.com
プライベートなパッケージソースを作るには、プリべート NuGet Server を立てるだけです。OneGet は、NuGet Feed を解釈できるので、NuGet Server でいいのですね。
これだけでピンと来る人は、通常の NuGet Server 構築とほぼ変わりません。以降適当に流し読みどうぞ。
目次です。
GitHub
この記事の内容をあげておいたので、ご自分で試すときにでもどうぞ。
NuGetServer の構築
Visual Studui 2015 で作成した NuGet Server を Windows 10 + IIS 10 から配信してみましょう。もちろん Azure Web Apps でも、Windows Server 2012 R2 上の IIS 8 でも問題なく実行できます。

ASP.NET 空プロジェクトの作成
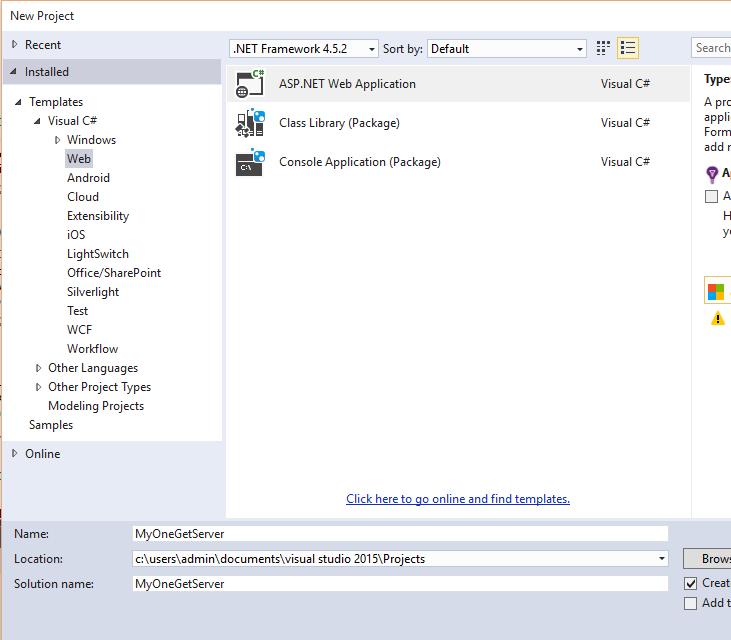
早速 New Project から、ASP.NET Web Application を作成します。名前は適当に MyOneGetServer としました。


NuGet.Server の導入
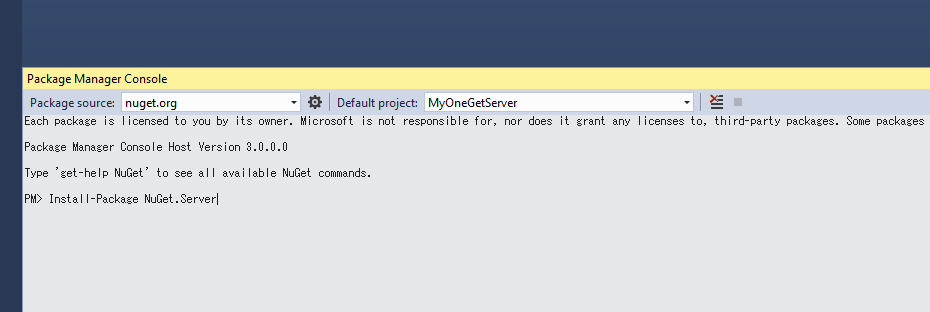
Package Manager Console から NuGet.Server を入れます。
Install-Package NuGet.Server

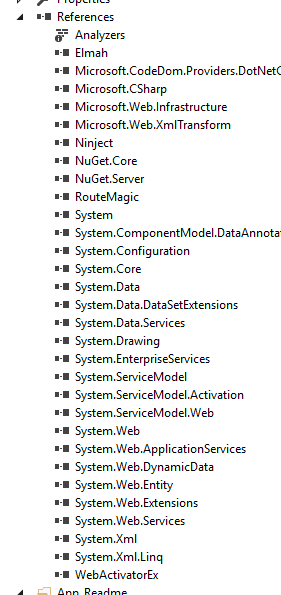
参照がごそっと入って

プロジェクト構成がこのようになります。

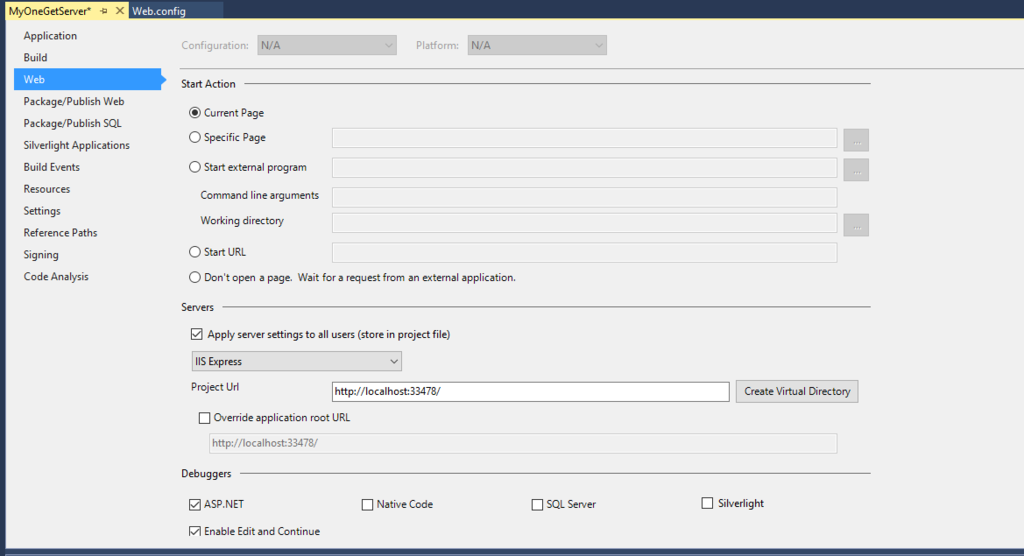
あとはプロジェクトのプロパティ -> Web にいって、IISにデプロイするようにしておいて


デバッグ実行してみると?

構築終わりです。簡単。Azure でもどこでもデプロイしたらいいでしょう。*2

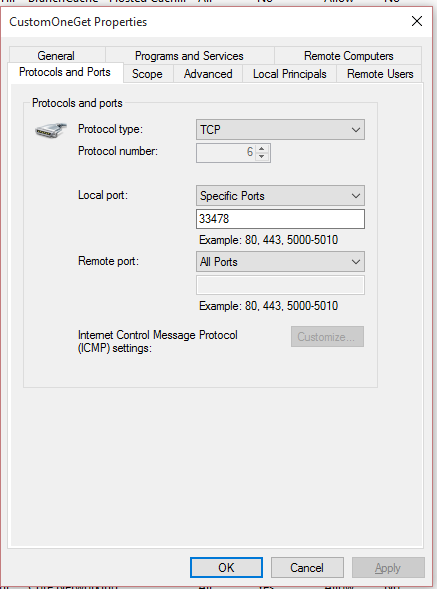
もし デバッグ実行やIISにホストしたポートがファイアウォールで空いてない場合は開けておきましょう。

NuGet.Server の設定編集
さて、実際にパッケージを NuGet Server からフィード(配信) するには、.nupkg を所定のパスに置く必要があります。NuGet.Server ではこういった設定は Web.Config から行えます。
今回は 2点設定しておきましょう。
- apikey
- nupkg の配置パス
apikey
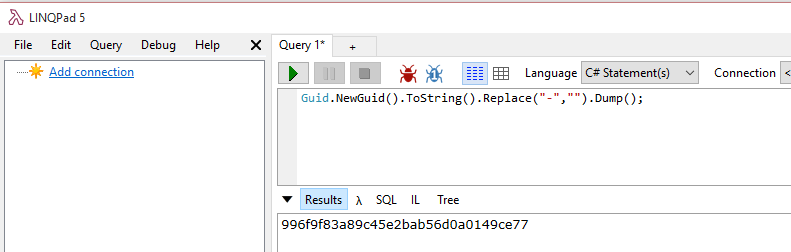
API Key を必要とするのは、push と delete の時です。PowerShell や LinqPad で適当にGuidを生成しておけばいいでしょう。

![]()
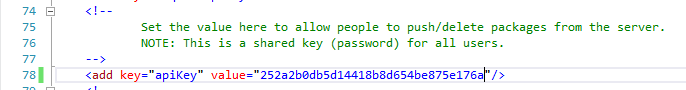
この値を web.config の apikey にいれれば完了です。

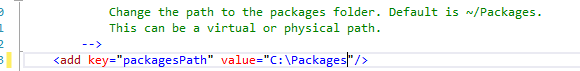
nupkg の配置パス
apikey 同様に、web.config の packagesPath にnupkg を設置したいパスを指定します。指定しなければ、~/Packages になります。
今回は、C:\Packages に設置することにしましょう。

これで、再びデバッグ実行すると、C:\Packages がフィード元になっていることが表示されます。

nupkg の作成
NuGet ライブラリをリリースしている人は、まぁふつーに作ってください。nuget pack して nuget push すればok です。
ただし、Chocolatey と同様にソフトウェアインストールを扱うのでちょっといじります。
NuGet のダウンロード
nuget コマンドを扱うので、手元にない人は NuGet.exe をダウンロードしておいてください。

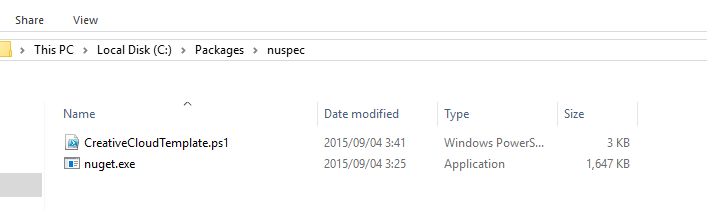
今回は、適当にC:\Packages\nuspec に置いておきます。

パッケージファイルの作成テンプレート
私が実際に使っている nupkg 作成テンプレートを公開します。これは Adobe CC を Chocolatey プロバイダーとしてOneGet コマンドからインストールするテンプレートです。
面倒なのは、Install-ChocolateyPackage などの配置ですが、テンプレート通りにやればいいでしょう。
アンインストールを今回用意していませんが、Uninstall-ChocolateyPackage をテンプレートで併せて作成すればいけます。
さっそくテンプレートを実行して nupkg を作成します。

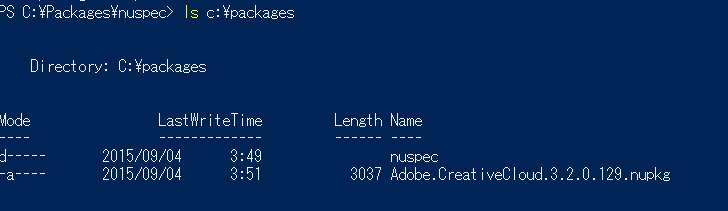
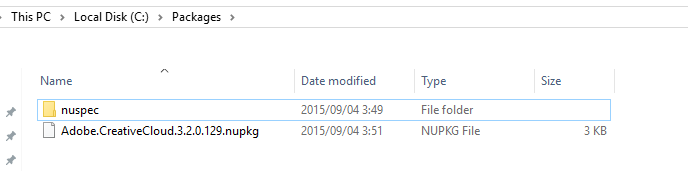
今回は、こんな感じで NuGetのフィードパス C:\Packages に nupkg を配置しました。

push してみる
nupkg を作成したら、パッケージをサーバーに配置します。今回のように web.config に指定したパッケージ参照元である C:\Packages に直接ファイルコピーでもいいです。
が、リモート先にサーバーを立てた後そんなことするのはつらいので nuget push で配置します。
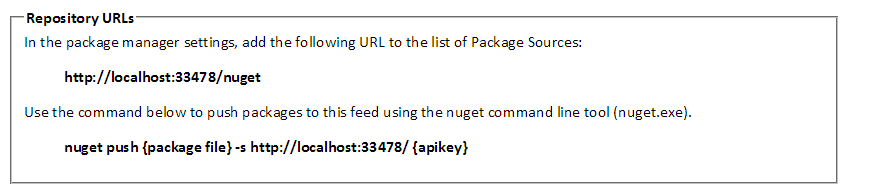
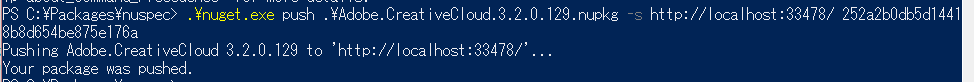
push 方法は、先ほどからデバッグ実行してある NugetサーバーのTopに載っています。

このコマンドの通りに実行します。

配置できていますね。

プライベートパッケージソースを OneGetから利用する
NuGetサーバーを立て終わりました。あとは OneGetから 利用するだけです。
早速、PowerShell 5.0 をおもむろに立ち上げて見てみましょう。
プライベートパッケージソースOneGet に登録する
最後に利用したい人の OneGet に、作成した MyOneGet を登録します。
さて、作成した NueGet サーバーを OneGet の パッケージソースとして登録する際には、フィード元のURLが必要です。これは、NuGetサーバーにアクセスしたときのTop画面に表示されています。

パッケージソースの登録もコマンド1つです。
もし Get-PackageSource で Chocolatey がない人は先に登録してください。
Name ProviderName IsTrusted IsRegistered IsValidated Location ---- ------------ --------- ------------ ----------- -------- chocolatey PSModule True True False https://chocolatey.org/api/v2/
Chocoalatey が登録されていれば、MyOneGet 登録できましたね。
Name ProviderName IsTrusted IsRegistered IsValidated Location ---- ------------ --------- ------------ ----------- -------- MyOneGet Chocolatey True True True https://localhost:33478/nuget
パッケージの検索
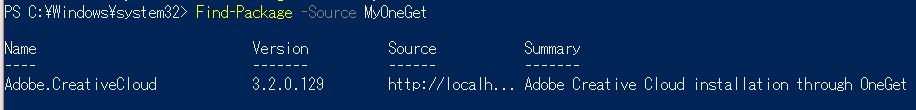
パッケージを検索するには、 Find-Package です。このときに -Source から MyOneGetに絞ることで結果を限定できます。
作成した nupkg が表示されますね。
Name Version Source Summary ---- ------- ------ ------- Adobe.CreativeCloud 3.2.0.129 https://localh... Adobe Creative Cloud installation through OneGet
もちろん、nupkg を nuget delete や 直接消せば見えなくなります。


nupkg を戻せば元通りですね。


パッケージのインストール
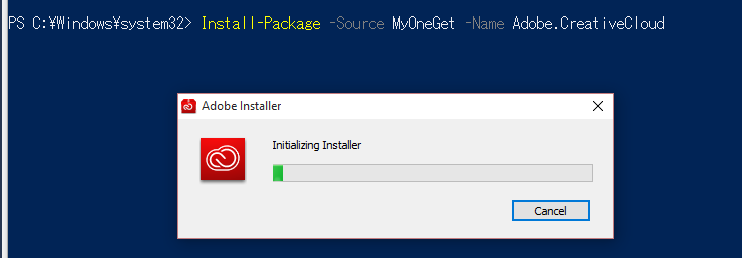
パッケージをインストールするには、VS を使ってる人にはおなじみの Install-Packageです。Find-Package から | パイプラインでつなぐこともできるので好きな方法で。
gist.github.com

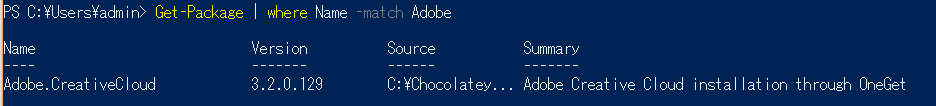
パッケージの一覧をGet-Package で確認するとありますね。というか、これインストール最中ですでにでるという...。

ふつーにインストールされます。

まとめ
いかがでしょうか。パッケージのメンテナンスを考えると、Chocolatey にあるものをわざわざ手元に持ってくるのもおかしな話です。
しかし、利用シーンはいくつもあるでしょう。
- 企業内のルールで閲覧先が限定されている場合などでもOneGetから取得するようにしたり
- 利用可能なソフトウェアを表示したり
- ソフトウェアのインストールを自動化
などなど。もってこいと言えます。
NuGet.Server もご覧のとおり簡単に作成できるので、開発経験がなくても気おくれすることもありません。 利用規約内ならVS Community で nuget を使って作成できますからね!

まだまだOneGet は物足りない部分も多いですが、活用できるシーンで使っていくといいと思います。