はてなブログには「検索」をサイドバーで容易に追加できます。
ただ、はてなブログ検索だと記事の全文検索がかかり検索結果が表示されます。

長くてうざいですね。
今回は、はてなブログ検索を Googleカスタム検索にするために10分でやったことです。
目次
メリット
そもそもやる意義が何かといわれると「楽しそうだから」ですが、他の理由を探してみましょう。
- 全文検索がずらずら表示されたくない
- オーバーレイなど表示を選択したい
- 検索エンジンの調整が多少できる
などがあります。
その内容は後から振り返りながら流れを見ていきましょう。
Google アカウントでGoogleカスタム検索 の設定
Google アカウントを持っているかと思います。*1
Google カスタム検索にログイン
無料ですので、アカウントを持っている人であれば使わない手もないでしょう。

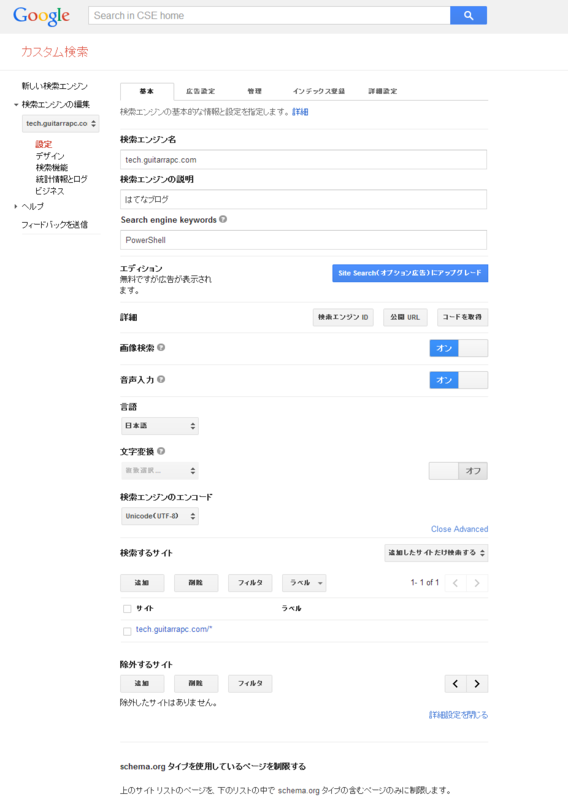
サイト用の検索設定を作成する
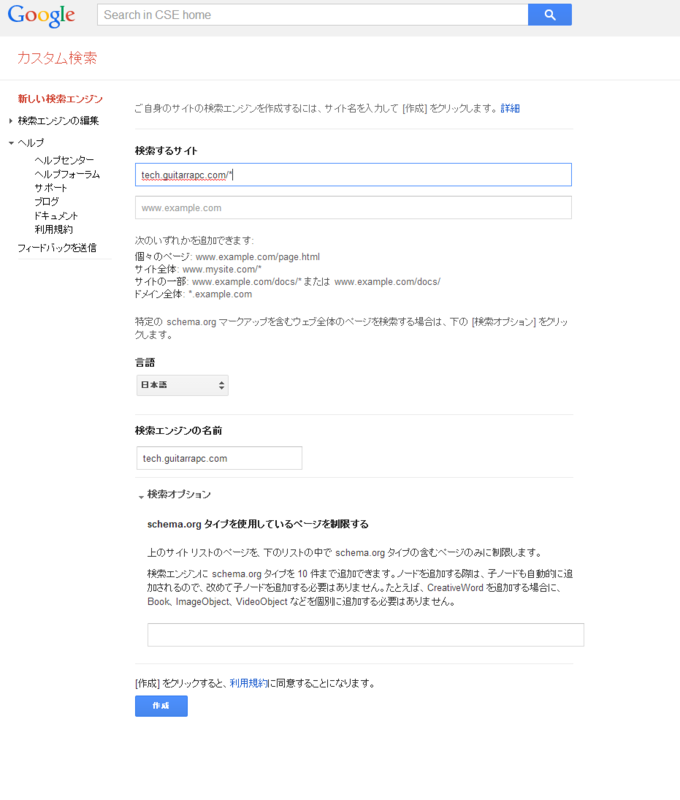
ログインしたら、新しい検索エンジン で自分のサイト用設定をします。

| 項目 | 設定 |
|---|---|
| 検索するサイト | 自分のサイトアドレスと以下のディレクトリ全部なら「/*」を入力 |
| 言語 | 日本語 (お好きにどうぞ) |
| 検索エンジンの名前 | あとからGoogleカスタム検索の設定を調整するときに利用します。 |
すこし補足しましょう。
- 検索するサイト
ここは、自分のサイトアドレスと対象を設定します。
対象がリカーシブに全コンテンツなら /* とします。
私なら、tech.guitarrapc.com/* です。
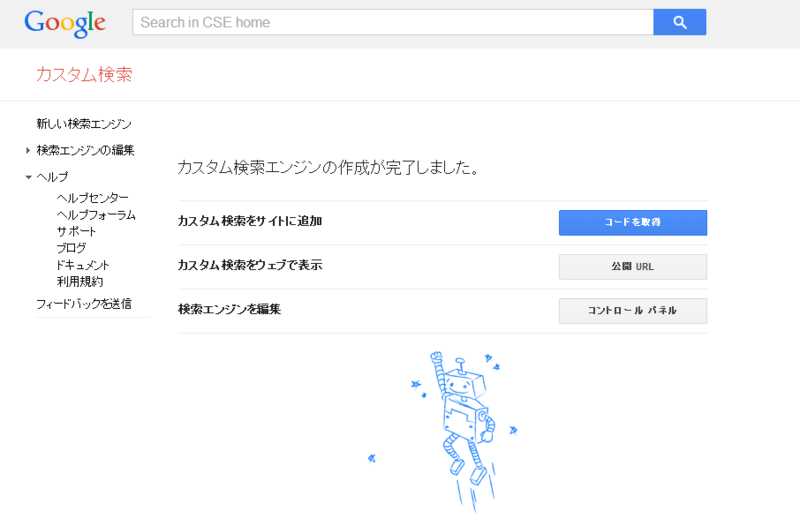
これで、作成とすると、完了画面が表示されます。

コードを取得
続いて、サイトに貼り付けるコードを取得します。
先ほどの完了画面で、コードを取得を選択します。

さい
これで Googleカスタム検索の作業はいったん完了です。
はてなブログの設定
続いてはてなブログの設定です。
はてなブログに検索設定を作る
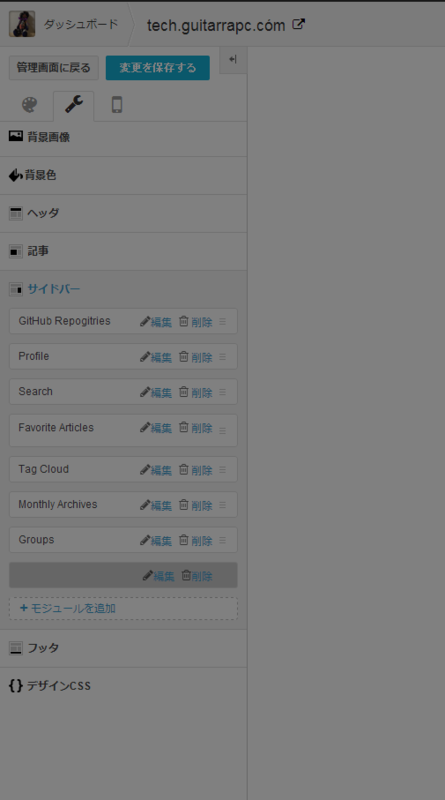
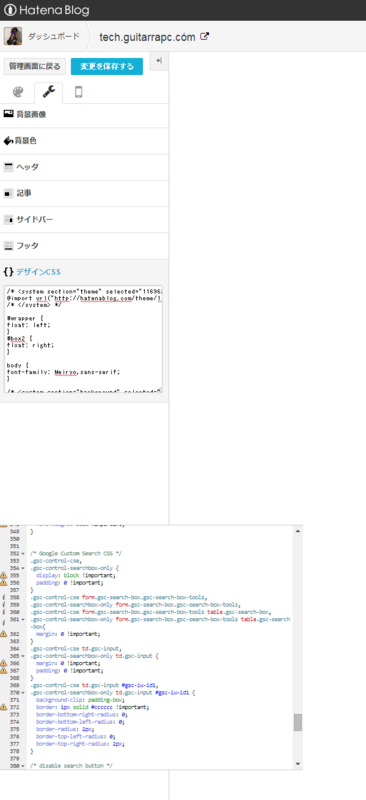
デザインから、自分のサイトの編集をします。
はてなブログ > 設定 > デザイン > サイドバー
今回は、PCのみを対象にしています。
サイドバーの一番下に モジュールを追加しましょう。

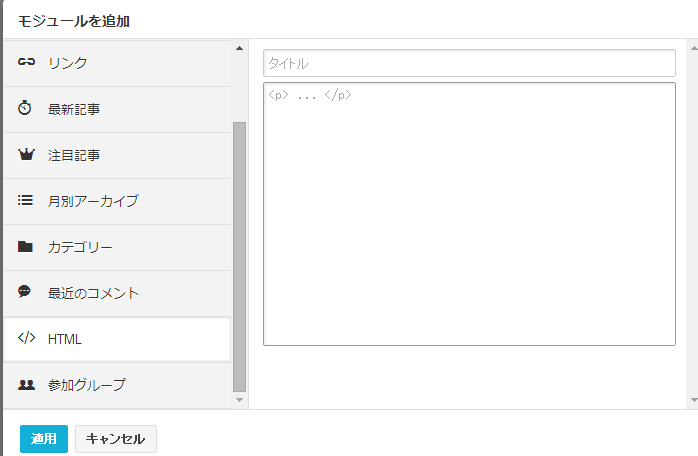
設定するモジュールは、HTML です。
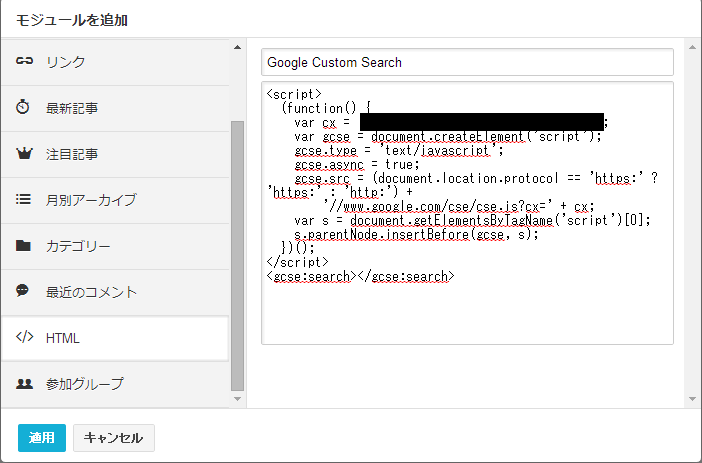
ここに、Google カスタム検索で取得したコードを貼り付けます。
- 貼り付け前

- 貼り付け後

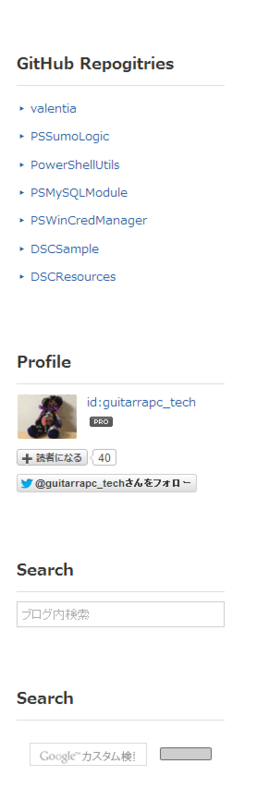
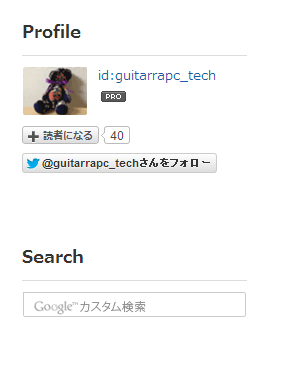
これでデザインを保存すれば、表示されます。

もし既存の 「はてなブログ検索」を設定している場合は、モジュール位置の入れ替えるなどすればいいでしょう。
動作確認
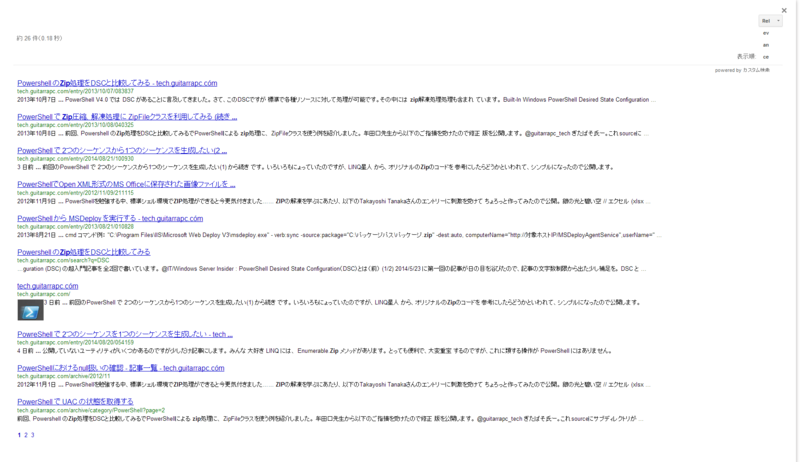
とりあえず動作確認です。
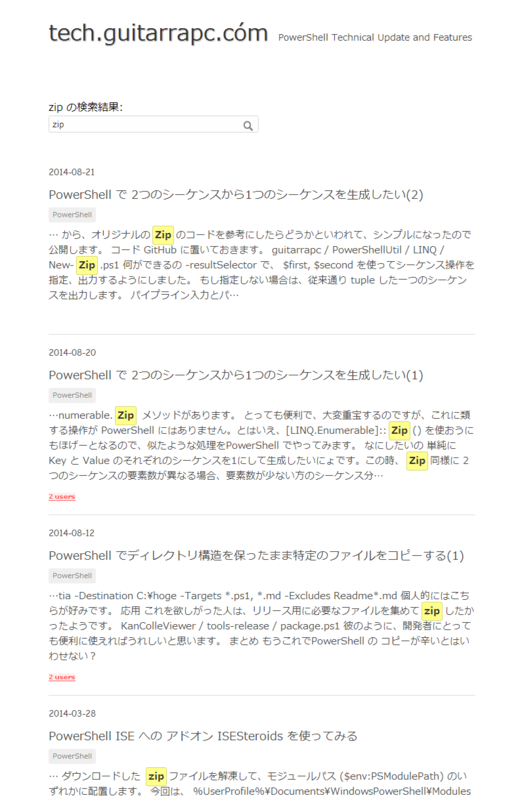
キーワードにzipといれて試します。

検索結果が、はてな検索の全文から、概略表示になっていますね。

うまく動作しました。
修正しよう
さて、これで終わるとかありえないのでちょっと修正しましょう。
サイドバーにそのまま検索結果表示できないの?
できます。
Googleカスタム検索の設定を変更してコードを貼り付け直すだけです。
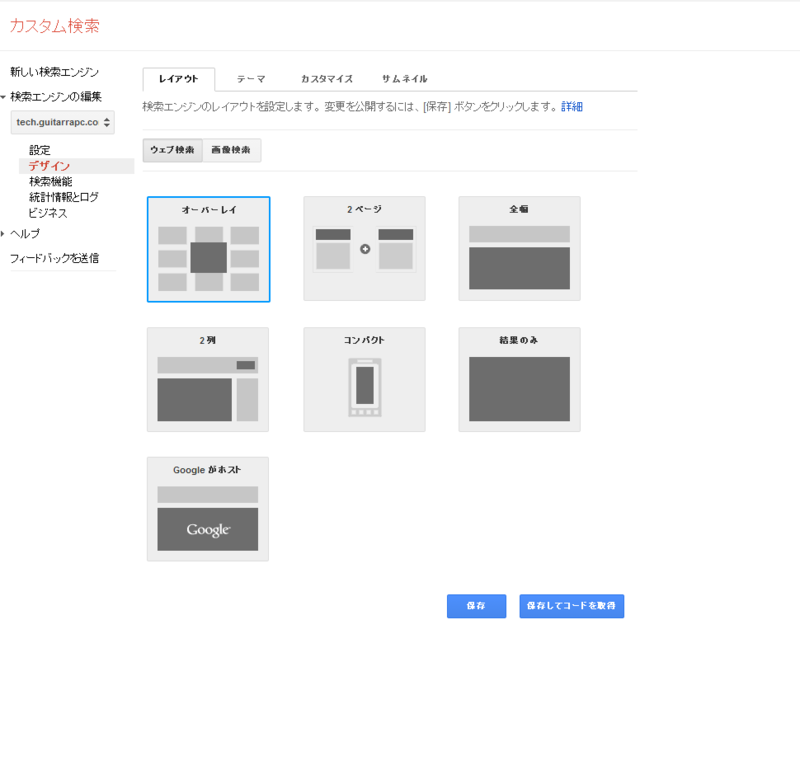
Googleカスタム検索 > 自分のサイト > デザイン > レイアウト

ここで 2ページを選択してコードを生成しなおして、はてなブログのデザインに貼り付け直します。
これで、オーバーレイではなく望んだ結果となります。

オーバーレイの方が好みなので触りませんが。
デフォルトではcssがうまく適用されない。
問題は css です。検索ボタンがつぶれています。
これは、検索ボタン内部に表示する、虫めがねなアイコンが Padding でつぶれているためです。
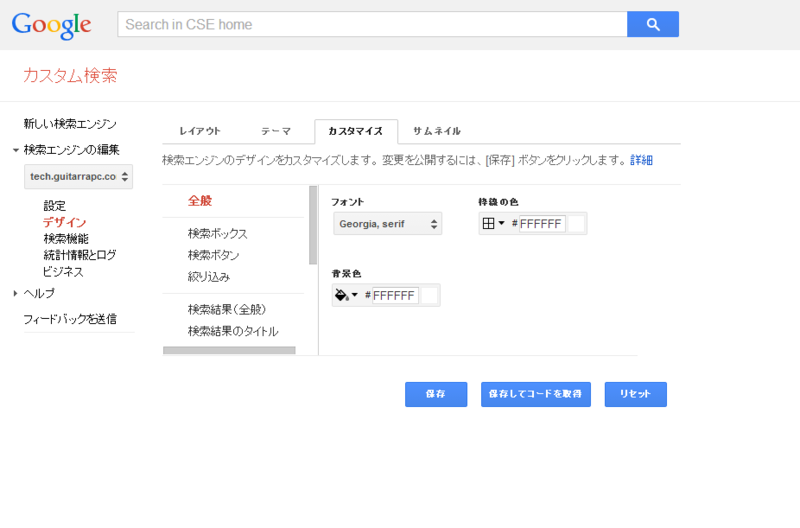
色などであれば、 Googleカスタム検索の設定から調整可能です。

CodePen で ボタンのCSSを試そう
CodePen で、Google カスタム検索の CSSを表示テストしてみましょう。
https://codepen.io/guitarrapc/pen/mfHLb
元々の css が問題なく表示できていますが、はてなブログではつぶれているのは Height/Widthに対して Paddingが決め打ちなためです。
このため、ボタン内部のアイコンがつぶれてしまっています。
そもそもボタンなんていらないので、CSSをオーバーライドしてしまいましょう。
CodePenで 検索ボックスのCSSを試す
しれっと、検索ボタンを殺してボックスだけにするCSSを書いてみます。
https://codepen.io/guitarrapc/pen/FieaB
このCSSを、はてなブログのデザインCSSに貼り付けることで、検索ボックスのHTMLが変化します。
はてなブログ > 設定 > デザイン > デザインCSS

結果を見てみましょう。

うまくいきましたね。検索文字を入力して、エンターで検索されます。
検索エンジンの調整
簡単な調整ですが、これも Googleカスタム検索の設定から可能です。

はてなブログ検索と併用
併用でもいいでしょうが冗長よくないので消しました。
Pro を使っているのでヘッダーも消しています。が、無料版の場合は、ヘッダから検索することもできます。
この辺は好みでしょうね。
まとめ
Googleカスタム検索を使うことで、はてなブログ検索から変えたかったこれらが可能になりました。
- 全文検索がずらずら表示されたくない → 概略表示に変更
- オーバーレイなど表示を選択したい → オーバーレイ表示に変更
- 検索エンジンの調整が多少できる → グーグルカスタム検索の設定で
たまには CSSを触ると楽しいですね。
*1:持っていない人は作らないとできないので検討してください。