昨年、いい機会なので個人名刺を作ってみました。今回はその備忘録です。*1
実物は名刺交換した時にお確かめください。
目次
個人名刺とは
あなたにとって名刺はなんでしょうか?
自分にとっては自己表現のための道具の1つと位置付けています。端的に言うと、自分のことを何も知らない誰かと会ったときに自分を伝えるツールです。個人名刺もビジネス名刺と同じ役割を期待しています。
個人名刺を利用する時
個人名刺を利用するのは私的な関わり(技術の有無を問わない) をする時です。
初対面の方とコミュニケーションをとるとき、特に直接対話をする場合はお互いに何かしら話のネタがあった方がスムーズになりやすいと思っています。別に天気の話でもいいのですが、興味のない話をお互いに行うのは時間を無為にするだけなのである程度ロスを減らしたいです。
そこで個人名刺である程度の情報を明示的に伝えることが出来れば、「お互いに有益なスタート」になる可能性が高いかなぁと。また、名刺が手元にあれば、本などと同じように「ふと名刺やEightで見かけたときにどんな人だったかな?」となるきっかけになると嬉しいものです。
個人名刺を持っていた時
実は、5年ほど前に個人名刺を持っていました。当時自分で個人名刺を作ったのは、勉強会などのコミュニティ参加するにあたり会社からは切り離された自分を表現する必要があったためです。当時の会社では個人活動を全く持ち込んでなかったので、自分にとっての公私混同を防ぐ役割がありました。100枚余り自作して、使い果たしてからは刷りなおさずにいます。*2
個人名刺を再度作らなかった理由
さて、グラニにジョインした後は、コミュニティ活動も応援してくれる会社であったことに加えて、仕事内容 == 自分の興味のあること == コミュニティ活動だったため、会社名刺のみでいました。会社がコミュニティ活動を応援してくれるというのは嬉しいものです。グラニもコミュニティ活動を応援してくれているので、ご興味のある方はぜひぜひ。*3
個人名刺をまた作る理由
ここ2年で、個人的な知人とのやり取りが少しずつ増えるに従い、個人名刺がほしくなってきたのが理由です。知人からすると仕事としての自分はどうでも良く、個人としての自分だけを見られるためいい加減作らないとなぁと思っていたのでした。
せっかく作ったので、勉強会でも交換する機会があれば積極的に使っていきたいところです。
個人名刺の作成
どんなことを考えて、どうやって名刺を作ったかメモしておきます。名刺交換する機会がありましたら、よろしくお願いいたします。
載せる情報の選別
名刺は限られたスペースです。「他人のことなんて興味ないのが普通」だと個人的に考えているので、乗せる情報も端的かつ興味を持ってほしいことに選別しました。*4
また、経験上情報を増やすことは簡単ですが削ることは難しいため、名刺に載せる情報は2つに絞ることにしました。
- コミュニケーションをとる窓口(表面)
- 自分がどんなことに興味を持ち力を発揮できるのか(裏面)
コミュニケーションをとる窓口(表面)
今現在良く利用される方法としては、携帯、メール、Twitter、Facebook、G+、ブログ、Skype、Line、各種アプリ他もろもろと様々な手段があります。これに、SteamやOculusをはじめとして様々なツールのIDまで含めるとキリがありません。
日本だけではなく海外でも渡す機会があるので、相手のことを考えると方法を豊富に用意しておくのも手でしょう。しかし、活動がめったにないものを掲載したところで、自分が気づけなければ意味がない上に不誠実だと思っています。
結果、Twitter ID の @guitarrapc_tech とこのブログのアドレス http://tech.guitarrapc.com だけを載せることにしました。事実上連絡手段がTwitter 1つだけというのは良く無いと思うのですが、Twitterだと確実に反応できるのでいったんはこれで。*5
自分がどんなことに興味を持ち力を発揮できるのか(裏面)
ようは自分のスキルブックです。冷静に、誇張なく、自分が力を発揮できるものとしてスキルを考えると大まかに5つが挙げられます。
- C#
- PowerShell
- VR
- Unity
- Cloud Infrastructure
ここから、発揮するために努力を今現在継続しており、発揮したいと思っているものに選別して対象とするとPowerShell が除外されます。
- C#
- VR
- Unity
- Cloud Infrastructure
わかりやすく伝えるためにはカテゴライズが必要とかんがえたので区分してみると3つになりました。
- 言語として力が発揮できること : C#
- 自分が今力を入れて取り組んでいること : VR 開発に Unity を利用 *6
- Cloud Infrastructure : 自分が得意として多くの経験を厳しく積んでいるもの
この3つが伝えられれば過不足なさそうです。*7
今自分ができることってなにかなぁと振り返るのは大事だなぁと思うことがたびたびありますが、名刺作成もいい機会でした。
名刺デザイン
自分が相手に伝えたいことは決まりました。次はいかに伝えるかということでデザインの力です。名刺自体は極めて広範に使われており、先人の考え抜かれたデザインをググって参考にできます。しかしながら、圧倒的なデザインセンスのなさを痛感しているため自力で考えるのはそうそうに諦めました。
幸いにも、知人経由でデザイナーの方を紹介していただけそうというお話をもらったので、お仕事を依頼することにしました。デザイナーの方に名刺デザインを依頼するからには、具体的にデザインできるように何を伝える必要があるのかを知人に相談しつつ書き出しました。
| デザイナー/自分 | 内容 |
|---|---|
| デザイナーさんにお願いすること | 名刺全体のレイアウトデザイン |
| デザイナーさんにお願いすること | アイコンデザイン (x4) |
| デザイナーさんにお願いすること | 名刺入稿 |
| 自分がやること | 名刺を不透明、透明にするのかの確定 |
| 自分がやること | 名刺にのせる情報の選定 |
| 自分がやること | 名刺をどう見せたいのかのレイアウトイメージ |
| 自分がやること | 欲しいアイコンイメージ |
| 自分がやること | 自分の好みの色合いを明確にする |
デザインイメージのやり取り
今回依頼することは名刺デザインに加えて、アイコンの作成も含んでいます。直接会うこともないため、どこまで具体的に伝えられるかがポイントと考え、お互いのGoogle Drive にスライドで書き出して具体的なイメージを伝えることにしました。
一番初めのスライド依頼では、名刺表裏のレイアウトイメージ、素材を紙とすること、作成してもらうアイコンのサンプル、好みの色合いなどなどを書き出しています。
当初案がこれです。表面が連絡先、裏面がスキル的な。

また、Google Drive を使ったのはかなり良くて、イメージを明確に過不足なく伝えることができるツールとして非常に優秀でした。Prott とかもいいのですが、個人利用にはGoogle Drive 最高ですね。
名刺デザインの進捗
私が特に急ぎではないこと、相手もお仕事がある合間ということで、進捗は週1回の週末にゆっくりと進みました。タイムラインは次の通りのようです。
| 日付 | 進捗 |
|---|---|
| 2016年11月6日 | 依頼開始 |
| 2016年11月28日 | デザインが確定 |
| 2016年12月3日 | 名刺素材確定 |
| 2016年12月10日 | 入稿 |
結果としてみると、当初のデザイナーさんの予定通り12月上旬に完成しました。*8
アイコンデザイン
アイコンデザインはかなり面倒なお願いと思いつつもお願いしてみました。当然のごとく最も時間がかかり、デザイナーの方にも様々な案を出していただきました。*9
作成したアイコンは4つです。
- Twitter アイコンっぽいもの *10
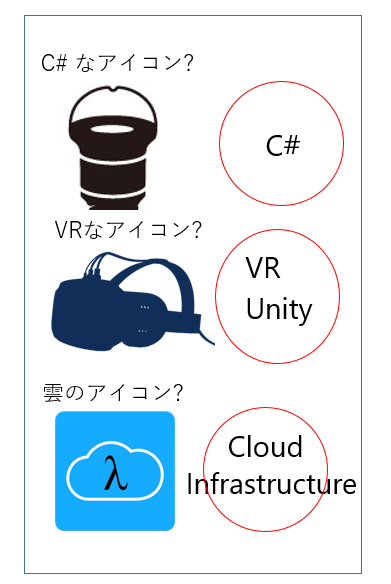
- C# とわかるもの
- VR的なもの
- クラウドインフラ的なものという要素です
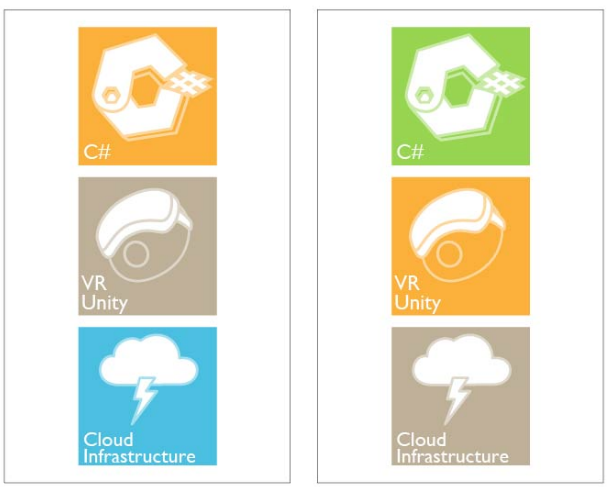
特にC# と VRアイコンには難儀しました。当初案に対してすぐにデザイナーさんから案もいただいたのですが、この後もお互いの試行錯誤が続きました。なかなかイメージを確定できなくて申し訳ないと思いつつ、様々なデザイン案でイメージを明確に形にしてくださったことに感謝が絶えません。

クラウドに関しても、おぼろげに考えていましたが AWS も Azure も良く考えているのですね。*11 デザイナーさんとやり取りする中で、アイコン1つ一つの意味をすごく考える機会になりました。
アイコンには文字を添えており、アイコンと合わせて1つの意味を表すようにしています。
レイアウトデザイン
アイコンが定まったことでレイアウトが一気に決まります。表面は当初案から変わっていませんが、裏面はアイコンが定まるまで色イメージと配置が確定しませんでした。様々なバリエーションを提示していただいたのです。

当初はこんなレイアウトだったので雲泥の差です。

実は、最終的に決まったのはおまけとして提示された四角に納めずフリーに配置するものでした。やはりデザイナーさんが自由に発想すると素敵なものが生まれるなあと思った瞬間でした。
用紙選定
入稿までお願いしてしまった甘えっぷり。入稿のルール難しいですねぇ。印刷についても学べました。
さて、今回のデザインでの発色を考慮した紙も提案していただきました。感謝しかありません。提案された紙を調べる時に、紙の素材やどういう性質なのか調べるのが楽しかったです。名刺屋さんのサイトは豊富に情報があってみてるだけで楽しくなります。
http://www.meishiryohin.com/paper/www.meishiryohin.com
どの紙を選んだかは内緒です。ぜひ手に取ってみてください(?)
デザイン依頼料金
依頼料は相場を調べつつ、デザイン料金 + 入稿時の名刺印刷代 でお願いしました。やり取りの質からも、次にお願いすることは間違いありません。
https://crowdworks.jp/lp/cl/competition/business_cards/articles/432crowdworks.jp
http://www.nexgate.jp/contents/printing_letter/mh3_3.htmlwww.nexgate.jp
まとめ
なんというか、依頼したデザイナーさんが本当に心から神でした。個人名刺に限らず、末永くお付き合いをお願いしたいと思うとともに、甘えすぎているのでもっと勉強しようと誓うのでした。
個人名刺はいいぞ。素敵なデザイナー様に巡り会えると本当にいいぞ。今ある名刺が掃けたら半透明とかいいなぁとかなんとか。
実はブログのアイコンも併せて変えました。
*1:ポエムなので嫌いな人はスルー推奨です
*2:すでに作ったデータも失っているようです...
*3:とはいえ時間は有限です。コミュニティ活動が好きで時間が有限ということは、たやすく仕事に影響もしやすいものです。良い影響ならともかく、疲れ果てるなどどちらかがどちらかに悪い影響を与えるというのは私にとって最も嫌うことです。どっちも大事ならどっちも尊重しないと、ね。これが崩れると公私混同の始まりと考えています。このあたりのバランスは、CTOのneuecc にコミュニティ活動を相談しつつ、会社のスペースで勉強会を開いたりと活動していました。
*4:情報が少なければ目を通されてスルーされる量も減るのでより良い
*5:http なのが非常に嫌なのですが、現時点では仕方ありませんhttp://imaarumono.hatenablog.com/entry/https
*6:AR/MR/VRとか細かいことはここではどうでもいいです
*7:PowerShell 足してもいいのですがツールを載せることの意味は長年グラニの名刺でMVPとして表示していて意義を感じなかったのでイラナイデス
*8:スケジュール感すごい...!
*9:積極的に素敵なデザイン案を出していただいて本当に感謝しています
*10:これは瞬殺で終わりました
*11:GCPお前は違う