Visual Studio Code も Visual Studio もExtensions と呼ばれる 拡張機能を使うことで便利な機能を追加できます。
Market Place 便利。
あまりむやみに追加すると動作が重くなるのですが、便利なものを使わない手はないので必要なものを入れています。*1
ここではVisual Studio 2017で私が入れている便利拡張をまとめておきます。
目次
Extensions一覧
| Recommend | Name | Purpose | Desc |
|---|---|---|---|
| 5 | Azure DevOps Services | Sign In | 学習されるインテリセンス | VS2019の機能ですが、VS2017でも拡張機能をPreviewで使えます。 |
| 5 | GitHub - StefanKert/BuildVision: A Visual Studio extension to visualize the building process. | ビルド結果表示の高機能化 | VS2017 対応に合わせてオリジナル作者から引き継がれました 残念ながらMarket Place版は2015のままです |
| 5 | Git Diff Margin - Visual Studio Marketplace | Git の追跡結果と比較して差分のハイライト表示をしてくれます | |
| 5 | Open on GitHub - Visual Studio Marketplace | 選択ファイル/行の Github ページにジャンプ | |
| 5 | SwitchStartupProject for VS 2017 - Visual Studio Marketplace | Startup Project の変更がすさまじく楽になります | |
| 5 | VSColorOutput - Visual Studio Marketplace | Output Window に出力された文字に状態に応じて色が付きます。 | |
| 5 | Custom Document Well - Visual Studio Marketplace | 縦タブが使いたくて! | VS2015までは Productivity Power Tools で提供されていた機能が個別パッケージで提供されました。 |
| 5 | Open UserSecrets - Visual Studio Marketplace | .NET Core Console で UserSecretsを使いたくて | ASP.NET Core MVC の Manage UserSecrets と同様の機能を .NET Core Console でも提供します |
| 4 | BlackSpace - Visual Studio Marketplace | 末尾の不用意なスペースをハイライト、保存時に削除も可能です。 | 類似拡張 : Trailing Space Flagger - Visual Studio Marketplace |
| 4 | LetMeEdit - Visual Studio Marketplace | .csproj を unload せずに編集できます。 | EditProjのFolkで、2017に対応してくれています。 |
| 3 | PowerMode - Visual Studio Marketplace | タイプでコンボ、楽しくないですか? | 画面が大きくなるほど重いです。4Kとかやばい。設定必須。 |
| 3 | Fix Mixed Tabs - Visual Studio Marketplace | ソフトタブ、ハードタブの混在ファイルを開いた時に統一できます。 | VS2015までは Productivity Power Tools で提供されていた機能が個別パッケージで提供されました。 |
| 2 | SlowCheetah - Visual Studio Marketplace | Configuration Transform のおともに | 使う人にしかいらないやつです。.NET CoreのDIで不要になった説もあります。 |
| 2 | Open Command Line (32-bit) - Visual Studio Marketplace | VS から.cmd や .ps1 が実行できるの便利 | powershell x86 なのは注意 |
それぞれの拡張
Visual Studio IntelliCode - Preview
2018/12/17追記
インテリセンス、コード補完と呼ばれるコード支援機能をさらに支援します。
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.VSIntelliCodemarketplace.visualstudio.com
公式曰く...。
IntelliCode は、使用する可能性が高いものを入力候補一覧の最上位に配置することによって時間を節約できます。 IntelliCode の推奨は、星の獲得数が 100 を上回る、GitHub 上の何千ものオープン ソース プロジェクトに基づいています。 コードのコンテキストを結合すると、入力候補一覧が調整されて共通のプラクティスのレベルが上がります。 IntelliCode はステートメント入力候補に限定されていません。 シグネチャ ヘルプも、コンテキストに合わせて最も可能性が高いオーバーロードを推奨します。 このプレビュー リリースでは、C# を使用している場合、IntelliCode にご使用のコードからパターンを学習させることができるため、独自のユーティリティ クラスやドメイン固有のライブラリ呼び出しなど、オープンソース ドメインにない型の推奨を行うことができます。 詳しくは、以下をご覧ください。
VS2017 では、自分のプロジェクトで認識させるので自分の手癖や共有コードの癖が出ます。
たとえば、Unity + UniRx で SubjectOnNext(T) は良く書くところですが、これがトップに来てくれる当りめっちゃ嬉しいです。(他にもありますが分かりやすいでしょう)
追記ここまで
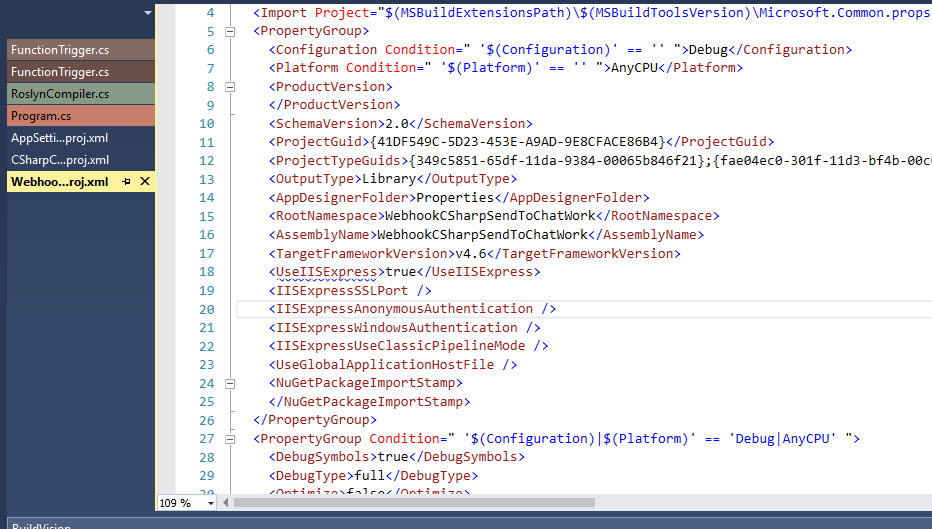
Build Vision
最高というより空気、これなしのビルドは考えられないぐらいには必須拡張と化しています。使ってないビルドはもう考えられません。
ビルドが可視化されてなかったことに気付かされた時の絶望たるや。

これだけ Market Place に出ていませんが、発行のために動いてくれているので心待ちにしたりフィードバックをどんどん返しましょう。
発行までの Pre-release は VSIXGallery で取得できます。
Git Diff Margin
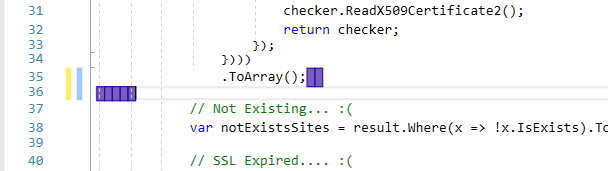
Git 使ってますよね? ソースコードが git 上とどのような変更があったか気になりませんか?エディタ上で変更点が可視化されます。変更があれば視覚上で追えてgit 操作前に git で何を変更するか分かる、最高です。
未保存が黄色、追加行が緑、変更が青、削除が赤で表示されています。削除内容も赤い三角から見えます。

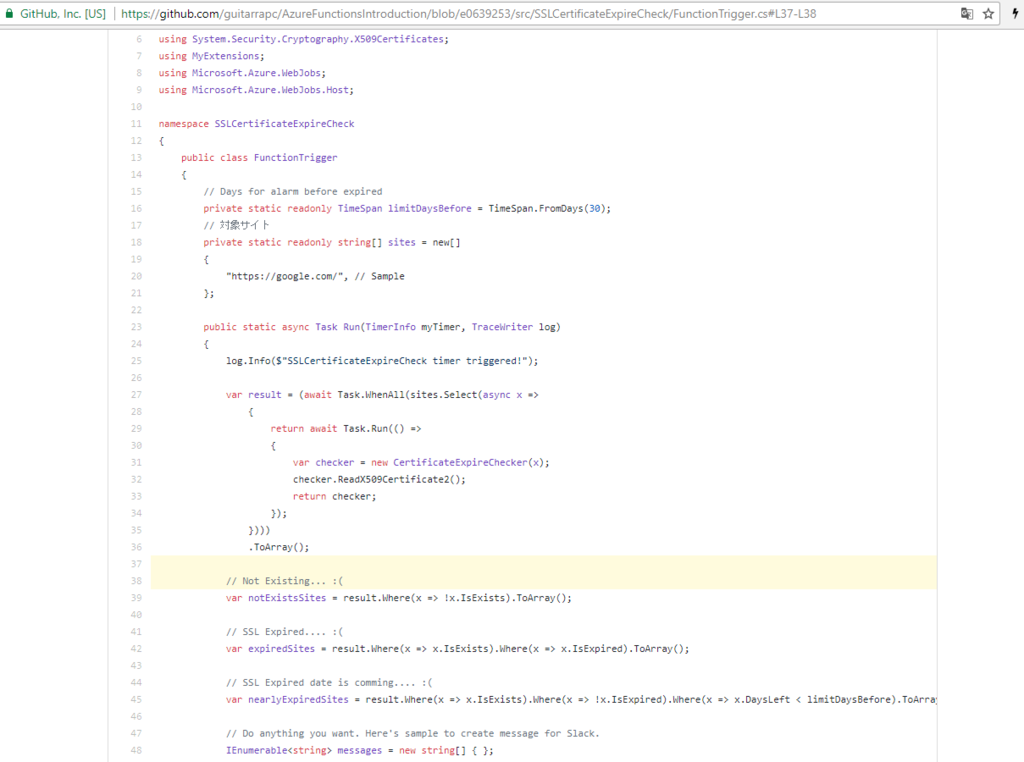
Open on GitHub
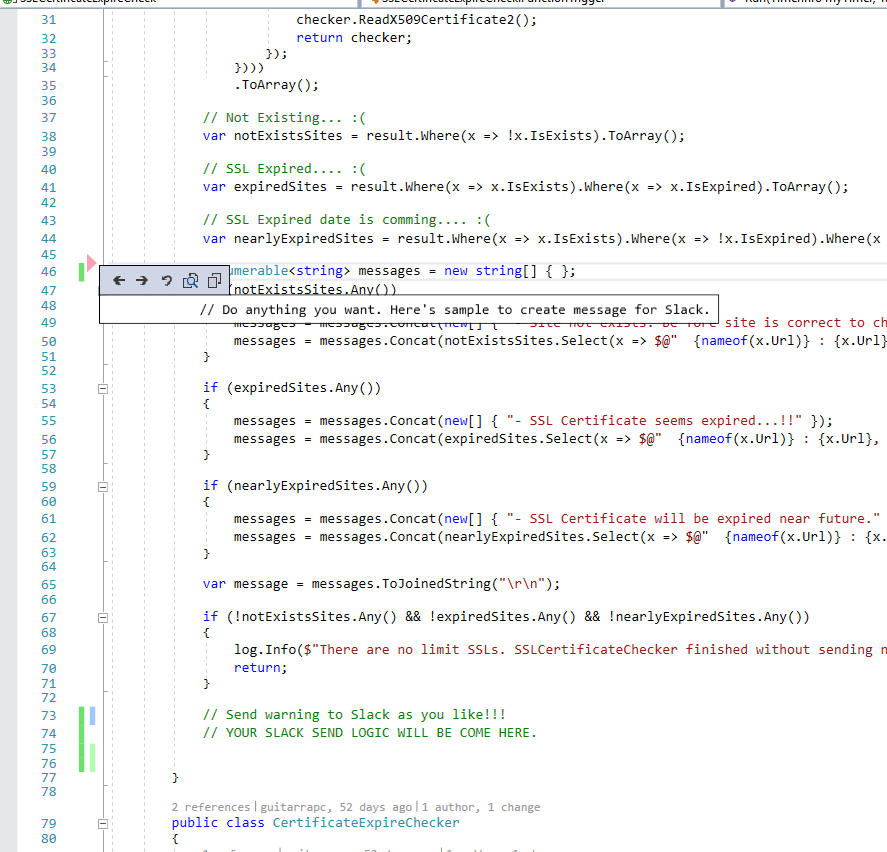
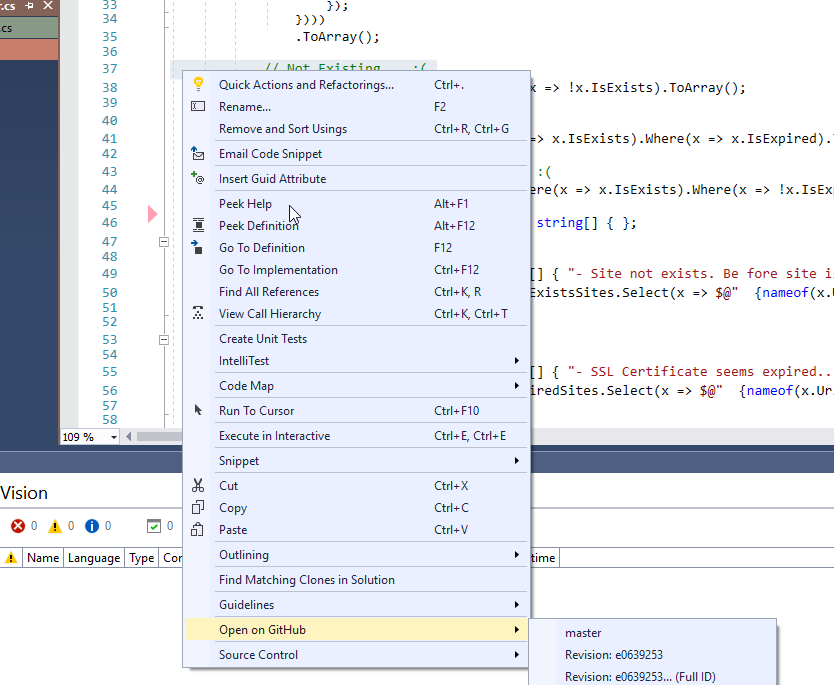
ソースコードが Github 上でどのurl? 選択行はurlで何行目? そんなちょっとした、しかしチームでソース共有時に手間を大幅に減らしてくれます。
いまだに使っていますが、そろそろ標準であってもいいのでは..。
例えば行を選択した状態で、ブランチなり master を選ぶと?

url 上ですでに選択されています。便利!(微妙にいつも一行ずれます。)

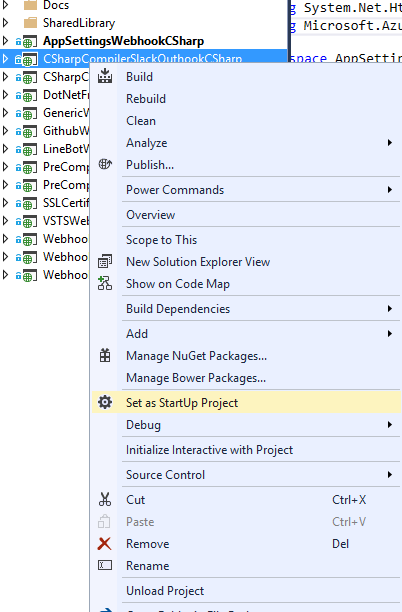
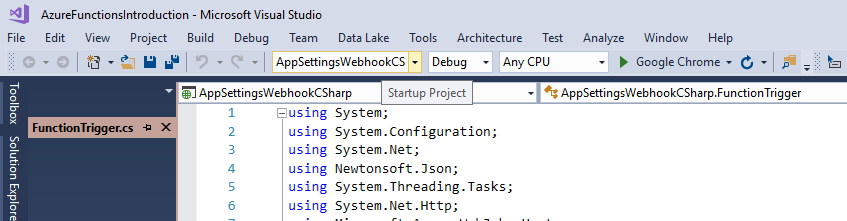
SwitchStartupProject for VS 2017
Start up Project って設定面倒じゃないですか?右クリック嫌いだし目に見えてていいと思っています。

この拡張を使うとツールバーから Start up Project を確認、設定できます。ビルド同様ここにあった方が楽です。
便利じゃないですか?

他にも multi-project startup として、複数プロジェクトの同時起動も簡単に設定できます。
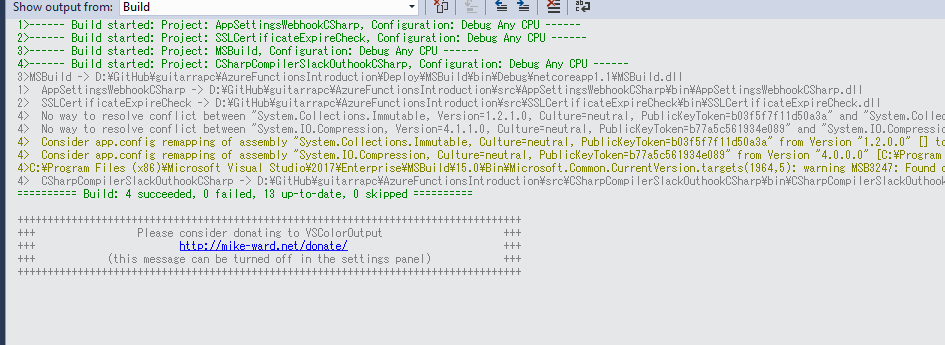
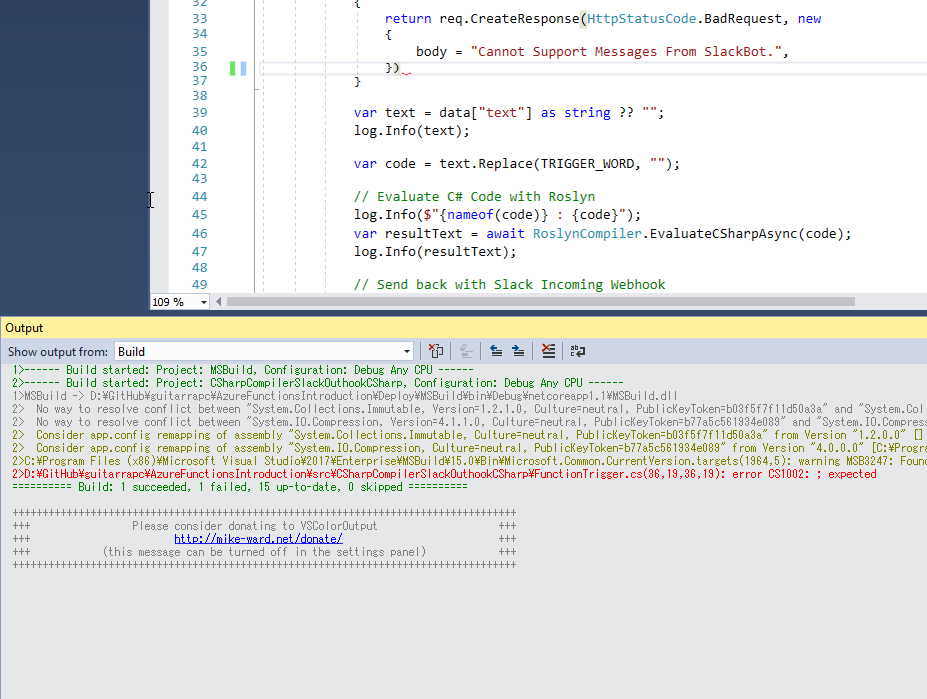
VSColorOutput
Visual Studio なぜかデフォルトでは Output (出力) Window に表示された文字の色を設定できません。エラーなら赤にしたいとかありませんかねぇ?
そんなときにこの拡張をいれると幸せになります。
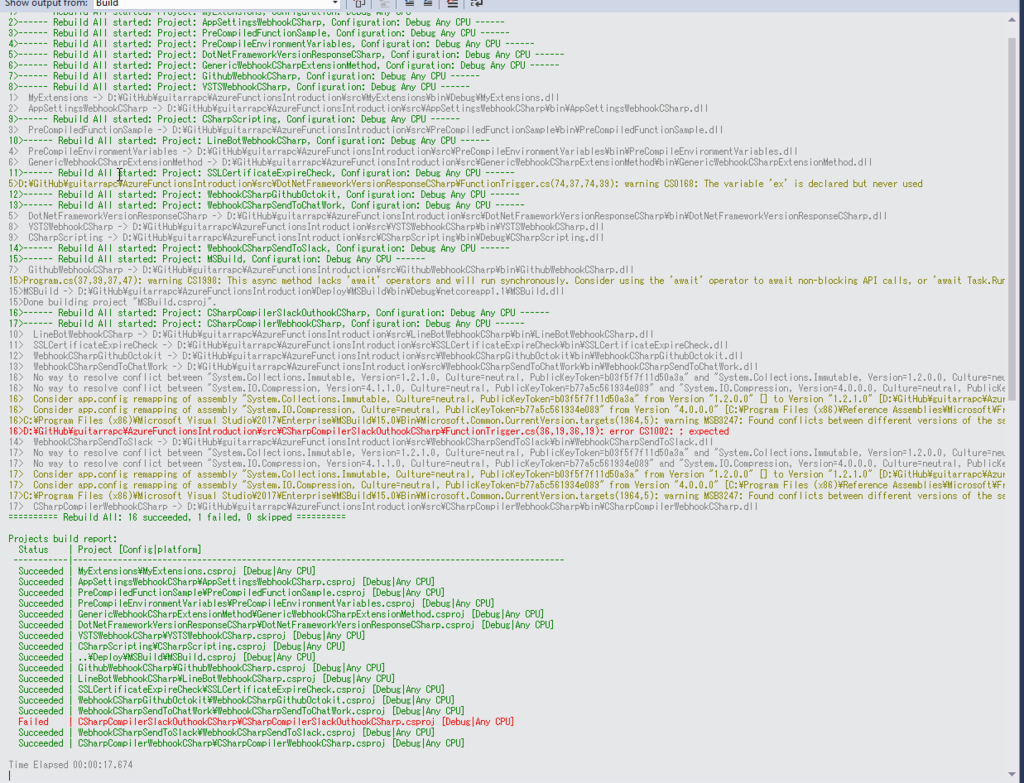
例えば正常ビルド

例えばエラー

分かりやすいと思います。
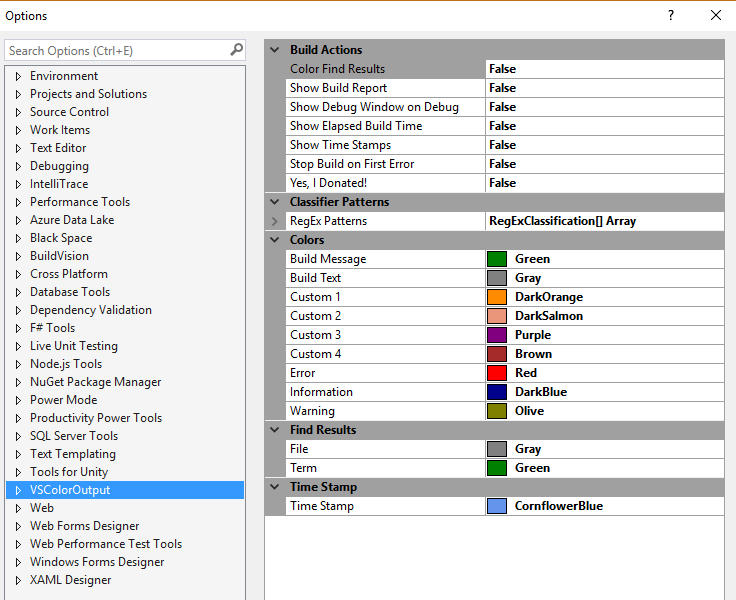
設定も随意に

こんなこともできたり。

Custom Document Well
すべては縦タブです。

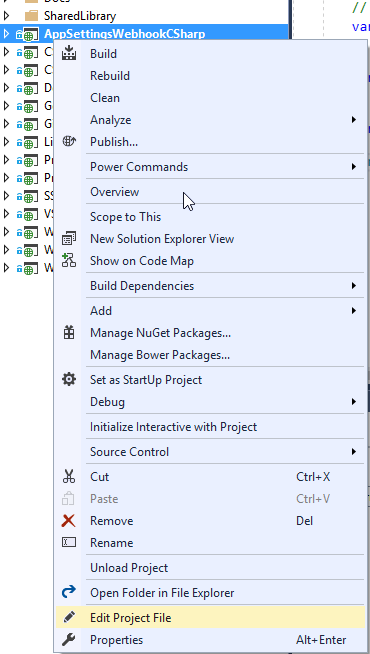
Open UserSecrets
ASP.NET Core では、プロジェクト名を右クリックすると Mange User Secrets (ユーザーシークレットの管理) メニューが出て、ローカル開発用 secrets.json をVSで編集しやすくします。
しかし、.NET Core Console ではこの機能がなく、せっかくMicrosoft.Extensions.Configuration.UserSecrets nuget をいれて User Secrets を取り扱えるようにしても、VSであつかうのに困ります。
この拡張を使うとそんな苦しみがなくなります。
BlackSpace
末尾の余計なスペースをハイライト表示してくれます。設定で保存時に自動的に消すこともできるので便利便利。
Github 上で余計なスペース見かけるとちょっと嫌になる人におすすめ。Hard Tab / Soft Tab が見やすくなるというのもあったり。

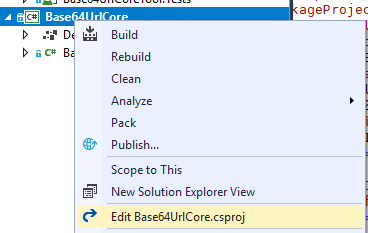
LetMeEdit
VS2017 では、新csproj フォーマットにおいてVS標準で csproj の編集メニューが追加されたのでLetMeEditは不要です。ただし旧csprojではunloadなしの編集はサポートされていないのでLetMeEditがいいでしょう。

LetMeEditを使うと、プロジェクトファイルを unload することなく編集できるようになります。
VS2015 までは EditProj という拡張を使っていましたが、2017 対応していません。そんな人は LetMeEdit がそのままの使い心地を提供します。
unload って手間だとわかります。ソースや.csproj の変更時に必ず reload しないと整合性おかしくなりやすいので注意です。(自動的に聞かれます)


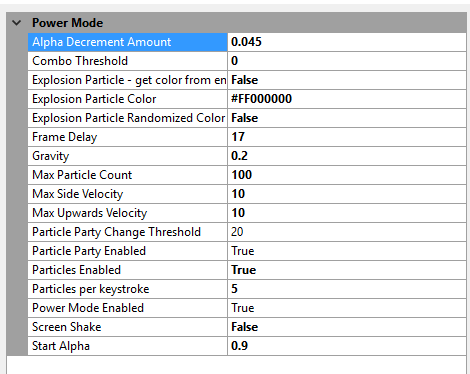
PowerMode
楽しいは正義。ただし画面が大きかったりパーティクルを多くすると重いです。
画面のゆれを止めたりするとカクツキがへって快適に楽しくなります。わたしはこんな設定。

VS Code でみんな大好きアレのインスパイアですね。
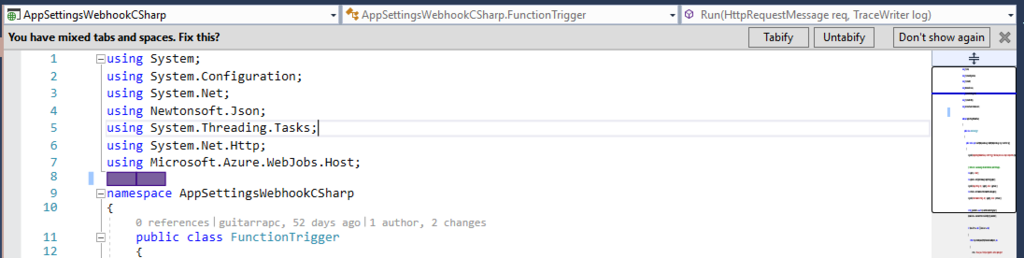
Fix Mixed Tab
私はソフトタブを使うのですが、まれに直接ファイル編集したときや何かのインポートで入ったファイルはハードタブだったりします。この混在ファイルに対して、untabify (ソフトタブ) か tabify(ハードタブ) を一括適用できる拡張です。

SlowCheetah
以前記事にしたようなことをするには必須のパッケージです。なんというか便利極まりないです。ただ、シンプルなプロジェクト構成ならいらないかなぁとも思います。
2018/12/17追記
ASP.NET Core で紹介された DI によるコンフィグ構成がサポートされたことで、ビルド時のConfiguration Transform はもう不要な感じもあります。ということで以前よりおススメさげました。(4 -> 2)
追記ここまで
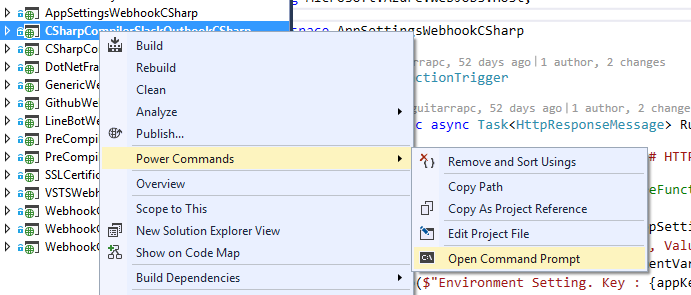
Open Command Line
cmd を開いたり、パスコピーだったりできます。便利。
ちなみにこいつの Open Project File は unload をするので嫌いです。

使わなくなった拡張
以前、Productivity Power Tools 2017/2019 - Visual Studio Marketplaceを挙げていましたが、VS2017から機能は個別にパッケージ提供されています。そのため、Productivity Power Tool自体は使っておらず個別の機能をインストールしています。
利用している個別パッケージはリストに書いてある、Custom Document Well、Fix Mixed Tabsです。
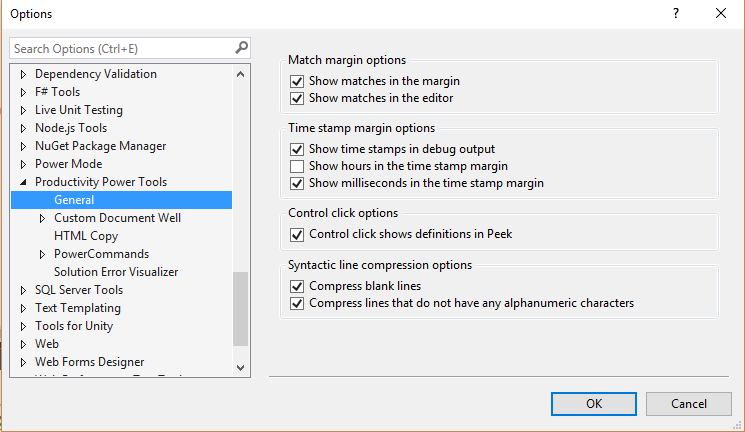
Productivity Power Tools 2017
Visual Studio でタブの位置を横に持っていきたい、タブの色をプロジェクトごとに変更する、空白行をぺちゃんこにしたい、スクロールマップとソースコードの位置を合わせたい、Ctrl + Click で定義をピーク表示 などなど様々な「使う機能」が集約されています。
何気に Visual Studio Market Place 上のいくつかの Microsoft パッケージはこれに統合されています。

一番うれしいのが Hard Tab と Soft Tab*2 が混じった時の統一ポップアップです。私は Soft Tab 好きなので Untabify ですねぇ。

まとめ
様々な拡張があります。なにげに VS2015 と VS2017 で引き継がれていない拡張も多いです。いい機会なので見直してだいぶん減らしました。
ReSharper も実は辞めました。Ctrl + T が VS2017 だと Ctrl + 1, Ctrl + T なんですね、今知りました (
http://visualstudioshortcuts.com/2017/visualstudioshortcuts.com
*1:VS2017 から起動に時間がかかるようになる原因のパッケージを教えてくれたりします。
*2:https://stackoverflow.com/questions/26350689/what-are-hard-and-soft-tabs