今、個人的に何が一番おもしろいかというと、AR/VR です。
VR 元年と言われて久しいですが (2013年が実質VR開発者にとっての元年というのはおいておいて)、昨年から個人的に話題なのが AR における有望株 Microsoft HoloLens です。
HoloLens の何がいいかって言うと、現実を良く考えているからなわけですが、昔のアニメに機動戦艦ナデシコってあったじゃないですか?あの世界って AR + VR がうまく組み合わさってると思うんですね。という世迷い事はおいておいてできないかなぁと思ってた動画のような世界が目の前にあるというのがワクワクするわけです。
VIDEO youtu.be
とはいえ、残念ながら HoloLens はいくつかの条件をクリアしないと手に入りません。特にUSの住所というのがツラい...。
You are a developer in the United States or Canada where the Development Edition will first be available
You are a Windows Insider. By participating in the Windows Insider program, you agree to provide feedback and work with us to define the future of holographic computing
Please note that the Development Edition hardware and apps are in English only
www.microsoft.com
実機がないなら、エミュレータでまずは頑張りましょう。今回は、エラーの対処も含めてエミュレータの起動まで追っていきます。エミュレータの起動、実行がうまくいくということは、HoloLens 開発に乗り出せるはずです。
目次
エミュレータとは
HoloLens エミュレータは WindowsPhoone10 や他のエミュレータ同様に、実機の動作を手元のPCで再現するものです。もちろん、HoloLens は AR なのでPCで再現というのは極々限定的ですが、それでも結構面白いですし全然楽しいです。
そして、開発において「高速にイテレーションを回す事」は非常に大事で、実機ではなくエミュレータで動作を確認というのは必須です。Hololens エミュレータは、エミュレータ実行中でもVisual Studio でデバッグなし実行 > 実行中のエミュレータにそのまま新しいパッケージがデプロイされる *1 ので良い感じです。*2
Using the HoloLens Emulator - Mixed Reality | Microsoft Learn
エミュレータ単独の実行については以下の記事が詳しいです。
buchizo.wordpress.com
さて、エミュレータを実行するといってもどうやってという事になります。先人のブログにも紹介がありますが、結構どの記事もざっくりしすぎてて、うまく起動できないとハマるでしょう。そして大体うまく起動できません。
matatabi-ux.hateblo.jp
https://www.naturalsoftware.jp/entry/2016/04/07/093200 www.naturalsoftware.jp
blog.nnasaki.com
blog.kokoni.jp
先日、Unity + VS2015 + HoloLensエミュレータの構成で5人ぐらいで HoloLens モクモク会を行ってハマった箇所をすべて解決できたので、その方法も踏まえて紹介します。
目標
HoloLens のチュートリアルが普通に行えることを目指します。
すなわち、Unity でビルド > Visual Studio でエミュレータにデプロイ > エミュレータでアプリを起動、プレイです。
事前準備
チュートリアルの前に、事前にエミュレータを含めた準備しましょう。
VR Ready 以外のノートPCは難しい
Surface Book も含めて、一般的なノートPC を複数台試しましたが Unity でのサンプルプロジェクトを含めて、まともにエミュレータを動かすなら無理です。
諦めて、VR Ready なノートPCかデスクトップにしましょう。
実体験として、VR Ready PC とかはうってつけです。
https://www.geforce.com/hardware/technology/vr/vr-ready-program www.geforce.com
特に、LITTLEGEAR i310 は筐体の小ささと性能のバランスから好みです。
www.g-tune.jp
最低でも、HoloLens - Install and Tools のソフトウェアに加えてハードウェア要件を満たしておかないと、レンダリング内容を落としたりとか悲しい対応が必要になります。
OS
HoloLens でなくとも、AR/VR 開発は DirectX 12 が基本なので、Windows 8.1 を使っている人は Windows 10にすることを推奨します。
Mac OSX で Boot Camp した Windows 10 Pro で動作確認できています。ただし、当然 Mac Book Proでは描画が追い付かず死にます。
環境準備
実行のための環境を用意します。票の上から順に準備、インストールするといい感じです。HoloLens Emulator は最後でok です。*3
環境
理由
グラフィックボード(ビデオカード)
NVIDIA GTX 960以上 (GTX 980Tiだとぬるぬる動くので個人的に推奨です)
Intel-VT/AMD-V
エミュレータは実態が Hyper-V なので。仮想化支援は、Hyper-V の実行環境に必要
Windows 10 Pro/Enterprise
Hyper-V の実行環境に必要
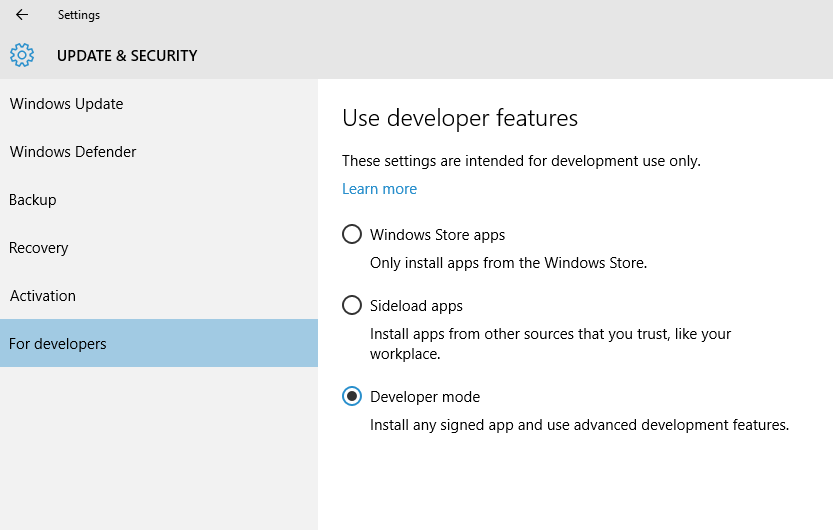
Windows 10 開発者モード
HoloLens エミュレータの実行に必要です。設定 > セキュリティと更新 > 開発者向け から設定可能です。
Visual Studio 2015 Update 2
Visual Studio 2015 Update 1 でも動くは動きますが、Update2 はすでに動作検証済みです。
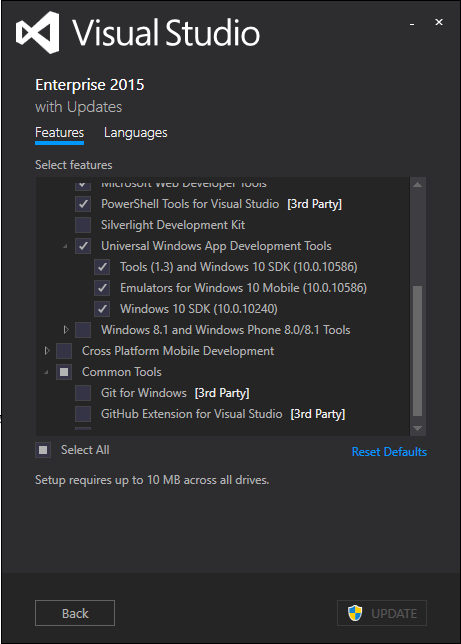
Universal Windows App Development Tools 1.2 or 1.3
HoloLens - Install and Tools の通りですが、1.2でなくとも 1.3 でok です
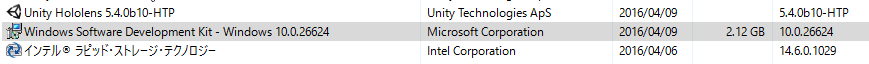
Windows 10 SDK (10.0.10586) と 10.0.26624
エミュレータの実行に必要です。HoloLens - Install and Tools にある通りですが、「必ずWindows 10 SDK 10.0.10586 と 10.0.26624 の両方が入っていることを確認 」してください。Windows 10 SDK からダウンロード、インストールしましょう。
Unity HoloLens Technical Preview Beta 10 Unity からのビルド、エミュレータでの実行に必須です。64bit版 とUnity - UWP Runtime を順番にインストールしてください。
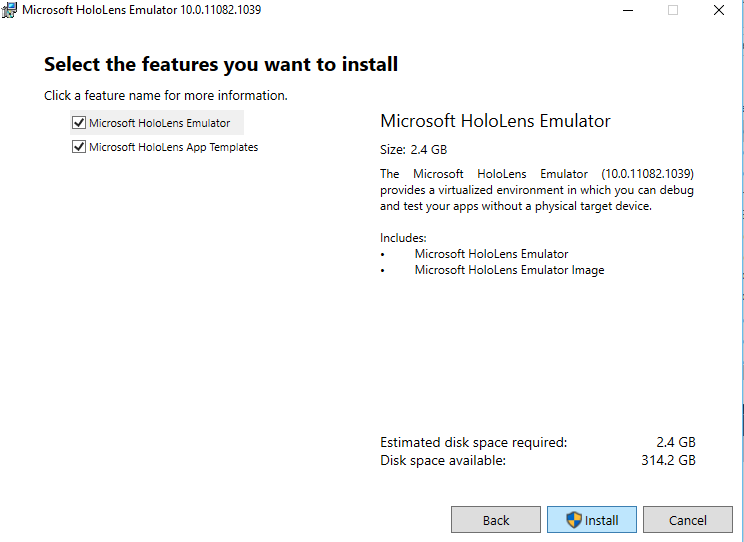
HoloLens Emulator
エミュレータ本体です。同時に Holographic DirectX project templates for Visual Studio を含んでいます。HoloLens Emulatorのインストール前に再起動が推奨 」です。
インストールの確認
チェック表を用意しました。すべて問題ないなら、幸せになれるでしょう。
[ ] グラフィックボードが GTX960以上だ
[ ] Intel仮想化支援が有効なハードウェアのPCである
[ ] Windows 10 Pro/Enterprise である
[ ] Windows 10 開発者モード にしている
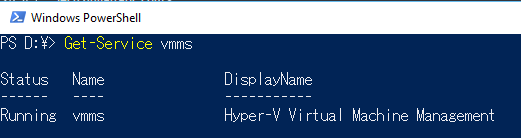
[ ] Hyper-V Virtual Machine Management サービスが動いている Get-Service vmm
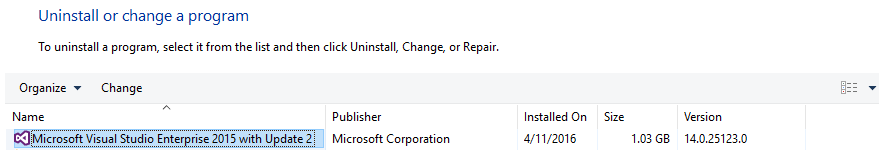
[ ] VS2015 Update2 をインストールした
[ ] Universal Windows App Development Tools 1.2 or 1.3 がインストールされている
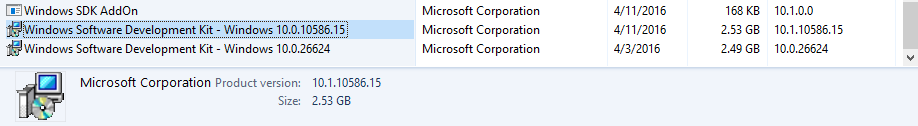
[ ] Windows 10 SDK (10.0.10586) と 10.0.26624 がインストールされている
[ ] Unity HoloLens Technical Preview Beta 10 がインストールされている
[ ] Unity - UWP Runtime がインストールされている
[ ] HoloLens Emulator がインストールされている
エミュレータが動くことの確認
エミュレータは起動できただけでは意味がありません。作ったアプリをデプロイして起動できてこそ意味があります。
HoloLens の開発者向けドキュメントに、エミュレータ向け神チュートリアルがあります。エミュレータへのデプロイ、アプリの実行の最終確認にもなるので、 Chapter 1 - "Holo" world までやりましょう。
HoloLens (1st gen) Basics 101E - Complete project with emulator - Mixed Reality | Microsoft Learn
エミュレータ向けチュートリアル
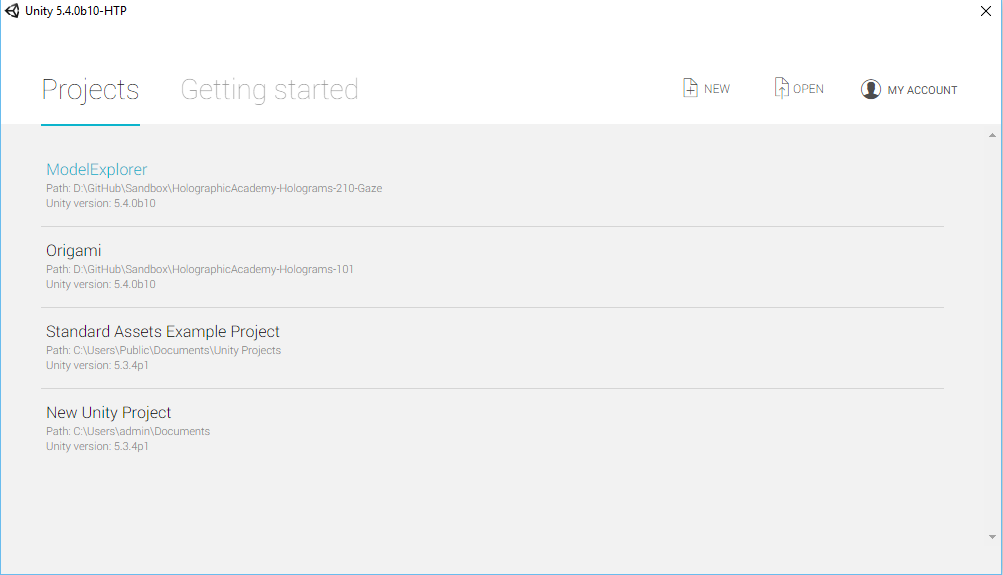
Unity HoloLens Technical Preview Beta 10を起動して、順番にやるだけです。簡単なので、Unity を触ったことがなくても余裕です。
開始前確認
開始前に、チェックリストに挙げた HoloLens エミュレータの事前準備 が完了していることを確認してください。
プロジェクトファイルのダウンロード
チュートリアル101e のプロジェクト名 Origamiは、Unity プロジェクトファイルが公開されています。ダウンロード、解凍してチュートリアルを進めましょう。
https://github.com/Microsoft/HolographicAcademy/archive/Holograms-101.zip
Chapter1完了とエミュレータの実行
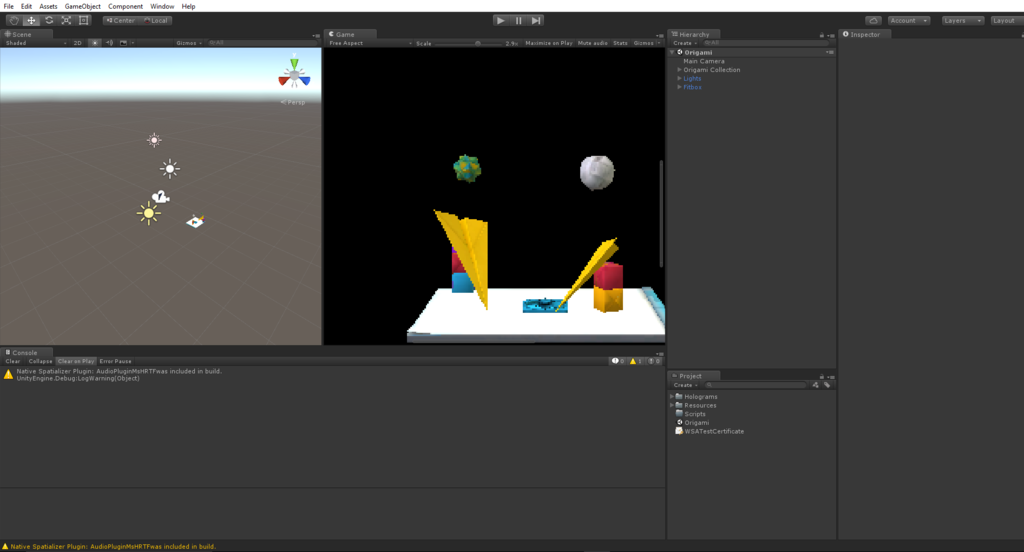
Chapter 1 を Unity で設定したら、
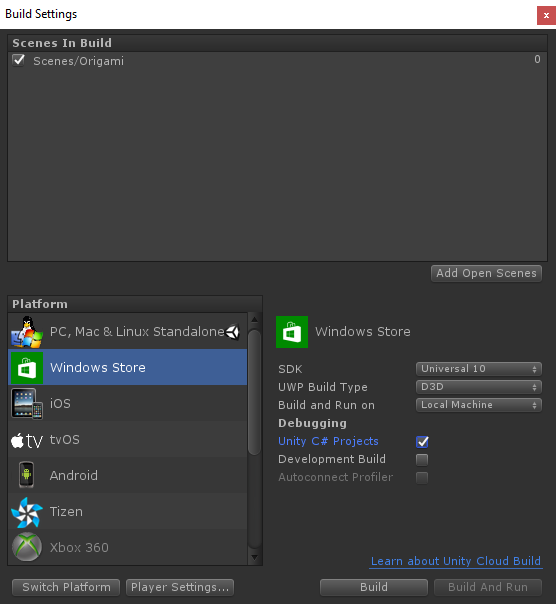
Windows Store としてビルドします。
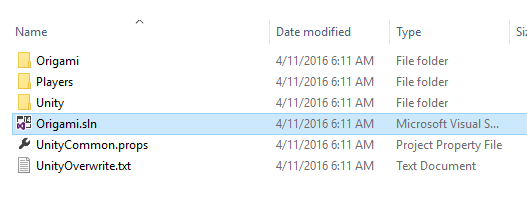
ビルド後にビルドしたフォルダ (チュートリアルなら App) が開くので、Origami.sln を Visual Studio 2015 で開きます。
もし、Windows 10 の開発者モードにしていないなら Visual Studio の起動時に変更するように言われるので変更してください。
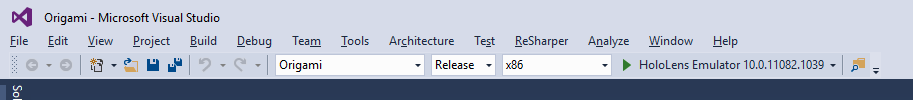
Visual Studio が起動したら、デプロイ準備です。ビルド構成周りを設定します。
項目
設定値
ビルド構成
Release
プラットフォーム
x86
デプロイ先
HoloLens Emulator 10.0.11082.1039
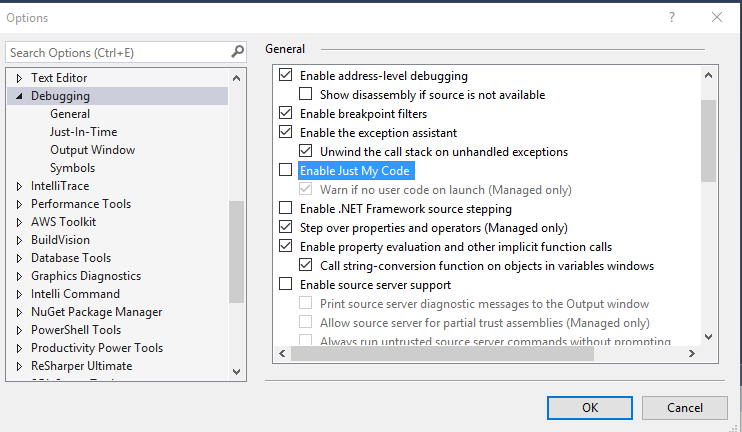
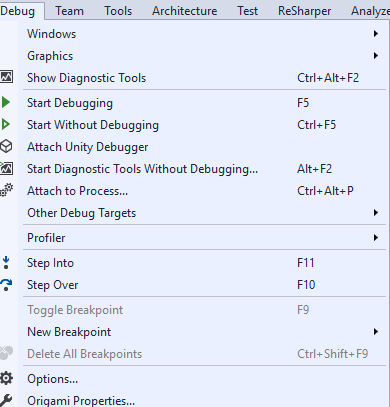
加えて、Visual Studio のデバッグオプションも HoloLens 開発で推奨されているとおり、Tools > Options > Debugging > Enable Just My Code > 無効にします。
ここまでできたら、デバッグなしで実行 (Ctrl + F5) で実行します。デバッグなしにすることで、エミュレータ起動、デプロイが完了すると VS にフォーカスが戻り、継続してデプロイが可能になるので F5デバッグよりオススメです。
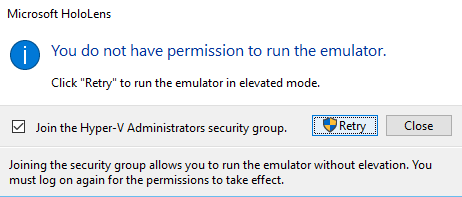
まず、ビルドが完了して HoloLens Emulator にデプロイするところで、昇格を求められます。
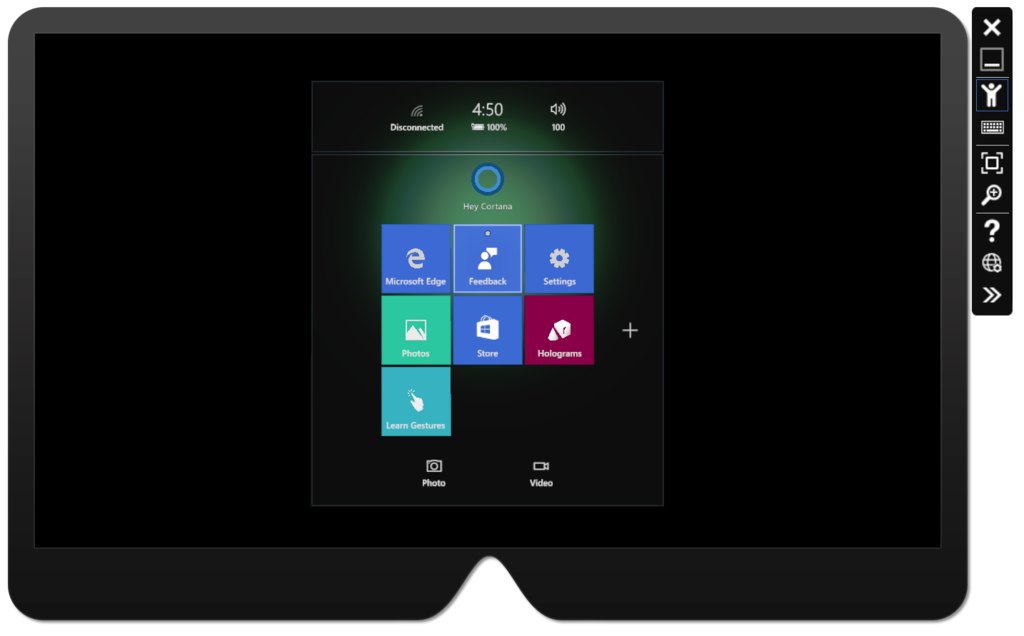
そして、エミュレータが起動してきます。
さぁ、どうですか? HoloLens Emulator は起動しましたか?
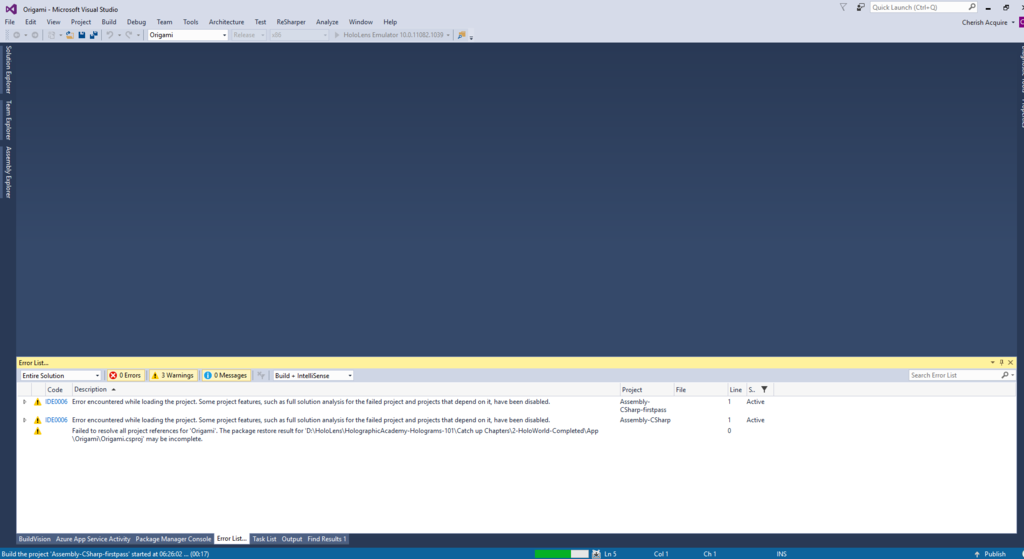
ここで大体の人はエラーが出るでしょう。DEP6100 や Unable to activate Windows Store app のエラーが出た場合は、記事の最後を見てください。
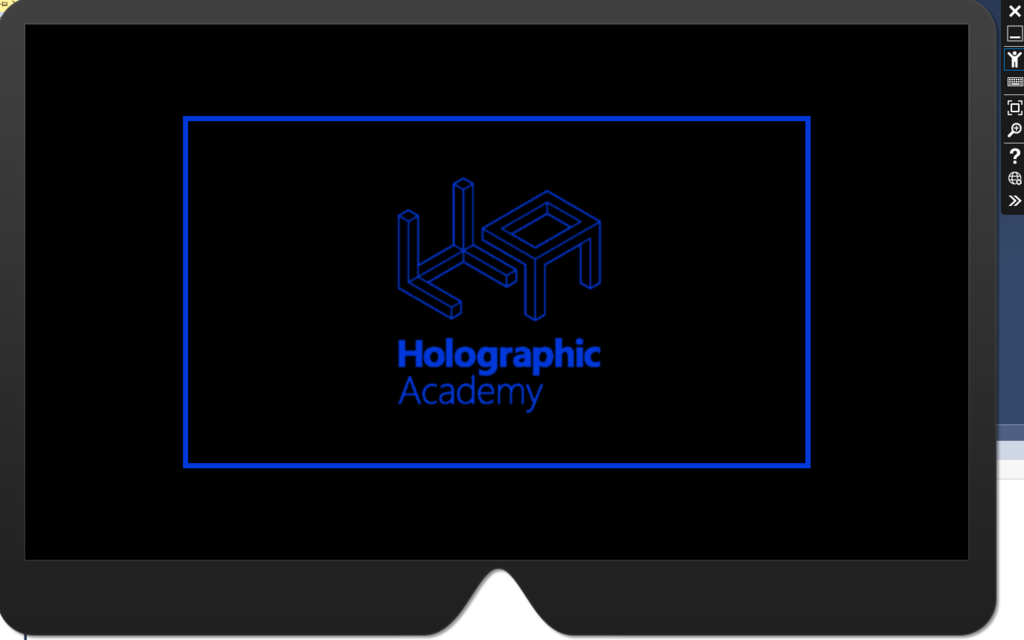
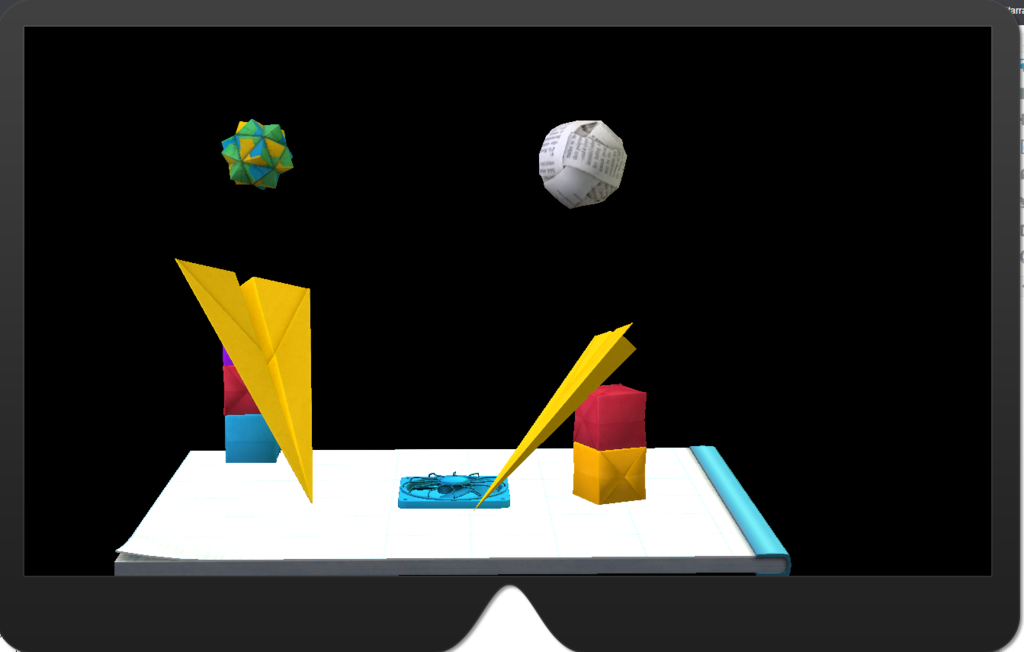
うまくいった人は、Microsoft Holographic Academy のロゴが表示されて
右クリックで、Origami アプリを開始しましょう。
おめでとうございます!あとは、チュートリアルやアプリ開発を楽しんでください。
Visual Studio 2015 から HoloLens Emulatorへのデプロイ時のエラーについて
Visual Studio から、HoloLens エミュレータにデプロイした際のエラーは、この2つがほとんどのようです。
DEP6100 エラー
最も、多くの人がぶつかる罠がこれです。私もぶつかりました。
DEP6100 : The following unexpected error occurred during bootstrapping stage 'Connecting to the device 'F957827B-6FC8-4538-A5BA-3B3807152A56'.': MissingMethodException - Method not found: 'Boolean Microsoft.Tools.Connectivity.RemoteDevice.Ping()'.
原因は、周囲の人の対応も含めてすべてWindows SDK 起因 でした。
実は、HoloLens Emulator を入れると、Windows SDK (10.0.26624)に変わる場合があります。この時にWindows 10 SDK (10.0.10586)が入っていないと怒られます。あるいは逆に、10.0.10586 が入っていても、10.0.26624 がないと怒られます。
この場合、
Windows 10 SDK (10.0.10586) *4 を入れてください 。10.0.26624のアンインストールは不要です
10.0.10586 が入っていても怒られる場合があります。その場合は、
Unity と Visual Studio を終了してから Visual Studio 2015 の変更から、UWPツールの中でインストールされていること + Windows 10 SDK をダウンロードしてインストールし直し ましょう
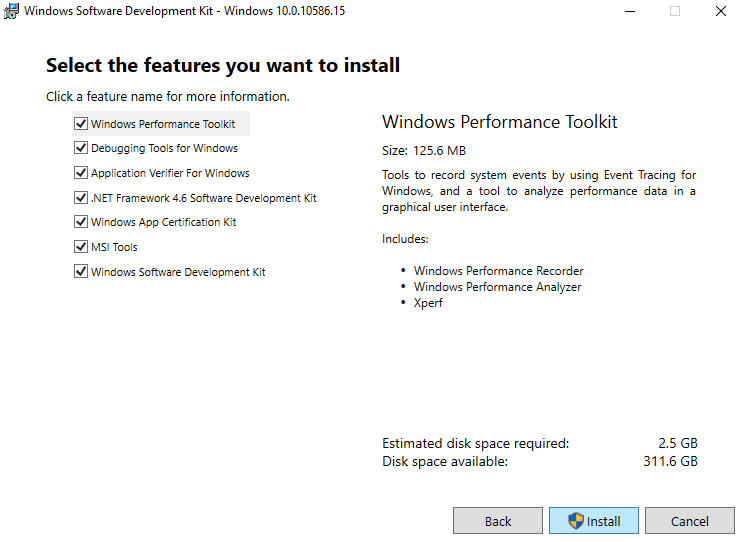
Windows 10 SDK (10.0.10586 あるいは 10.0.26624のどちらがない場合でもここから)
インストール後は、ビルドからやり直して 再度HoloLens Emulator にデプロイしてみてください。
Unity を開き直し > Unity でビルドし直しVisual Studio でデプロイしなおし
ちなみに、一部対処法に上がっているRemote Tools for Visual Studio 2015 Update 2 や レジストリは意味がないことを確認しています。いれなくてok です。(入れても悪影響はありません)
blog.nnasaki.com
forums.hololens.com
forums.hololens.com
forums.hololens.com
forums.hololens.com
Unable to activate Windows Store app エラー
DEP 6100 を超えた後に、ぶつかるエラーがこれです。普通にデバッグしてても出たりします。
Unable to activate Windows Store app 'Origami_sx6pycx103f58!App'. The activation request failed with error '型の初期化中にキャッチできない例外が発生しました'.
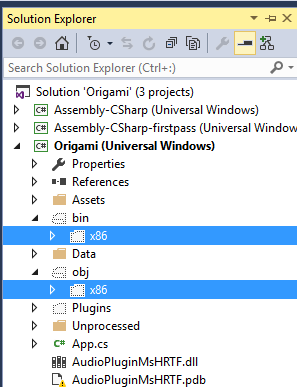
これは、古いSDK やビルドが bin や obj に残っているのが原因なので、bin と obj を消してもう一度ビルドすれば通るはずです。
HoloLens エミュレータの改善してほしいツラいポイント
触っていると、いくつか改善を期待したいことが出てきます。
デバッグが困難
ブレイクポイントで停止しつつ、ということができないのが非常に辛いです。
HoloLens 実機ならできるので、とても悩ましい....エミュレータも対応してくれないかしら。
HoloLens - Using Visual Studio
Unity の Startと一体化されていない
現状、HoloLens にデプロイするには、Unity でビルド > Visual Studio でデバッグなし実行でデプロイ というフローです。
正直、Unity で開発しているので、Build and Run で HoloLens Emulator にデプロイされるとか、Unity の Gameウィンドウで実行されるかしてほしいのです。
今後に期待ですね。
エミュレータの起動が遅い
エミュレータの起動は、結構時間がかかります。一度起動してしまえば、新しいアプリをデプロイしてすぐに反映するのですが、一度でもエミュレータを落とすと時間がかかります。
これは Hyper-V イメージの実行を含めて行っているので仕方がないのですが、もっと早くなってほしいですね。こういう時にも Nano使えるといいんですが。
まとめ
チュートリアル自体より、エミュレータ開始の難易度が高かったのですが、だいたいこれで解決のはずです。
楽しんで開発しましょう!