2017年から2018年でどうなったのか見てみます。昨年よりも少し細かく書きました。
基本方針は変わりません。
- 有料・無料で同一程度のサービスがある場合無料のものを選択する
- 有料のサービスはサブスクリプションで、月ベースでのみ使う
いずれにしても、手間がかかることに対してどこまで時間を省略できるかが鍵なので、不便を感じたら改善していくのです。
生活の中でやり方をサービスに合わせてどんどん変えているので、2017年と2018年でも結構普段の生活が変わってたり。
目次
有料
2017年から継続して有料課金しているサービスと2018年に新たに使い始めたサービスです。
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
| AWS | $3.59/month | クラウド | 継続 | Route53 / Lambda / S3 / KMS |
| Amazon Prime | \3900/year | 買い物 | 継続 | ネットショッピング |
| GitHub Pro | $7.00/month | DVC | 継続 | Protected Branch を含めた有料機能 + コントリビューター3名を超えるため |
| GitKraken | $49/year | Git GUI | 継続 | macOS/Windows両方で利用 |
| G Suite Basic | \600/user/month | オフィス | 継続 | Gmail / Group / Calendar / Drive & Document / Photo |
| Jump+ | \900/month | 雑誌 | 継続 | そろそろおわりかな |
| TeamsId | $3/user/month | パスワード管理 | 継続 | チーム管理の楽さが神がかってる |
| Udemy | コース次第 | スクール | 継続 | 技術系の動画スクール。微妙 |
| はてなブログ | \8434/year | ブログ | 継続 | 今使ってるマネージドなブログサービス |
| マガジンポケット | \840/month | 雑誌 | 新規 | そろそろおわりかな。新たに新規で追加したサービスです。 |
| Money Forward | \500/month | 家計簿 | 新規 | キャッシュフロー管理。新たに新規で追加したサービスです。 |
| GCP | \500/month | クラウド | 無料->有料 | 開発環境。これまで無料でしたが、有料に切り替えました。 |
| Unity Plus | \4,200/month | 開発 | 無料->有料 | 開発環境。これまで無料でしたが、有料に切り替えました。 |
AWS
主にRoute53と開発環境、検証環境に利用しています。昨年考えていたGCPでのDNS管理は自社の方で行っており、変化や違いを両者で見ています。 設定はTerraform化されておりprivate repository + Atlantis + ngrock on localで運用してます。
Amazon Prime
以前から利用しています。ネットでの購入は原則Amazonに集約させているため、Primeがあるおかげで素早く調達できており助かっています。
GitHub Pro
2013年からずっとです。2019年1月に無料プランでもPrivate Repository を持てるようになりました。 個人アカウントでもProtected Branch などを使っているため今のところ継続しています。
GitKraken
私自身、公私でmacOSとWindowsの両方を使っています。そのためGit GUIはずっと悩ましい問題ですが、2018年はGitKrakenが完全に独壇場でした。OS問わず挙動が安定しており、SourceTreeにあってGitKrakenにない機能はいくつかありますが、SourceTreeのWindowsでの不安定さ、OS間で同じ体験を出来る方が格段にメリットに感じます。
Profileの分離で認証も分離できることもあり、お手伝いをするにあたってもかなり便利に感じます。
唯一感じるのは、GitHub が OAuth App 認証なので認可をしないといけないことでしょうか。
G Suite Basic
個人のSSOは安定してこれです。
やはりGroup の存在が一番大きく、Google認証に対応しているかどうかはサービス選択の基本の条件になりつつあります。
Jump+
読む作品をかなり減らしたものの継続しています。 ワンピースとDr. Stone とアクタージュが面白いです。逆にいうとこれしか読んでいないです。
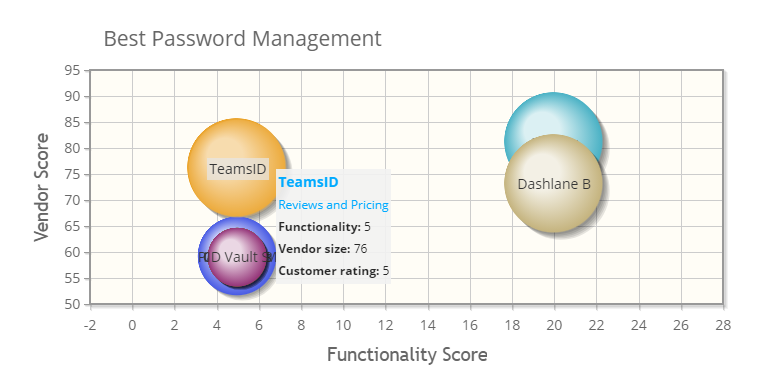
TeamsId
2018年、終始お世話になりました。認証やデータが突然見えなくなったことがあったのがたまに傷ですが、チームでの管理の面では本当に楽です。
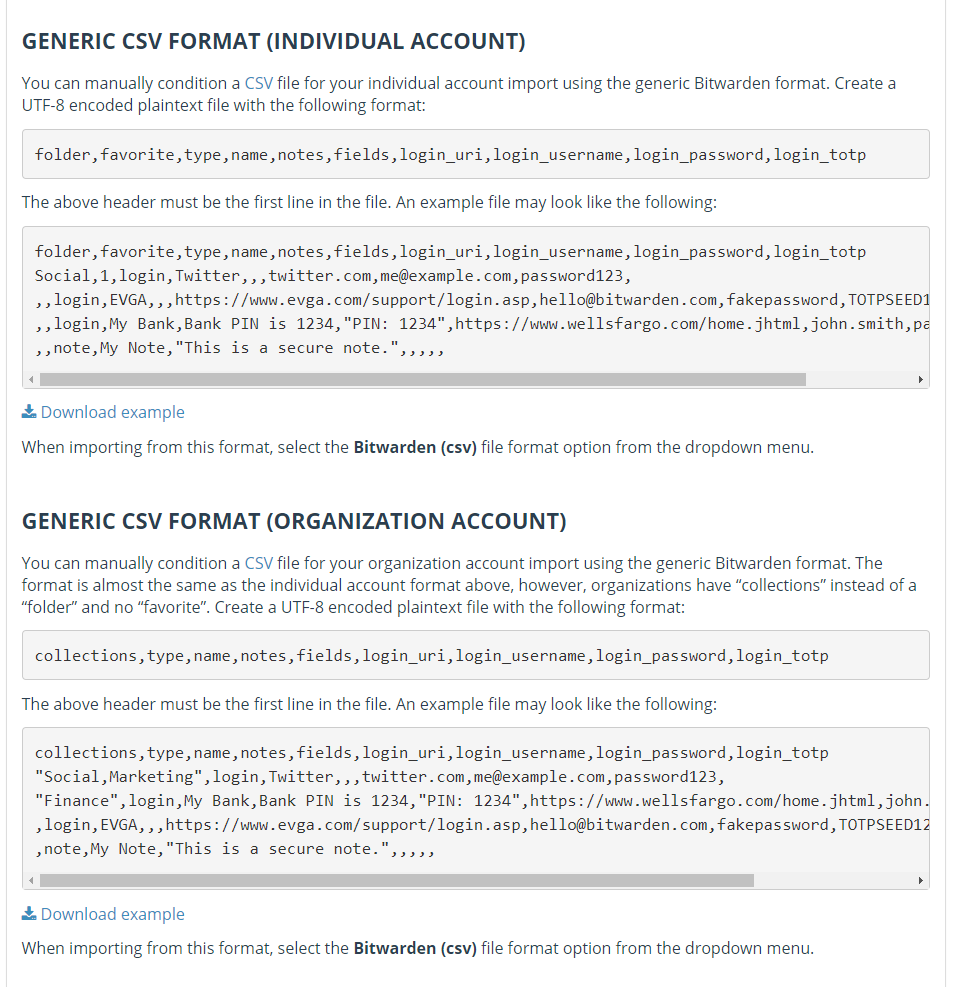
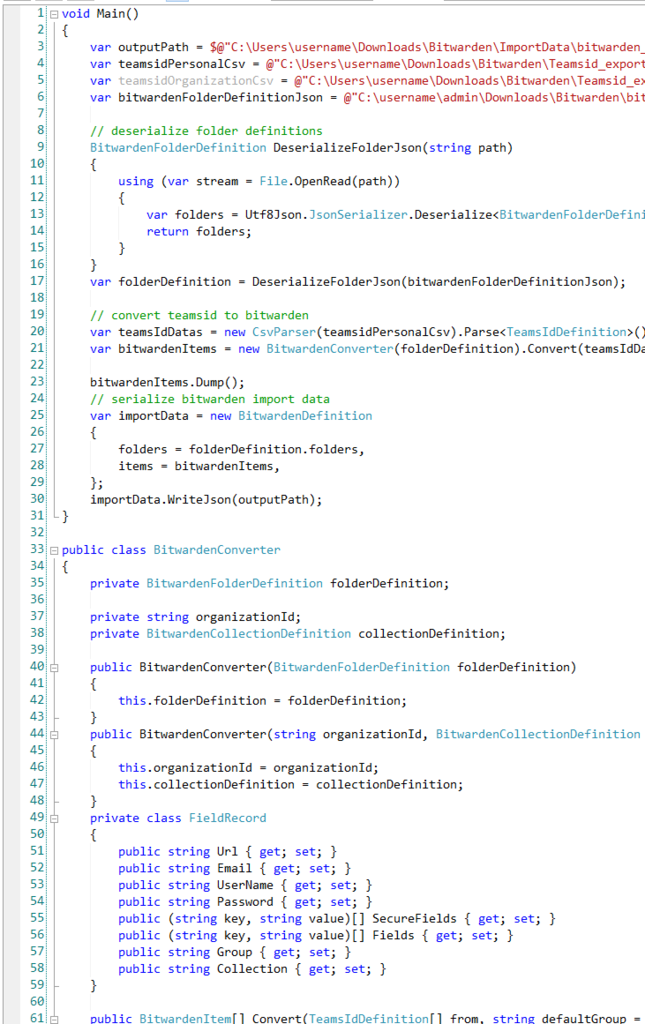
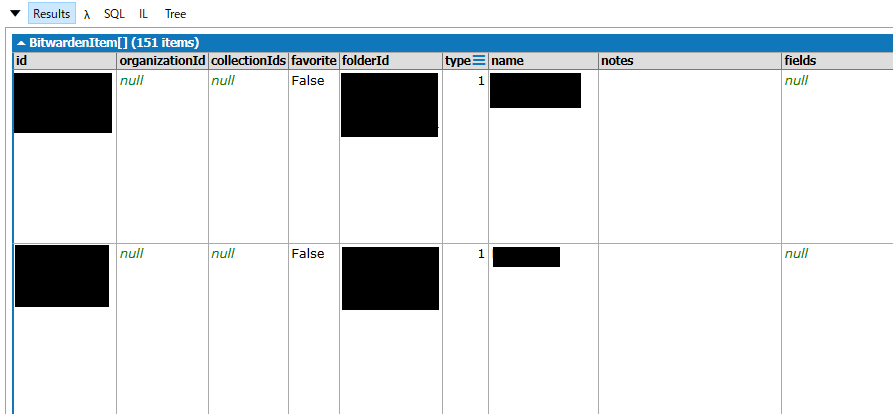
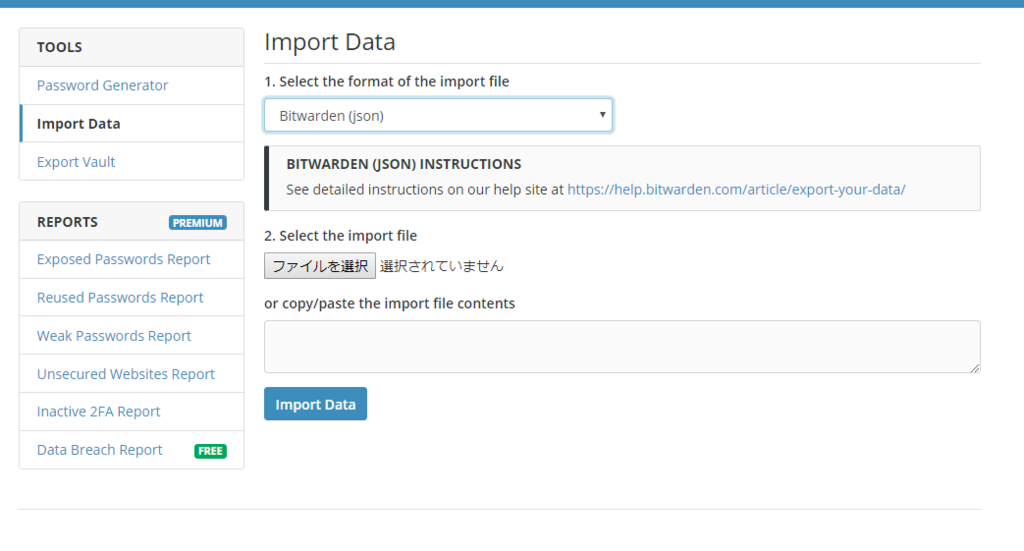
と、いいつつ記事を書いている2019年1月時点で、Bitwarden に乗り換えていますが。
Udemy
あまりみないのですが、AWS 周りで自分が普段から触らないサービスをちらちらみたりしていました。 それぐらいかな? Udemy の Youtube CMが本当に苦手です。
はてなブログ
カスタムドメインのため Pro を1年更新で使っています。
https 対応されたけど、2018年はあまりブログを書かなかったこともあり対応は先日でした。記事を書いていて感じるのですが、はてなブログにわくわくしていない自分を感じます。
マガジンポケット
以前はKindle だったのですが、アプリが出てたので切り替えました。
こちらも3作品程度しかみなくなったので、そろそろかな。
Money Foward
Zaim プレミアムからの乗り換えです。
乗り換えにあたり、Zaimの利用でうまくできなかった買い物フローを見直してシステムに合わせるようにしました。主に2点です。
- 基本的に決済をクレジット化
- どうしても現金の場合は現金収支だけつけて明細はオミットする
これでクレジット明細の連動によって、何もしなくてもMoney Forward で財務状態が可視化、トラッキングされます。たまに区分が抜けるのだけつけれておしまいです。
ここまで省力化しないとやらない現実がありました。
GCP
個人のリソースはAWS 多いのですが、会社としてはGCP がメインなのです。 ということで個人の開発環境です。
Unity Plus
2017年にやめたのですが再開です。 この間に Unity Teams Advanced が来てて続けておけばよかった感が半端ないです。
買い切り
サブスクリプションではない買い切りです。サービス以外にアプリやハードもあります。実際のところ書いていないハードは他にもありますが、開発と関連するところはこんな感じで。
昨年からの継続が混じっています。
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
| Flawless | $35/買い切り | 開発 | 継続 | iOS開発アプリ (2017年~ |
| Genius Productivity Bundle | $8.99/買い切り | PDF取り込み | 新規 | スマホでの事務処理アプリ (2018年~ |
| Charles Proxy | \1080 / 買い切り | 開発 | 新規 | iPhone でのプロクシ解析アプリ (2018年~ |
| Tile | \3,110/個 | スマートタグ | 新規 | なくしたくないもののGPSトラッキング (2018年~ |
| Google Home | \15120/個 | スマートスピーカー | 新規 | ok, google (2018年~ |
| Apple TV 4K | \19800/個 | リモートディスプレイ | 新規 | macBookの映像だしたりAmazon Prime Video |
Flawless
iOS 開発でどうしてもほしくなるのですねぇ。便利。
Genius Productivity Bundle
お仕事の過程で、PDFスキャンとかサインが必要な時に重宝します。 とはいえ丁寧なスキャンが必要な時はスキャナー使っています。
Charlles
iOS開発で便利。iOS 上の Fiddler 的な。
Tile
2018年12月に大事なものをなくすことが生じて、システム的に防止するためにこれにしました。
Mamorio や Qrio Tag 使ってましたが、電池交換できないし誤作動多いしでこっちに切り替えです。
Google Home
一番活躍するのはキッチンタイマーだったり.... Echoではありません
Apple TV 4K
年末に導入しました。
家では MacBook と Windowsを併用しているのですが、MacBook の時にモニターに投影するのがなかなかいかついのです。
duet は安定性の面では日常的につかいたいものではなく、Apple TV で代用することにしました。
あとは、Prime Video を試すことが稀にあります。
無料
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
| Azure | 無料 | クラウド | 継続 | AzureFunctions / AppService / AKS メイン |
| Azure DevOps | 無料 | CI | 継続 | .NET / PowerShell ビルド (Visual Studio Team Service のブランド変更) |
| Appveyor | 無料 | CI | 継続 | .NET/PowerShell ビルド |
| Circle CI | 無料 | CI | 継続 | .NET / Golang / 他 ビルド |
| draw.io | 無料 | 構成図 | 継続 | 構成図を描くのに便利 |
| Docker Hub | 無料 | コンテナリポジトリ | 継続 | コンテナ置き場 |
| Eight | 無料 | 名刺管理 | 継続 | 名刺はEight で交換しましょ.... |
| Fastly | 無料 | CDN | 継続 | 検証に Developer Account で。 |
| Google Analytics | 無料 | Web | 継続 | ブログとか |
| Google Adsense | 無料 | 広告 | 継続 | ブログ |
| Kibela | 無料 | Wiki | 継続 | ドキュメント/Wiki/ Blog / 勉強会メモ |
| Slack | 無料 | チャット | 継続 | 個人のいろいろストックです |
| Wunderlist | 無料 | TODO | 継続 | TODOの管理 |
| 一休 | 無料 | 予約 | 継続 | レストラン、ホテル他 |
| IFTTT | 無料 | グルー | 継続 | 連動系はこっち |
| Zapier | 無料 | グルー | 継続 | 連動系の検証に |
| duet | 無料 | リモートディスプレイ | 継続 | MacBook のディスプレイ拡張 |
| 無料 | プロフィール | 新規 | 紹介 | |
| Wantedly | 無料 | プロフィール | 新規 | 紹介 |
| JapanTaxi | 無料 | タクシー | 新規 | 困ったときに便利 |
| Integromat | 無料 | グルー | 新規 | インスタントは処理はこっち |
| ネットワークプリント | 無料 | プリンター | 新規 | コンビニプリント |
Azure
主に技術検証や無料内でのサービス利用なので無料枠で足りてるのですが、Subscription が切れたのでどうしようかなです。
Azure DevOps
Visual Studio Team Service からのリブランドですね。
Windows 系のビルド検証に使ってたのですが、YAMLサポートされたので楽になりました。無料以上は使わないです。
Appveyor
去年書きませんでしたが使ってはいます。
.NET 系のツールが入ったイメージでビルドできるので確かに楽ではありますが、癖が強くてなかなかアレ。
Circle CI
主たるビルドサービスは安定して CircleCI です。
draw.io
構成図はこれで。GitHub や Google Drive で保存しています。
Docker Hub
コンテナ置き場、2018年はほそぼそいろいろ起きました。
Eight
Eight で名刺交換って言われたことないんですけど、どうなってるんでしょうか。(Eightで名刺交換したいといわれたら好感度めっちゃ高いです)
Fastly
CDNだいじだいじ
Google Analytics
ブログの閲覧はこれ。
あと、G Suites の管理画面もとってます。
Google Adsense
試しに設定して放置しています。
Kibela
esa から乗り換えて一年、デザイン/UX変更が大きくなかなか考えるものがあります。
サービスの進化やロードマップ見ると、あんまり魅力を感じなくなりつつあるのですが、どうしようか考えています。
Slack
基本的な通知ややりとりはこっち。
Wunderlist
なくならないのかしら? Microsoft TODO に乗り換えかなぁ
一休
たまに使うたびに重宝します。
IFTTT
Slack への連動はこの子です。
Zapier
会社では使っているので、主に検証用途です。
duet
MacBook でディスプレイを簡単に拡張するのに使っています。
昨年はいろいろ活動してたので LinkedIn は重宝しました。 だいたい海外や転職サイト、エージェントからばかりです。
国内はほぼ0。
Wantedly
いろいろ見てましたが、ちょっとどうなんだろう.....? かなり慎重に見ています。
メッセージ時々いただくのですが、反応しないのは、良くない話しか聞かない/私自身そういう経験したからです。
カジュアルに、「話を聞きに行く側」と「話を聞かれにきた側」で認識の差を感じます。
とはいえ、私もカジュアルな話という時に逸脱した経験あるので、悩ましいのかな。
JapanTaxi
困ったときにタクシーいるのかしら確認に便利です。 あと急いているときにしかタクシーのらないので、先に支払っておけるのはすばら。
Integromat
Integromat + IFTTT が基本です。
ネットワークプリント
うちにプリンターをおきたくないので、Google Drive から 転送してコンビニプリントしています。
無料継続(利用がなかったもの)
いらないというより、使う機会が乏しい
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
| Heroku | 無料 | PaaS | 継続 | アプリホスト |
| Visual Studio App Center | 無料 | CI/Analytics | 継続 | 開発 |
| Cloud Craft | 無料 | 構成図 | 継続 | 3D系を書かなかった |
| inVision | 無料 | デザイン | 継続 | プロトタイプ前でした |
Heroku
Heroku でホスティングしたいものがなかった。
Serverless で実装がおおいので自然と減ります。
Visual Studio App Center
仕事ではたまに使うのですが、昨年は個人では使いませんでした。
Cloud Craft
Draw.io に活躍の場が奪われています。
inVision
2017年は触ってたのですが、2018年は気付くと使わなかったです。
解約
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
| Zaim Premium | ¥360/month | 家計簿 | 切り替え | 手作業が入っていたのがよくなかった |
| News Picks | \1500/month | ニュース | 解約 | 始めはおもしろかったのに |
| Qrio SmarTag | \4298/個 | スマートタグ | 切り替え | 落として壊れた、アプリとの連動がよくなかった、電池が... |
| Mamorio | \4298/個 | スマートタグ | 切り替え | 落として壊れた、電池が... |
| Google Play Music | \900/month | 音楽ストリーミング | 解約 | Google Home で入ってみたのですがいらなかった |
| Grammarly | 無料 | 文法チェック | 解約 | 英語の文法チェック |
Zaim Premium
Zaim本当に面倒で、特にレシートの取り込むとかは嫌でした。
現金での支払いが求められる店舗は本当に多く、この明細を把握することが負担の原因だったように思います。
クレジットを99% 前提にすることで基本的に確認不要、現金はおろした時点で決め打ちにすることでざっくりですが手間なしでの管理に倒すべきでした。ということでこれをMoney Fowardで実践して昨年はストレスなしでした。
News Picks
知人が読んでいる内容が面白くいくつか見てましたが、2018年4月ごろから面白い記事が減り、開くことが減ったため解約しました。
Qrio SmarTag
欲しいのはタグとアプリ(スマホ) が離れたときのアラートではなかった感があります。
GPS でのトラッキングがしっかりされていて、通知だけくればいいのだなぁと。
ちょくちょくアプリからみえなくなってたのもふむ。
落として壊れたのでさようなら。
Mamorio
Qrio とほぼ同様です。
こちらも落として壊れたのでさようなら。
Qrio も MAmorio も、普段開かないけど開いた時に位置がロストしていたりログアウトされてるので致命的に感じます。
Google Play Music
Google Home で音楽をお願いするときに、Spotify か Google Play Music なのですが、結局音楽をGoogle Home でお願いしないのでやめました。
使ってたのですが、音楽ストリーミング自体あまり好んでおらず、たいがい辞めています。
Grammarly
ほぼ機能しなくなったのでさようなら。またどこかで使いたいです。
今後使う可能性があるサービス
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
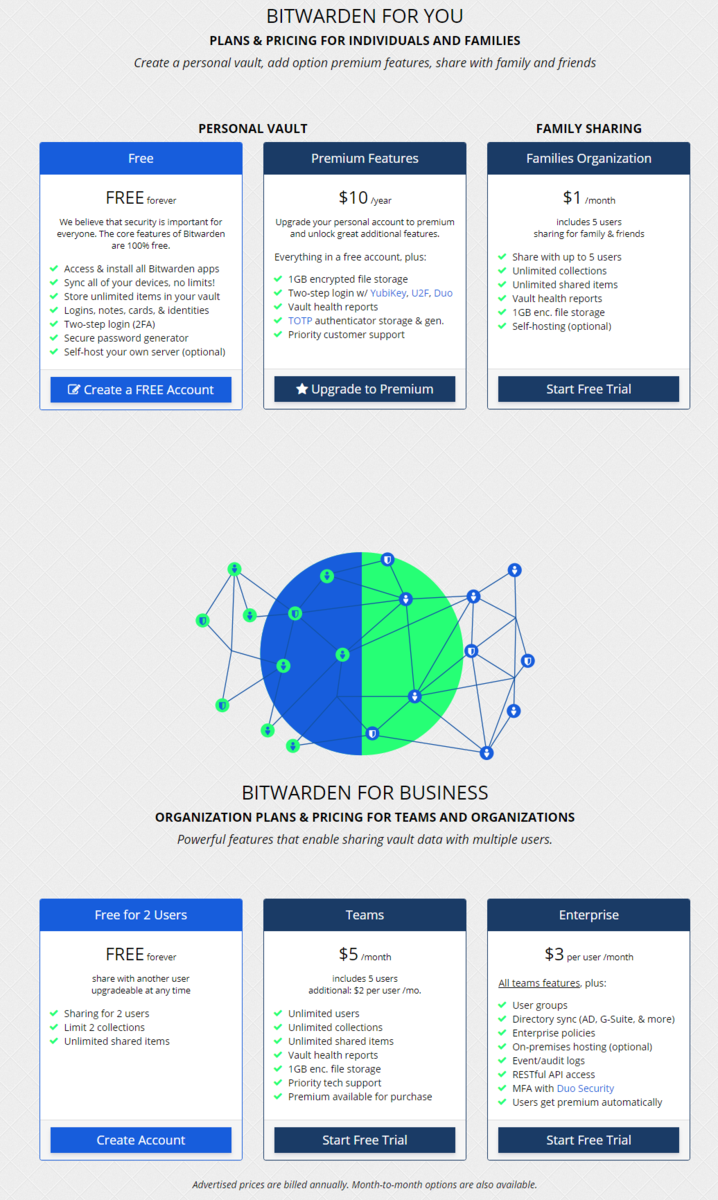
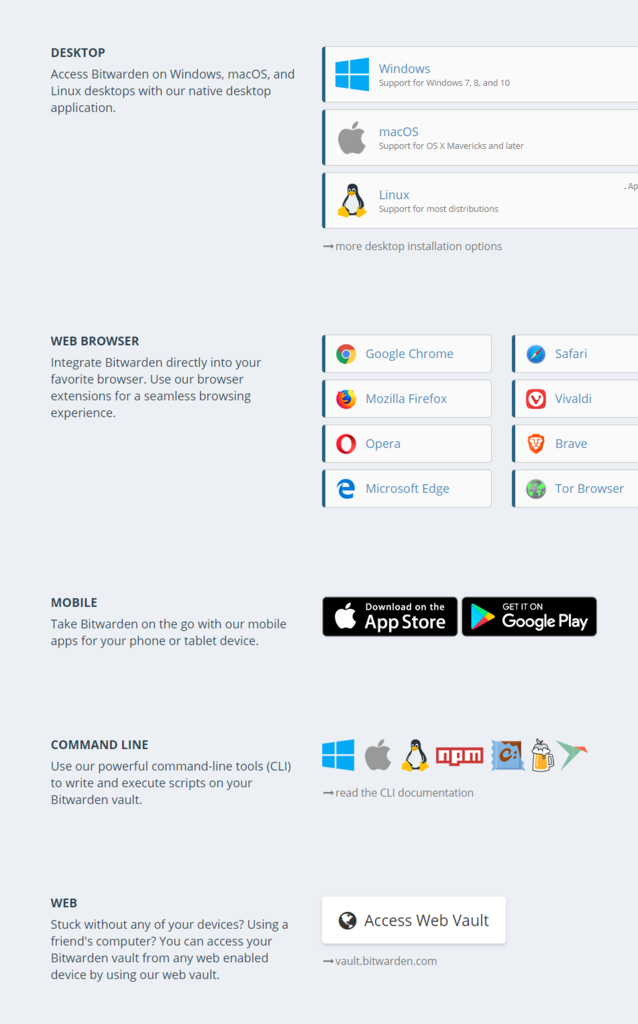
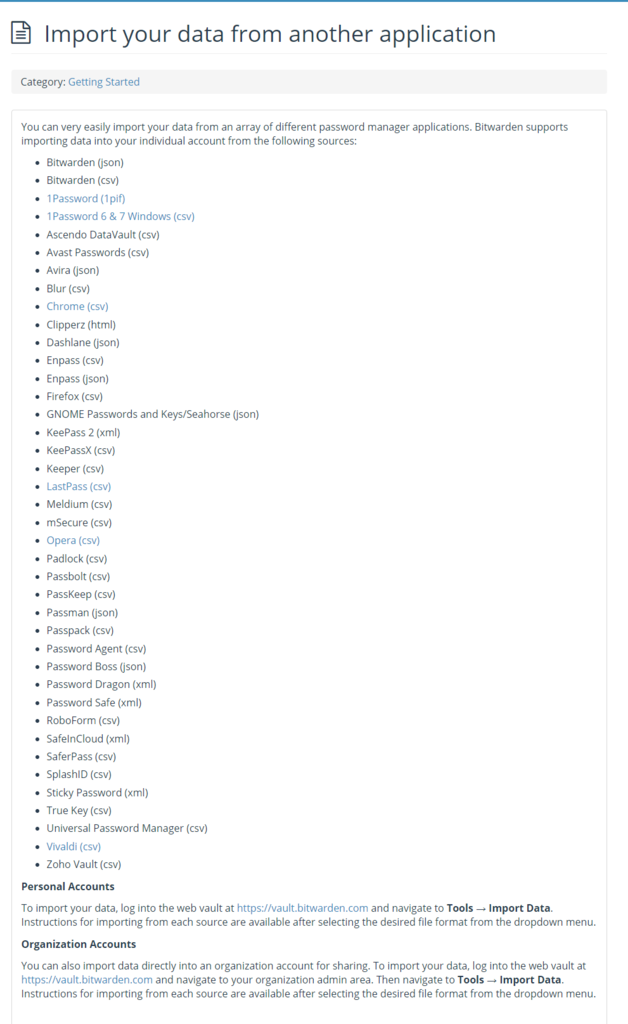
| Bitwarden | 無料 | パスワード管理 | 切り替え | マルチプラットフォームでの動作 |
| Kyash | 無料 | ウオレット | 新規 | 新規 | 割り勘時かな |
| Lingvist | 無料 | 英語 | 新規 | リハビリ |
| paypay | 無料 | QR決済 | 新規 | WeChat的な決済だけのやつ |
Bitwarden
2018年12月にみてて切り替えを検討し、2019年早々に切り替え完了しています。
Kyash
割り勘の機会が少ないので、今のところ必要性にかられないのですがあってもいい感じがします。
Lingvist
英語は使わないと忘れるので。 この間、いろいろ出てこなくて焦りました。
paypay
触らずに避けています。どうしようかな?
検討して使わなかったサービス
| サービス名 | 価格 | 種類 | タイプ | 用途 |
|---|---|---|---|---|
| Flow | $4.79 | タスク管理 | 新規 | タスク管理 |
| Microsoft Flow | グルー | 無料 | 新規 | IFTTT + Integromat で十分 |
| Polca | 無料 | ファンディング | 新規 | フレンド間のファンディング |
| DropBox Paper | \1000/month | Wiki | 新規 | Paper だけ使いたい |
| ScrapBox | 無料 | Wiki | 新規 | とっちらかりすぎた |
Flow
GitHub Projects で十分なので、今はいらない感。
Microsoft Flow
むやみと複雑なので好みではないです。
Polca
こういうのとりあえず触ってみるんですが、ちょっと身内感すぎて微妙でした。
DropBox Paper
触り心地は良いのですが、Drop Box を避けている (G Suites と重複してる) ので、巻き込まれるのがいやです。 単品サービスなら使うのですが。
Paper を使うたいという欲求に対して高いと感じます。
ScrapBox
Wikiというよりは、感覚的に落書きやホワイトボードのため込みです。
使い勝手いいのですが、まとめたい、関連したものを集約したいというときにちょっと悩ましいというか、考えることになりどうしようかと考えています。
物自体は同時編集できるので理想的なので、また使うかも。