はてなブログで記事を書いていると、記事のどのあたりに注目されているのか、どんなことを気にしているのかを考えることがあります。
この辺りは、検索キーワードや流入元だけではなく、記事内部のクリックやスクロールを見ないとわかりにくいところです。
ということで、私が利用しているのが Ptengine で、画面右下にちょこんとバーが出ています。

ptengine で見た結果と、見た目をちょっと調整してたのでわからないなりに少し書いてみます。
目次
Ptengine
はてばブログでいろいろ組み込むのは、できるけど面倒なものです。個人的には、自分のブログのアクセス解析も結構どうでもいい派ですが、記事が長くなってしまう傾向なので少しぐらいは気になります。
Google Analytics を見ていてもあまり楽しくないので、何かないかと見ていたときに見つけたのが、はてな開発ブログの記事でした。
ヒートマップで、ブログの閲覧状況を見れるのは面白そう + はてなブログなら無料なのでよさそうなので早速申し込みをしてみました。

申し込み
実は初めに申し込んだとき、専用申し込みじゃないとだめと気づかずに普通に申し込んでしまいました。

Ptengine はてなブログユーザー向け特別無料プランは、株式会社Ptmindがはてなブログユーザーを対象に提供しています。利用中のプランや登録に関するご質問等は、電子メール support@ptmind.co.jp 宛にお問い合わせください。
また、Ptengineの使用方法については、Ptengineサポートサイト のドキュメントやFAQも参照してください。
※既に通常の無料プランでPtengineに登録している方は、当プランにアップグレードできます。独自ドメインを使用している場合などは、上記のメールアドレスからお問い合わせください。
ということで、独自ドメインにもしてるしと思いながらメールしたところ1日程度で返信がありプラン変更していただけました。サポート様、ありがとうございます!
はてなブログへの設定
実際に利用している記事もあるのでここを参考にどうぞ。
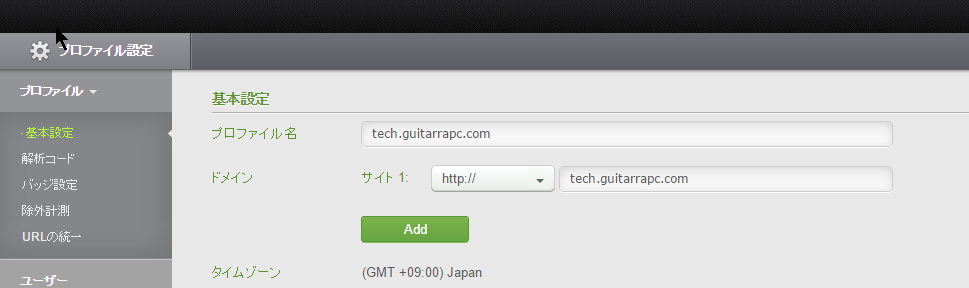
url の設定
url を設定します。独自URL でも問題ありません。

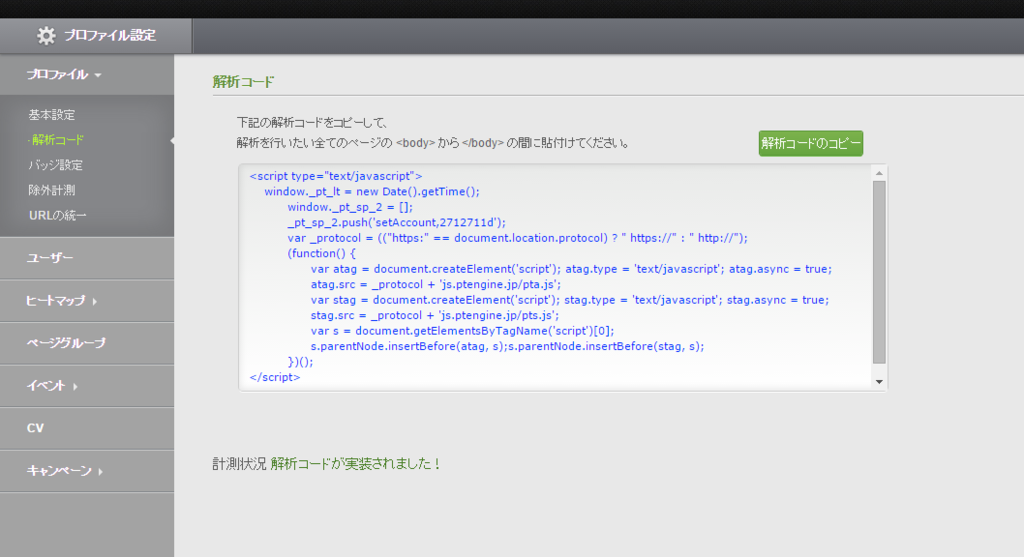
解析コードの設定
あとは、プロファイルにある解析コードをコピーして、

<script type="text/javascript"> window._pt_lt = new Date().getTime(); window._pt_sp_2 = []; _pt_sp_2.push('setAccount,2712711d'); var _protocol = (("https:" == document.location.protocol) ? " https://" : " https://"); (function() { var atag = document.createElement('script'); atag.type = 'text/javascript'; atag.async = true; atag.src = _protocol + 'js.ptengine.jp/pta.js'; var stag = document.createElement('script'); stag.type = 'text/javascript'; stag.async = true; stag.src = _protocol + 'js.ptengine.jp/pts.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(atag, s);s.parentNode.insertBefore(stag, s); })(); </script>
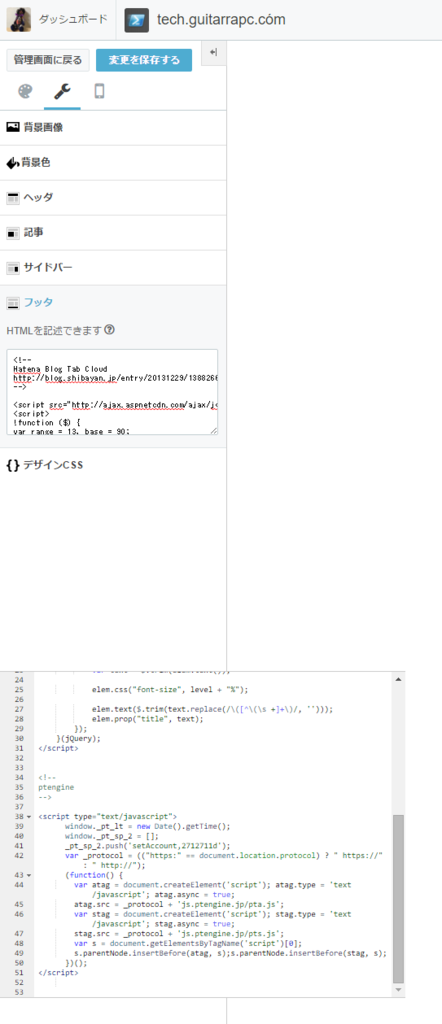
はてなブログ > デザイン > フッターに貼り付ければok です。*1

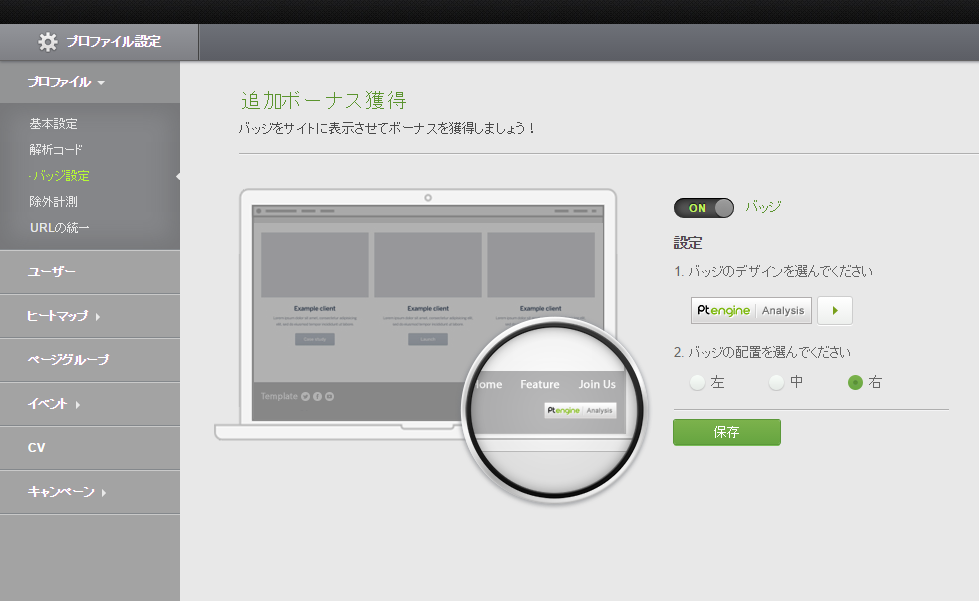
バッジ
私はアクセス解析をしているのは明示したいため、バッジをつけています。

他にはイベントなどがありますのでお好きに。
アクセス解析をみてみる
データを数日ためたら早速ヒートマップを見てみましょう。先日の VS Code の記事が20ハテブ程度なので 記事公開の19日についてみてみましょう。
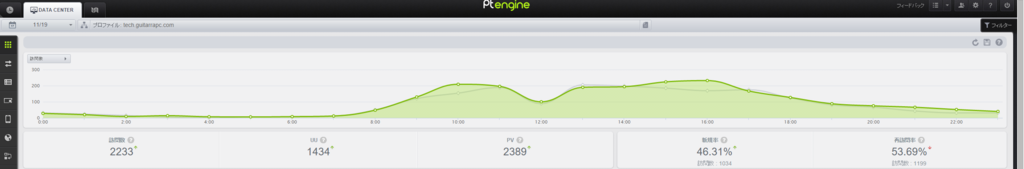
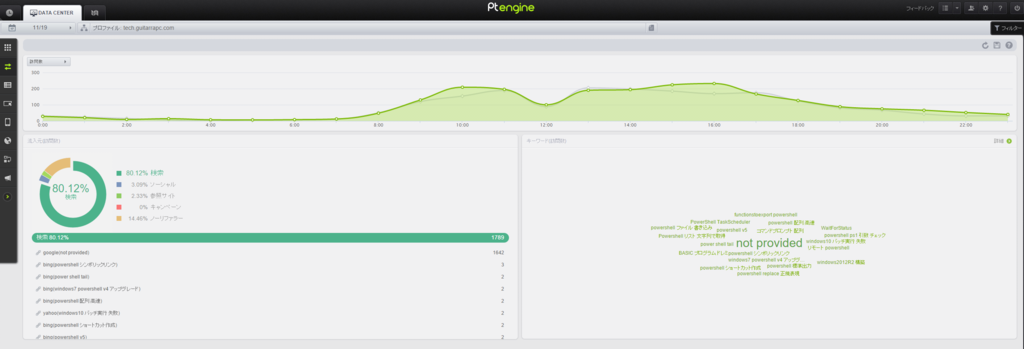
アクセス概要
記事公開が AM3:00 だったので、その後のアクセスをみてみると、AM10:00 と 16:00 ごろにピークがあるようですね。

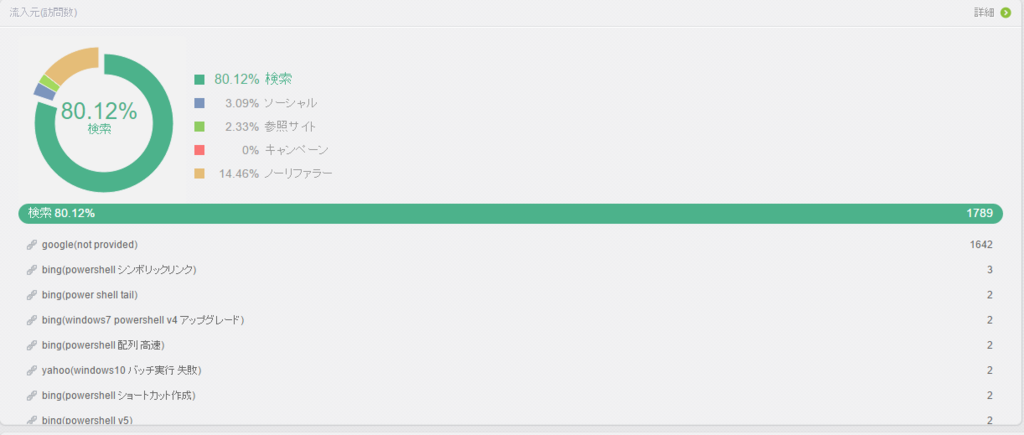
流入元や

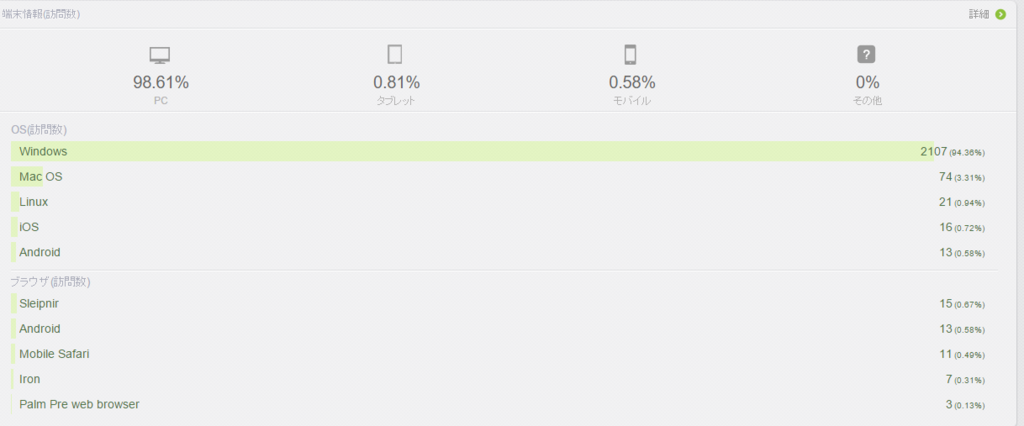
デバイス別のアクセスがみれたりもします。

他にも流入元をタグクラウド風にみれたり

ユーザー環境もみれます。この辺は、アクセスカウンターや Google Analytics と同じなのでまぁどうでもいいですね。

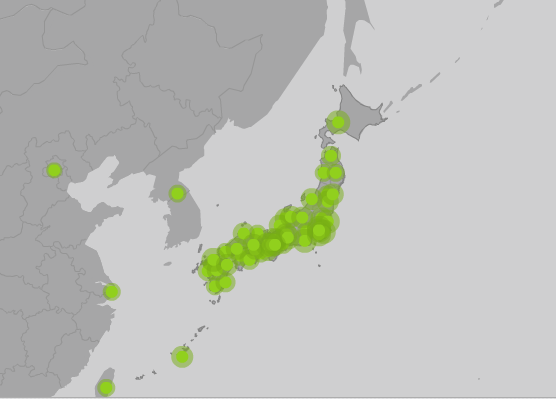
少し面白いのは地図で、世界からのアクセスがわかります。
日本はもちろんのこと

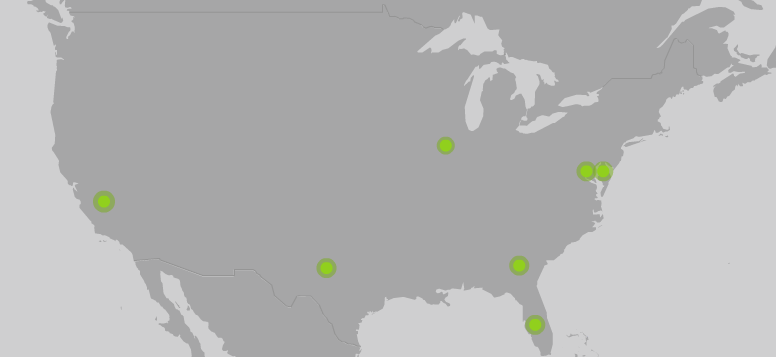
アメリカやヨーロッパからのアクセスも見えます。

カリフォルニアなどは、週500PV 程度のようです。
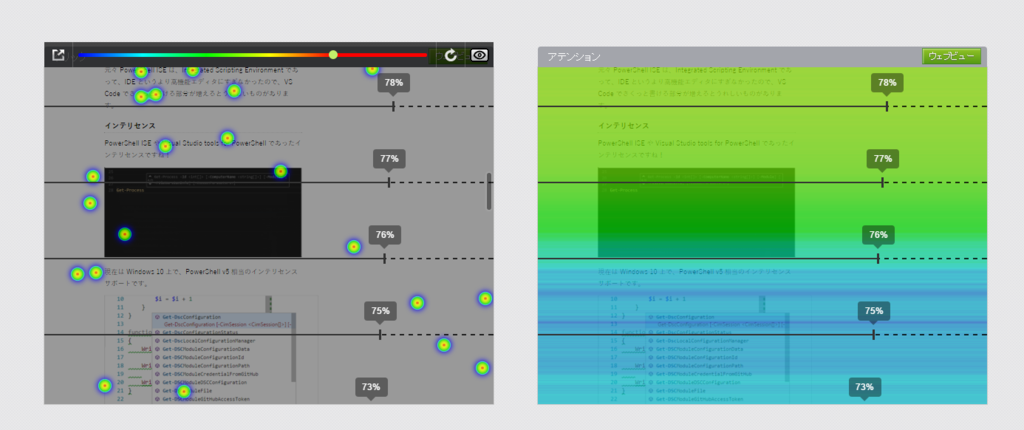
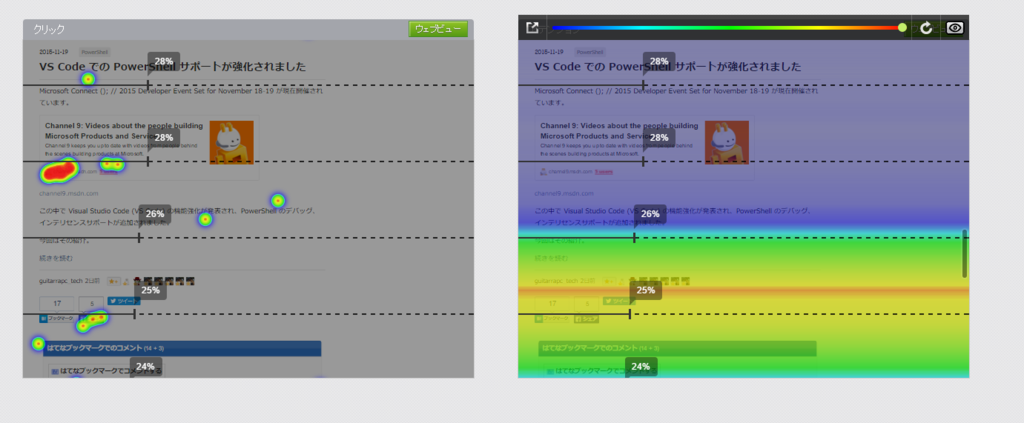
ヒートマップ
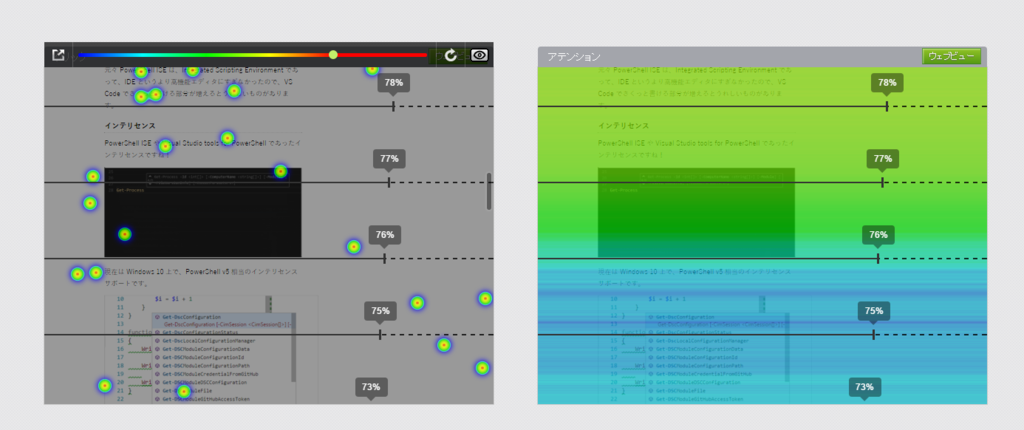
ヒートマップです。記事のどの部分が、どの程度、どのようにみられているのか見えます。

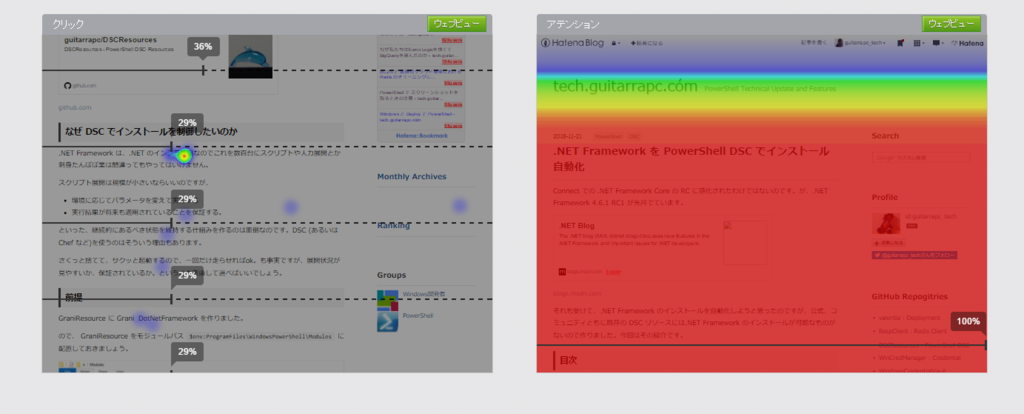
どの記事でも共通しますが、ヘッダの意味のなさと

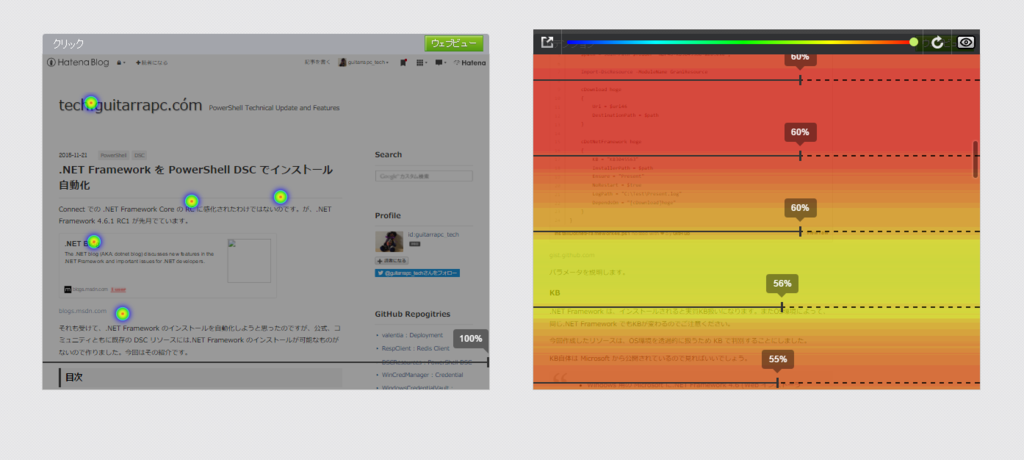
1ページ目が 100% なのは当然ですが、次のページで一気に 90% - 80% まで下がります。

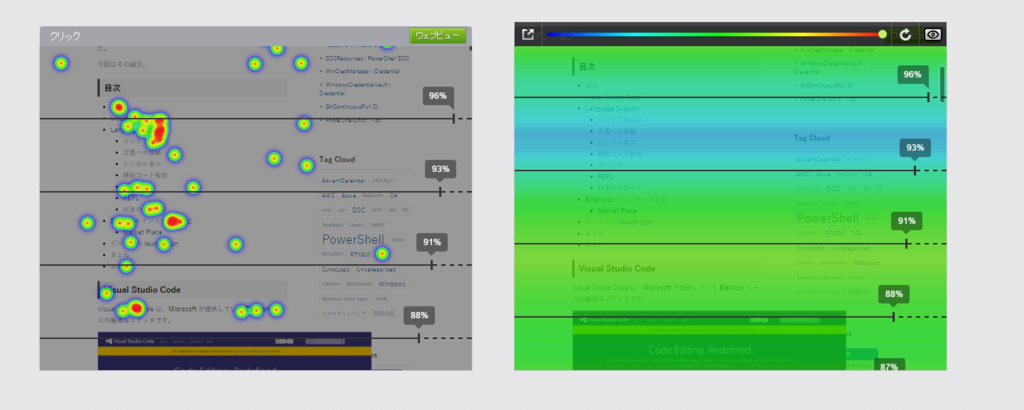
私自身目次がほしいのでおいているのですが、ヒートマップでも目次に対する注目はかなり高いようです。

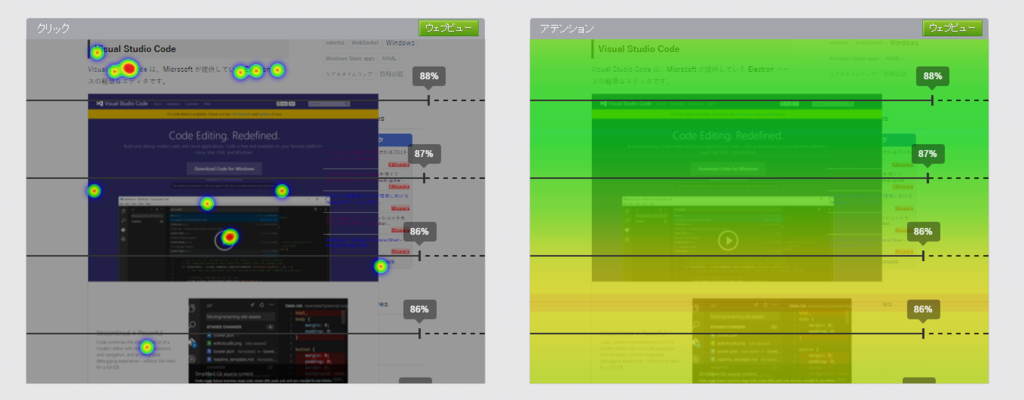
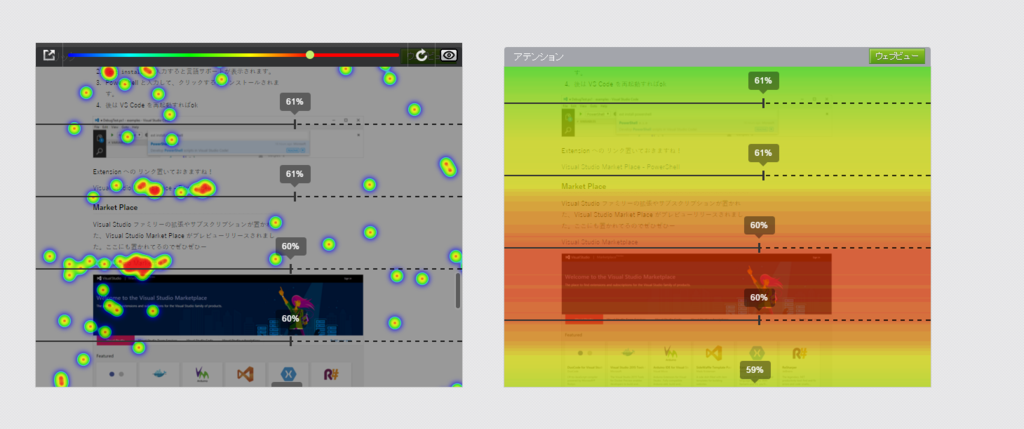
当然ですが、文章より画像に注目があります。

またアニメーションGIF に注目が集まるようですね。

見慣れないけど良さげな MarketPlace という言葉にも注目があるようです。

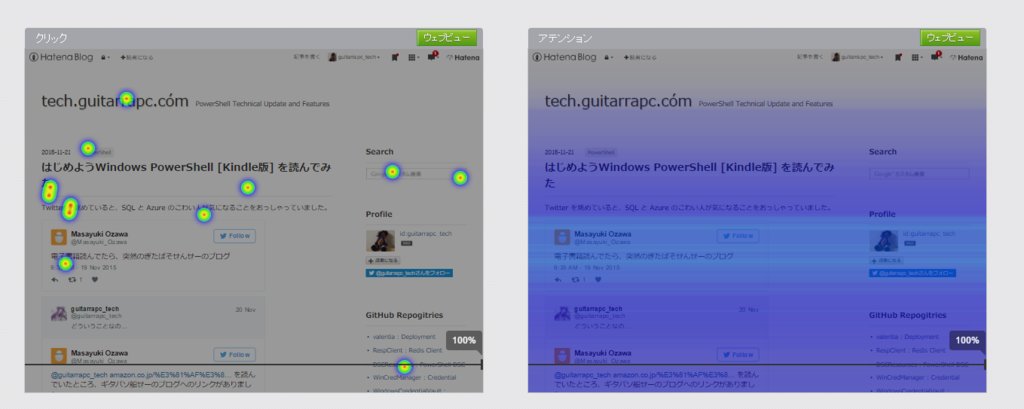
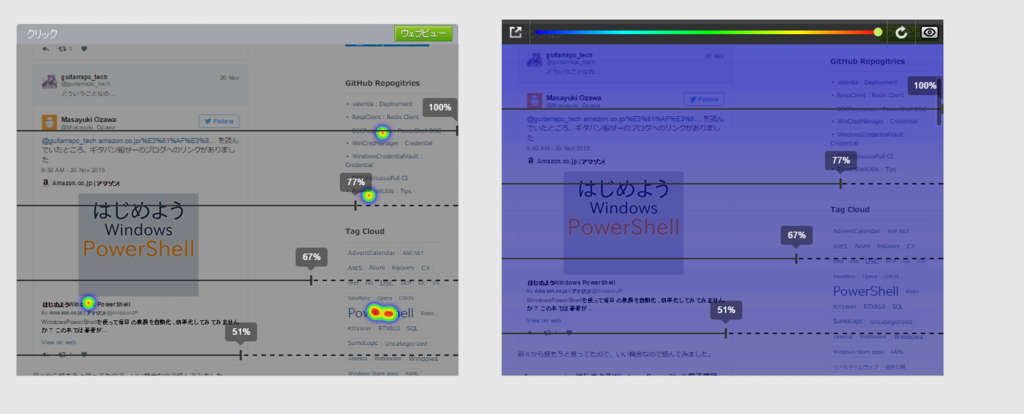
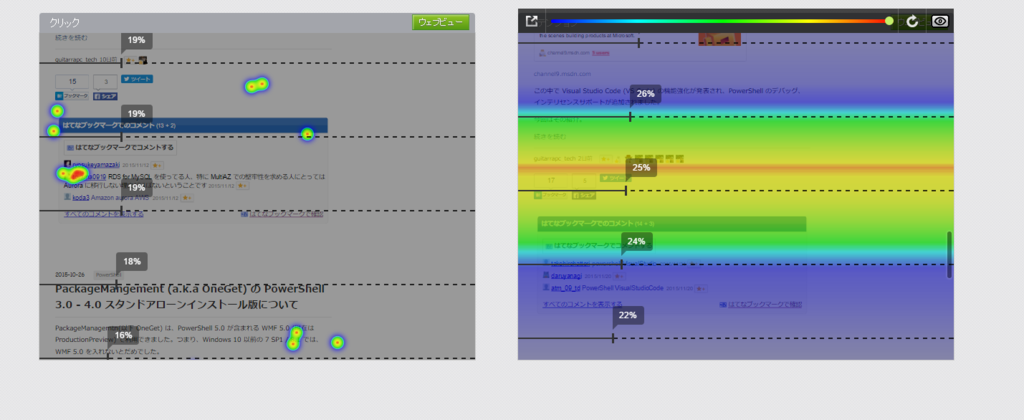
ページトップ
個別記事ではなく、ページトップでは記事を折りたたんでいます。それでも一ページ目が一番注目。ページタイトル事に注目されてそう?


あとはTag Cloud、GitHub、ブクマ、コメントへの注目もありそうです。


対応
ということで、ブログの見た目を少し手直ししてみました。
対応方針は次の通りです。
- ページトップは適当に
- ただし日付はわかりやすく
- 1ページに収まる量を少し広げる
- フォント修正
- スマホ版
- 読み込み速度の改善
ページトップは適当に
ページトップは見られてないので適当です。頑張っても仕方ないです。が、まぁ逆にいうと遊んでもいいってことなので少しフォントで遊びました。
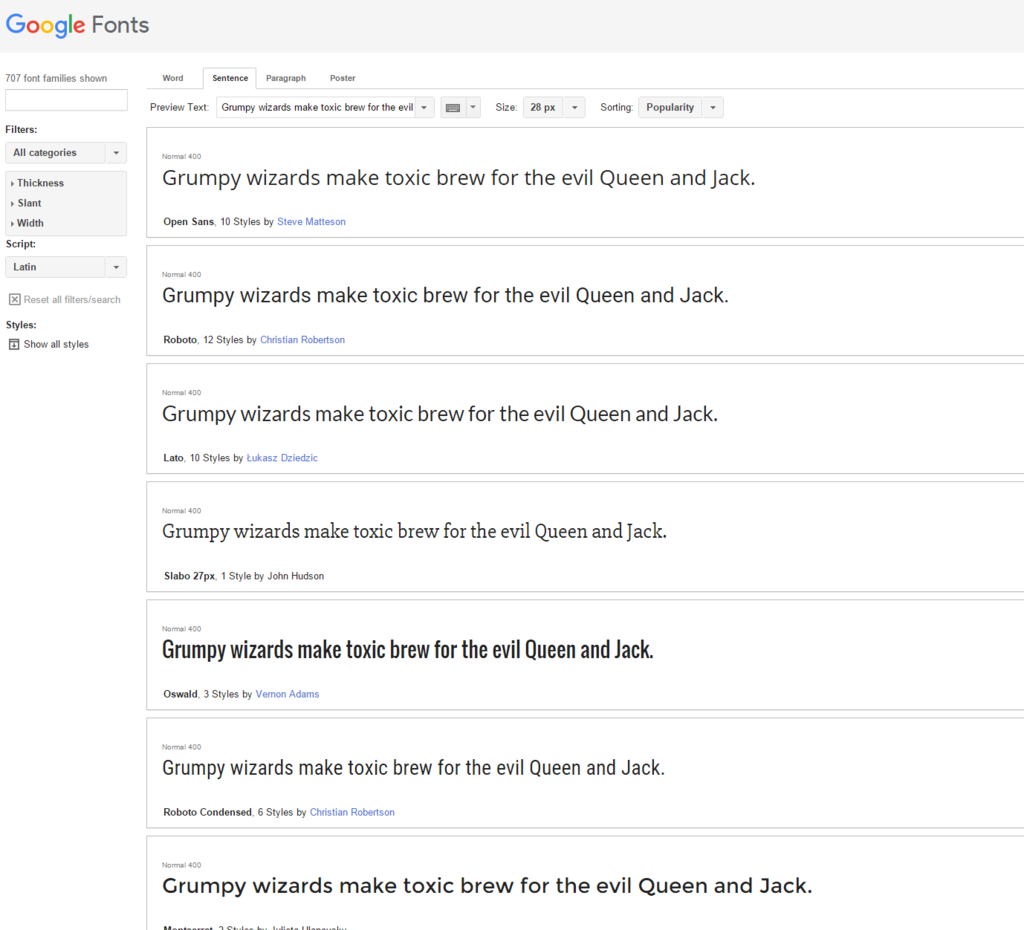
今回は Google Font を使ってフォントを変更しています。

自分の好きなフォントを選んで、トップ下で外部css を読み込ませて*2
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
デザインCSS に適用先を当てるだけです。
font-family: 'Open Sans', sans-serif;
このブログの場合は 2つですね。
日付はわかりやすく
はてなブログのテーマとして Module を使っています。レスポンシブじゃない点以外はかなり好きなのです。
が、日付が埋もれるので軽く強調だけいれておきます。
記事が並んだ時に、パッと区切りになれば御の字です。
1ページに収まる量を少し広げる
Module は比較的に幅を広くとれるのですが、もう少し広くしたいのですね。
なので、Module テーマの作者の案内をいじって軽く広げておきます。
これで1ページあたりの表示幅が広がるので、パット見の概要把握が楽になればいいです。
フォント修正
メイリオ飽きました。少し読みやすいフォントに変えておきます。今はこのセットでやっています。
エントリカテゴリが埋もれるので、そこだけは bold で。
あと本文はフォント変更に伴い、わずかに詰めました。
スマホ版
こちらも軽く修正だけしておきます。
読み込み速度の改善
Twitter が 11/21 から ツイート数表示のAPIをサポート終了しました。
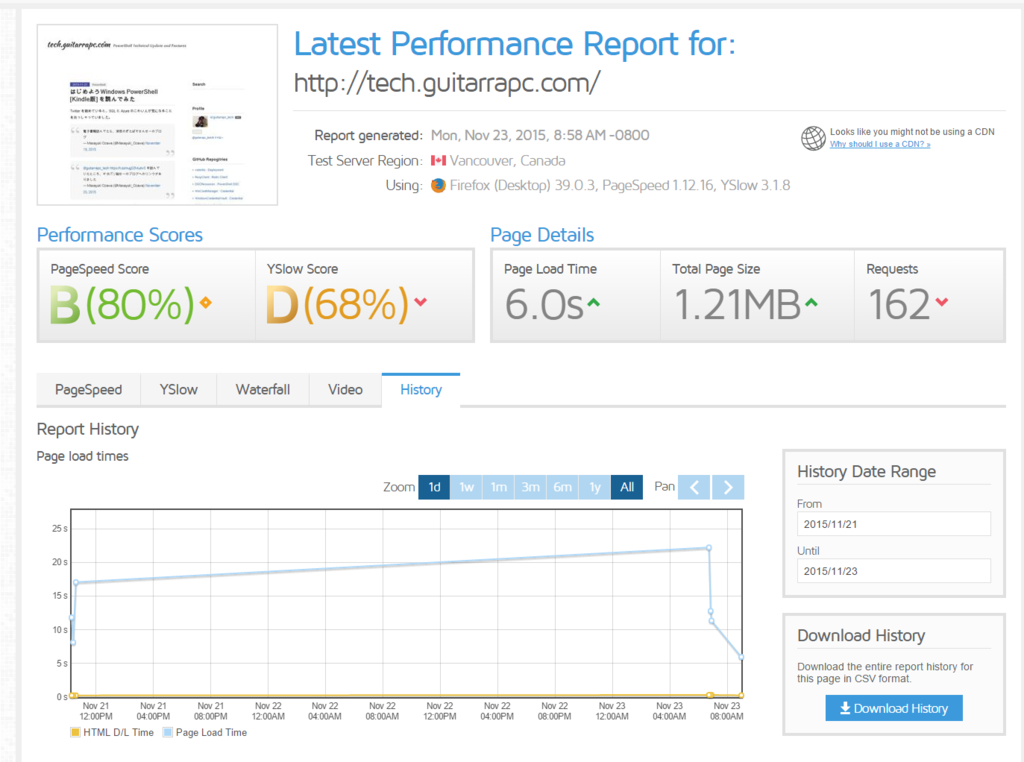
はてなブログ、読み込みがこのタイミングで一気に遅くなっていました。

今回は、ツイートボタンと FaceBook ボタンを排除して

ハテブコメントだけ削除しました。

注目がハテブコメントのようですが、、ハテブアイコンをおいて誘導ということで暫定処置です。*3
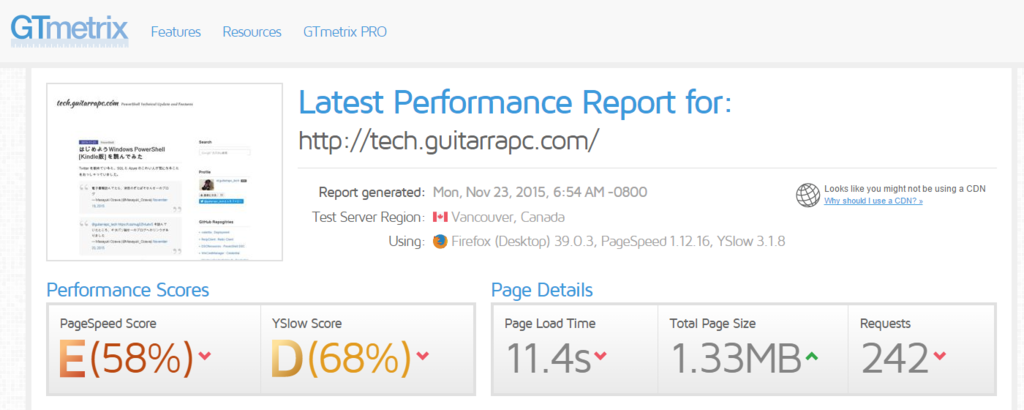
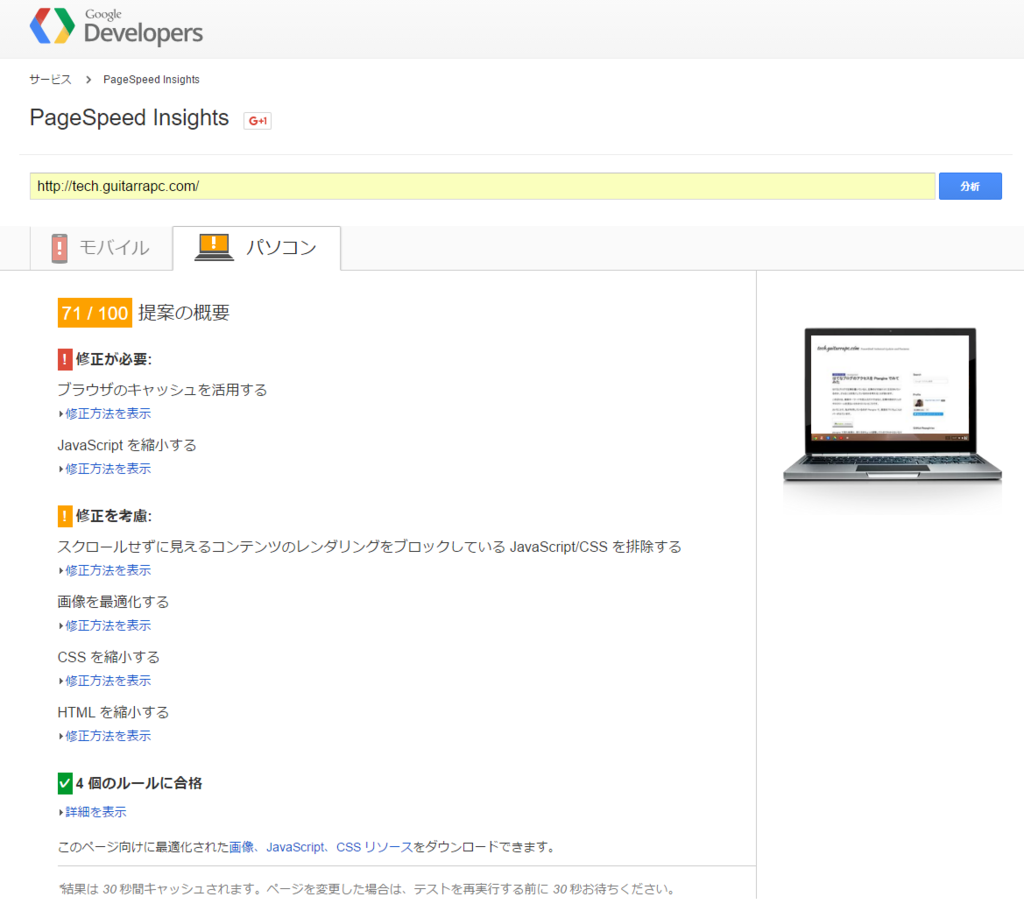
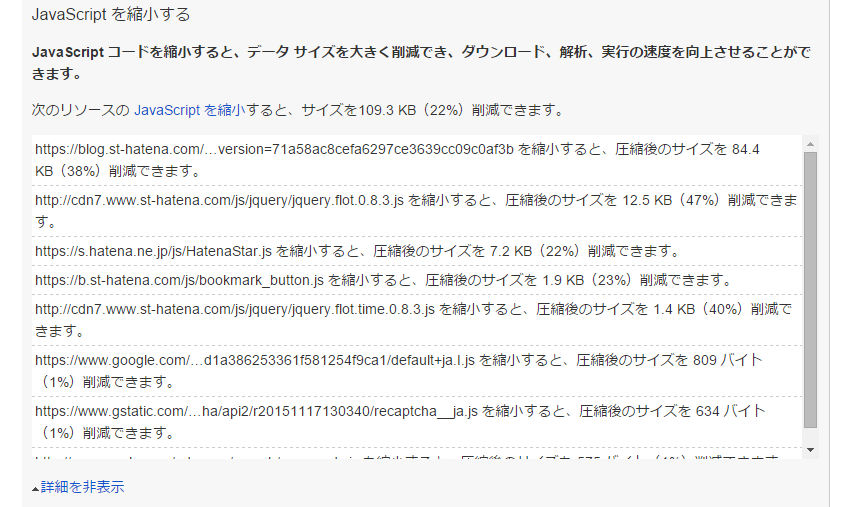
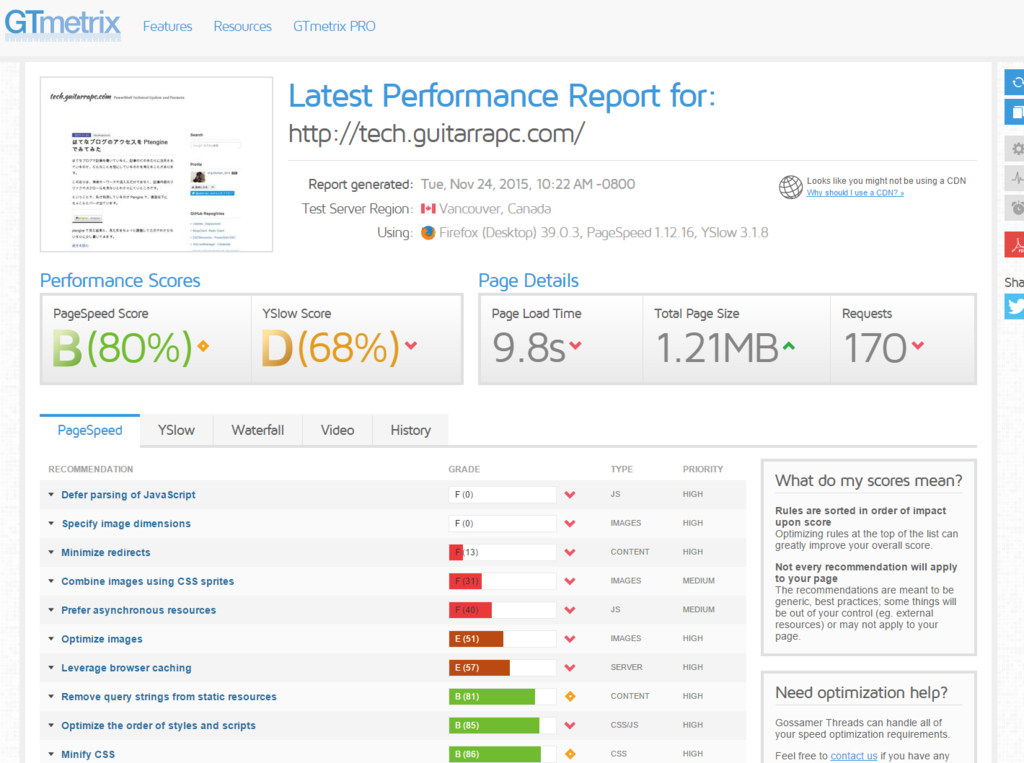
とりあえず、Google Page Spped Insight でもページロードの遅さはクリアして 72/100 ですね。

はてなブログせんせーのはちょっとむずかしい..。

追記 : 2015/11/15
また変化があったので。
計測前

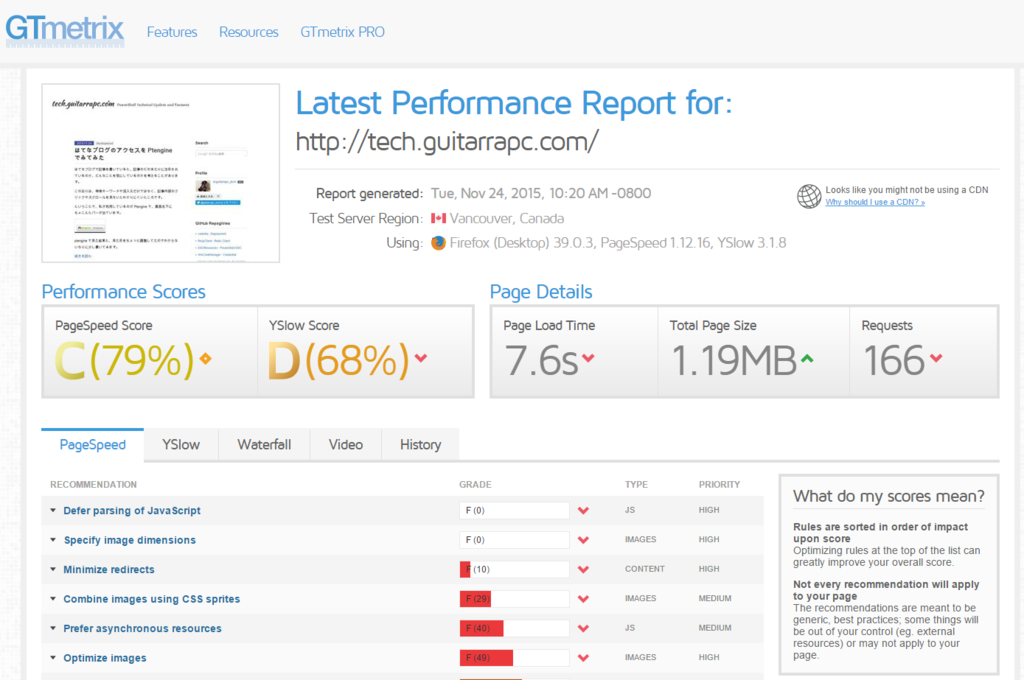
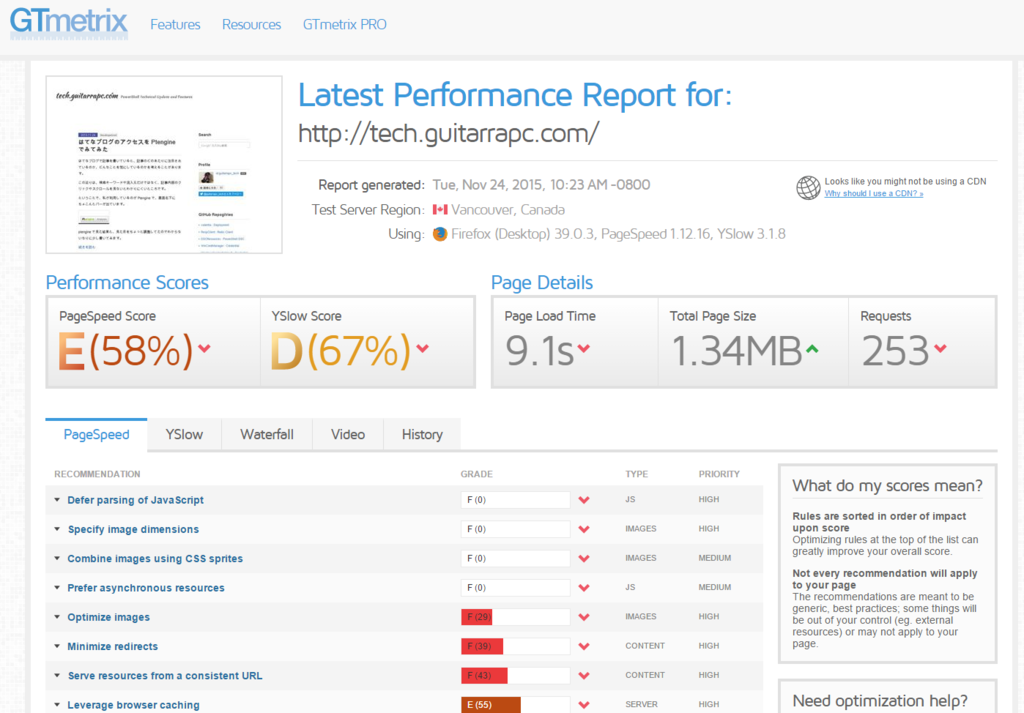
Twitter ボタンをもどしてみると

はてなブックマークコメントを戻すと

これはひどい
まとめ
ヒートマップ見た目、面白いですね!
はてなブログは無料なので、試してみるといいと思います。